From Information to Knowledge, Wisdom
C-1 Processes & Organisations
C-1.1 Contents
⚙ C-1.1.1 Global content

The most technical topics, not ready in their basic nature for operations, are slowly made ready for getting used at operations.
Visions as futurists from the business leaders are not always sensible approaches. Mostly they are stressing hypes.
🔰 Too fast ..
previous.

🎭 C-1.1.2 Guide reading this page
No silver bullet
There is a desire for simple fast busyness solutions for the incomprehensible challenges needing a solution.
Instead of analysing and understanding the issues the easy way is to mention new hyping technologies although they are not proven or researched.
The content has changed from just technology into understanding that and how to apply it in wisdom. This is not easy and will be hard work.
The circular walk through in this site by topics is broken at the edges. Diagonal connections replaces the normal vertical lines.
When hitting this page (r-math) from C-Steer that path has been followed.
Understanding the mindset
It all started with an idea for a product, Jabes.
It changed into trying to understand why it is that difficult for realisation.
The Jabes framework and products is about:
- Defining products, administrative-cyber, in a understandable standard controllable way.
Although this is what everyone wants, nobody is doing it or being interested for it.
- Being several products for supporting changes, administrative-cyber well defined.
Although this is what everyone wants, nobody is able doing a realisation.

Required to read this page
There is some jargon on his page. That jargon part is not really relevant, only helful in understanding context.
The switch in defining context for a theoretical story into context for a detailed practical realisation is important.
Wisdom is not from the unproven theory but from proven realisations.
The mindset, philosophy to understand:
- Avoiding assumptions.
- Breaking with set mind culture patterns.
- Abstractions with categorisations.
- Culture and impact by culture.
- Understanding of mind culture patterns.
- Some "how to do" knowledge.
⚙ C-1.1.3 Local content
| Reference | Squad | Abbrevation |
| C-1 Processes & Organisations | | |
| C-1.1 Contents | contents | Contents |
| C-1.1.1 Global content | | |
| C-1.1.2 Guide reading this page | | |
| C-1.1.3 Local content | | |
| C-1.1.4 Progress | | |
| C-1.2 Communication - Interactions | knowhr_02 | Mesh |
| C-1.2.1 Communicating Information | | |
| C-1.2.2 The technical ICT world | | |
| C-1.2.3 Reuse of validated and/or prepared information | | |
| C-1.3 Historical evolvements | knowhr_03 | ABCs |
| C-1.3.1 New hyping technologies | | |
| C-1.3.2 Programming languages | | |
| C-1.3.3 Deming principles, out of the crisis | | |
| C-1.4 Processing flows VSM - assembly lines | knowhr_04 | Control |
| C-1.4.1 Break-up: Logic, Concept, Context | | |
| C-1.4.2 Design abstractions, John A. Zachman | | |
| C-1.4.3 Design abstractions, understanding Chris L | | |
| C-1.5 Processes Building Blocks Basics | knowhr_05 | ALC-V* |
| C-1.5.1 Data information Knowledge Wisdom | | |
| C-1.5.2 DIKW alternative lines | | |
| C-1.5.3 DIKW into Jabes process views | | |
| C-1.6 Organisation & Business knowledge | knowhr_06 | Polestar |
| C-1.6.1 Cultural differences, interpretation | | |
| C-1.6.2 Cultural differences, behavior | | |
| C-1.6.3 Interpreting cultural impact | | |
| C-2 How, build technology | | |
| C-2.1 Challenges 6w1h site | knowtc_01 | Variety |
| C-2.1.1 Technology understanding Html | | |
| C-2.1.2 Technology Responsive Web html | | |
| C-2.1.3 Technology Web html Notes | | |
| C-2.2 Communication - Interactions | knowtc_02 | Act on |
| C-2.2.1 Guide reading these pages, site | | |
| C-2.2.2 Presentation Windows Sizing - Positioning | | |
| C-2.2.3 Presentation logical setup - Positioning | | |
| C-2.3 Historical evolvement ICT | knowtc_03 | Cyber |
| C-2.3.1 Probability distributions | | |
| C-2.3.2 Computer Technology - decisions algorithms | | |
| C-2.3.3 Decisions algorithms - statistical science | | |
| C-2.3.4 Fraud detection & technology abuse | | |
| C-2.4 Processing flows VSM - Change | knowtc_04 | Change |
| C-2.4.1 Retrospective 6w1H | | |
| C-2.4.2 Zachman Overhauling Ideate | | |
| C-2.4.3 Zachman Overhauled objectives | | |
| C-2.5 Technical understanding processes | knowtc_05 | ALC-V* |
| C-2.5.1 Learning from examples, Zachman overhauled | | |
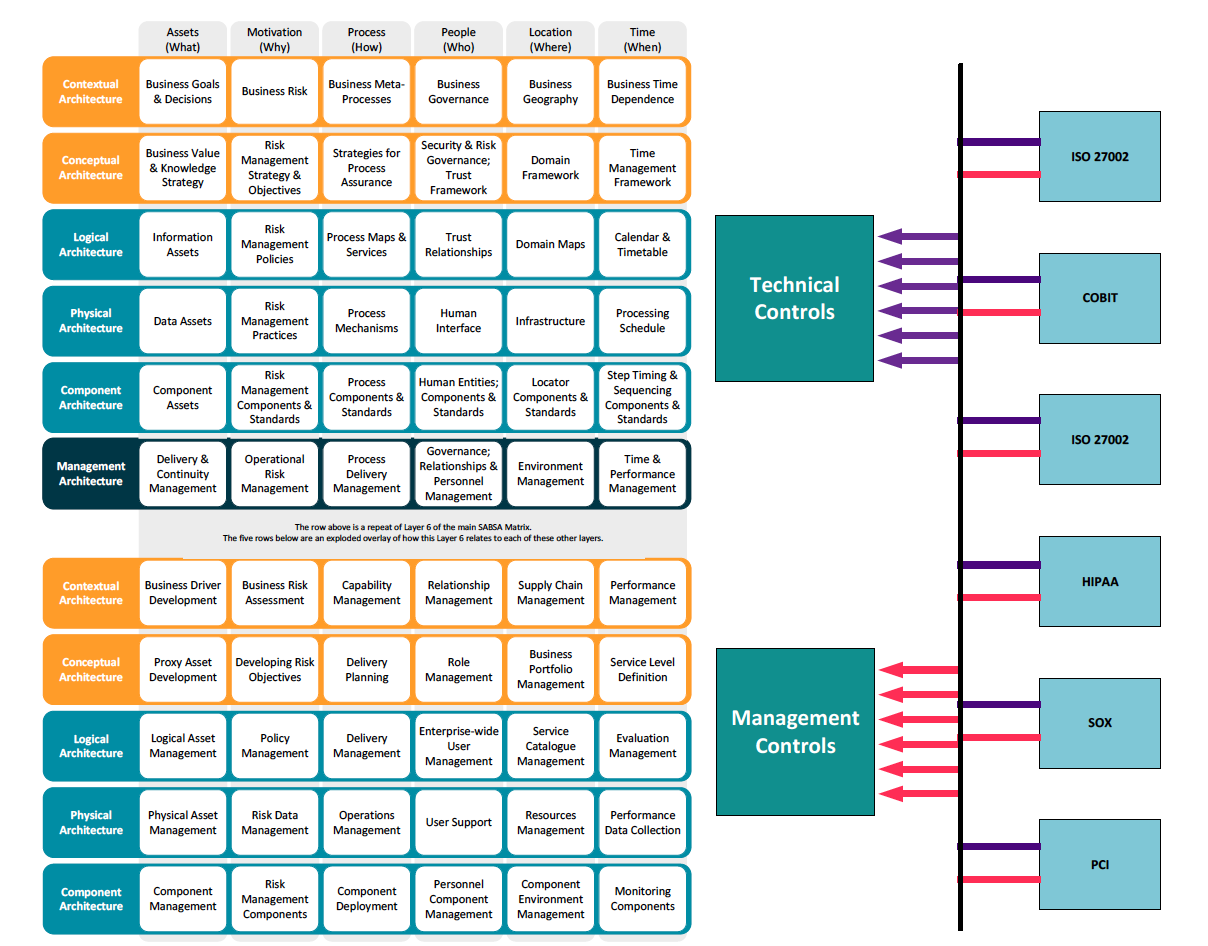
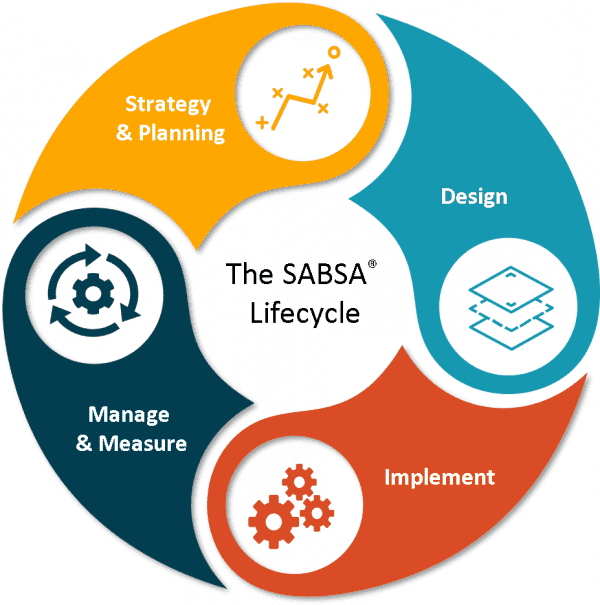
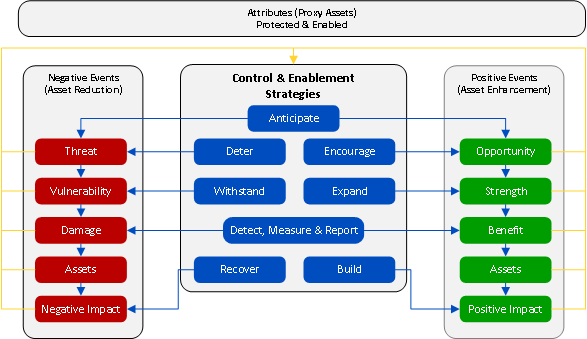
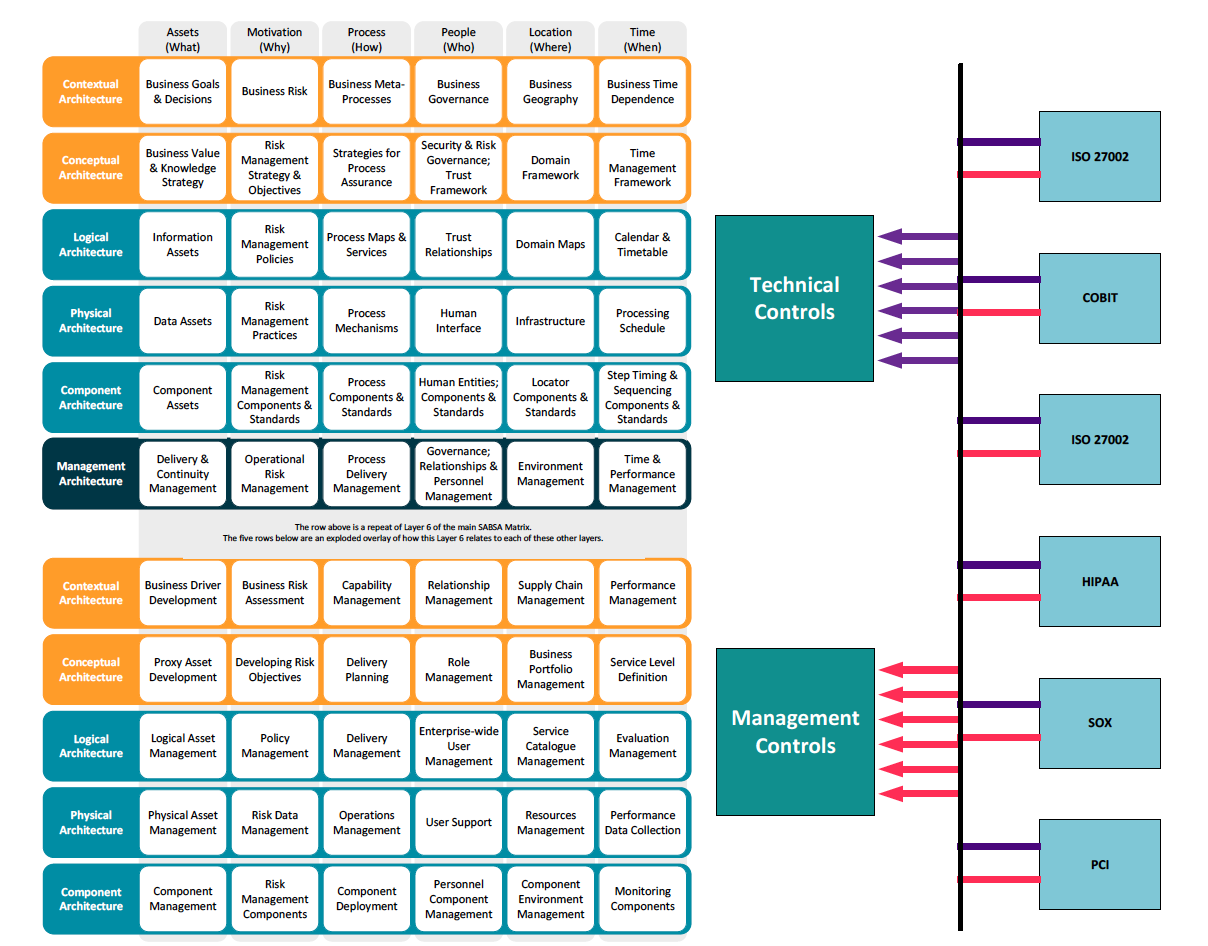
| C-2.5.2 PDCA in another context, SABSA | | |
| C-2.5.3 Design process details | | |
| C-2.5.4 Basic building blocks categorisation | | |
| C-2.6 Organisation & Business Understanding | knowtc_06 | knowtc |
| C-2.6.1 Retrospective Using 6w1h | | |
| C-2.6.2 Who does product management? | | |
| C-2.6.3 Classic product management, guided by principles | | |
| C-2.6.4 Product lines next level | | |
| C-3 Realisations by Wisdom | | |
| C-3.1 Miscellaneous Practical Knowledge | knowdo_01 | Algol |
| C-3.1.1 Presentation Windows Sizing - Positioning | | |
| C-3.1.2 Zachman Overhauling Ideate | | |
| C-3.1.3 What can we learn, 6*1 - 2*3? | | |
| C-3.2 Communication - Interactions | knowdo_02 | Interact |
| C-3.2.1 Learning from examples, Zachman overhauled | | |
| C-3.2.2 PDCA in another context, SABSA | | |
| C-3.2.3 Goals feeding decisisons | | |
| C-3.3 Historical Practical Evolvement | knowdo_03 | Tenets |
| C-3.3.1 Exploding number of frameworkd & tools | | |
| C-3.3.2 Change: Culture Leadership | | |
| C-3.3.3 Visions future | | |
| C-3.4 Processing flows VSM - Control | knowdo_04 | Change |
| C-3.4.1 JABSA reused principles | | |
| C-3.4.2 JABSA Designing, building the organisation | | |
| C-3.4.3 JABSA applied to information processing | | |
| C-3.5 Processes Building Blocks - Control | knowdo_05 | Volatile |
| C-3.5.1 JABSA for Data-Information, data governace | | |
| C-3.5.2 JABSA for services, processes transformational flows | | |
| C-3.5.3 JABSA aligning the organisation to product flows | | |
| C-3.6 Controlling Organisation & Business | knowdo_06 | North |
| C-3.6.1 The Five Organizational Systems | | |
| C-3.6.2 Scale or flow a system | | |
| C-3.6.3 Jabes - Jabsa mindsets | | |
| C-3.6.4 Ongoing to do it | | |
⚒ C-1.1.4 Progress
done and currently working on:
- 2024 week 16
- Starting to refactor this page
- Menu aligned for the first chapters to the design
- 2024 week 20
- A quick incomplete rollout done before a timeout. The attentions went on r-steer (bpm) to finish.
- 2024 week 27
- The change in concept for this page.
It will become the important one on how tor realisation of this site went. Technicaly and functional in content
- Added the zachman history and deming culture impact on PDCA and lean.
- Tha zachman classification is difficult inmany situations for missing the details on topics.
Starting with some of those. They are relevant for Jabes meta identities.
- 2024 week 30
- A draft for the complete story JABSA publised
Planning to do:
- Content completeness
- I have a draft meta data for Jabes in Word concerning a platform.
- Looking for more anchor points is what JABSA is about.

C-1.2 Communication - Interactions
Working with machines that process information, is a relative new topic of science.
Human communications and interaction is classic.
The concept of the
"information" container is not that clear and simple.
Information is an abstract concept that refers to that which has the power to inform.
At the most fundamental level, information pertains to the interpretation (perhaps formally) of that which may be sensed, or their abstractions.
Any natural process that is not completely random and any observable pattern in any medium can be said to convey some amount of information.
🎭 C-1.2.1 Communicating Information
ICT is using a own language that makes it difficult to communicate. There is an intro for understanding common terms choosing options:
it-terms
Information technology is the study and use of computer systems to store, access, process, and share information. IT professionals design, build, install, and maintain organizations’ hardware and software systems.
Whether you’re preparing to earn an IT certification or interview for a new role, studying these technology terms and definitions can help you feel more confident and ready.
🎭 C-1.2.2 The technical ICT world
Data representation.
Information is translated and transformed in many phases. What the intention and meaning is, is needing a common ground.
In the world of using computers everything is digitized, assuming just two values 0 and 1 (binary)
The size of any measurement is having limits. In the technical approach understanding those is necessary.

Characters, National Language support
Morse and the first realisations the 8-bit single byte as basic unit allowing for 256 (0-255) characters.
Ebcdic and Ascii two major competitors for the translation of what number to what symbol is intended.
The number of possible symbols was far too low to satisfy everybody.
One solution for that is using different code pages.
That is the same number can have a different meaning when used in an other location.
Transcoding between codepages is loosing information by not having the all of the same symbols.
Base64 is a ay to convert all 256 binary values into 64 common used characters. The goal is avoiding unwanted effects while doing an exact binary copy.
This single byte representation still is often used.
 Unicode
Unicode
is a different approach, it has abandoned that single byte approach. There are five ways of how to code and there are different versions of the standard.
Those different versions is known with the emoticons being added as new ones.
Transcoding, converting those numbers to have the correct meaning, is a hidden problem cause.
Sometimes the
replacement char is shown.
UTF-8, UTF-16, UTF-32 & BOM
Basic Unicode tables:
- UTF-8 uses 1 up to 4 bytes. variable left to right
- UTF-16 uses 2 or 4 bytes. Order in big or little endian (left to right is different)
- UTF-32 uses 4 bytes Order in big or little endian (left to right is different)
A new issue to deal with: not every binary combination is valid!
Data information has to be relasised with the appropiate characterset in use.

Text, National Language support
It doesn´t stop having the right characters, there are much more conventions that are having language differences. One of those the ordering left to right or right to left.
another important one is the decimal point, instead of a point a comma is often used. Other measures and units also exist.
 The byte-order mark (BOM) in HTML
The byte-order mark (BOM) in HTML (w3.org)
You can see that the order of the two bytes that represent a single character is reversed for big endian vs. little endian storage.
The byte-order mark indicates which order is used, so that applications can immediately decode the content.

Dates time, National Language support
iso8601
When dates are represented with numbers they can be interpreted in different ways. For example, 01/05/12 could mean January 5, 2012, or May 1, 2012.
On an individual level this uncertainty can be very frustrating, in a business context it can be very expensive.
Organizing meetings and deliveries, writing contracts and buying airplane tickets can be very difficult when the date is unclear.
ISO 8601 tackles this uncertainty by setting out an internationally agreed way to represent dates

Number Data elements.
Real world numbers are floating numbers, analog with uncertainties. Impossible to implement those in a digital representation only some aspects covered.
An old type, packed decimal, stores two numbers in a single byte. Using the first 10 out of 16 hex values.
⚠ License numbers (cars) and bank account nummbers are NOT number types. They contain other symbols and are not used to calculate a sum or mean.
The 8-bit single byte as basic unit. Unsigned and Signed in two´s complement.
- 1 byte - 8 bit : 0 ⬅➡ 255 , -128 ⬅➡ 127
- 2 byte - 16 bit : 0 ⬅➡ 65536 , -32768 ⬅➡ 32767
- 4 byte - 32 bit : 0 ⬅➡ 4Gb , -2Gb ⬅➡ 2Gb
- 8 byte - 64 bit : -9 EB ⬅➡ 9 223 372 036 854 775 807
EB explanation.
Working with real life numbers is the technical floating representation. It is hardware dependent, not bound to a programming language.
IEEE_754 (wikipedia)
⚠ note the limit of 15 (12 are save) decimal digits.
⚠ loss of precision is a cause for surprising not valid results.
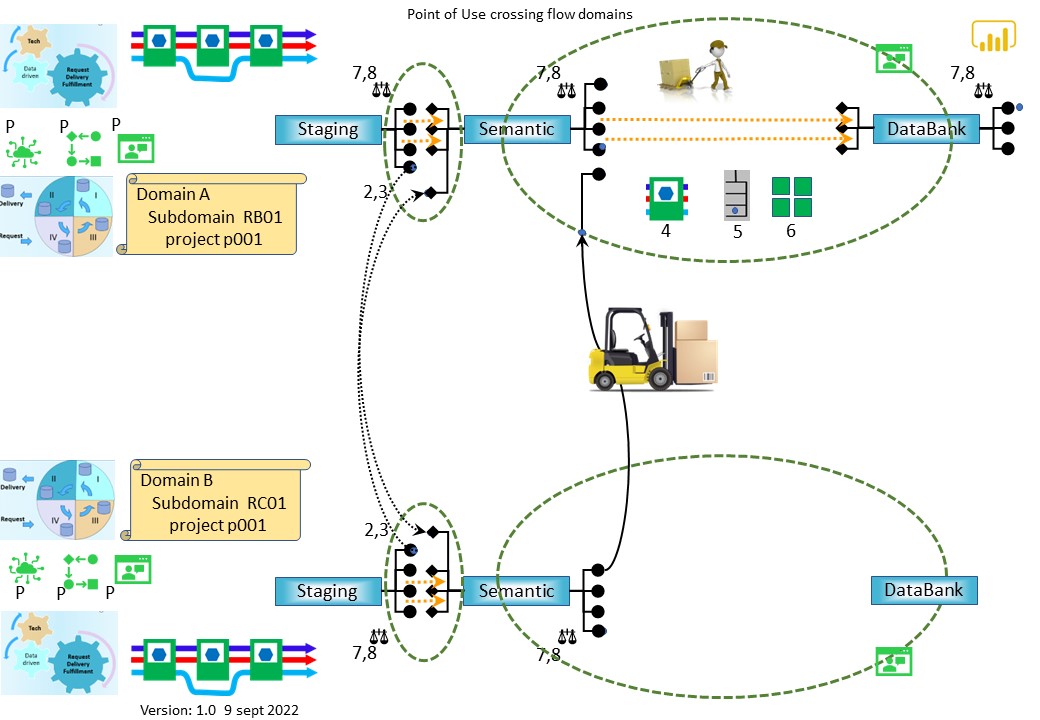
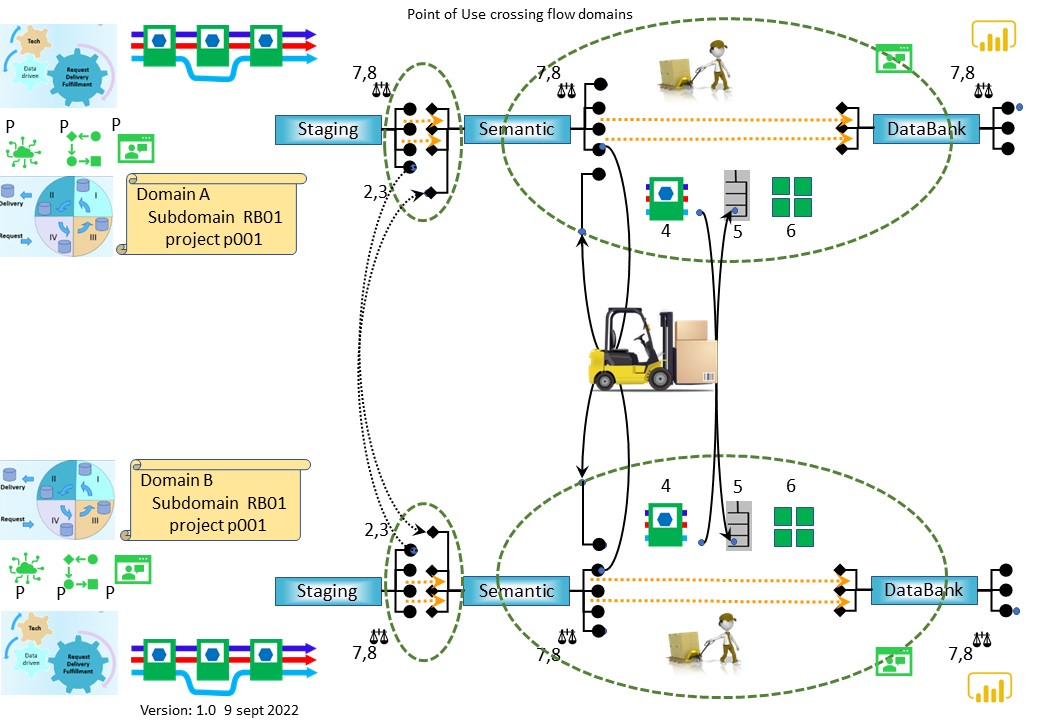
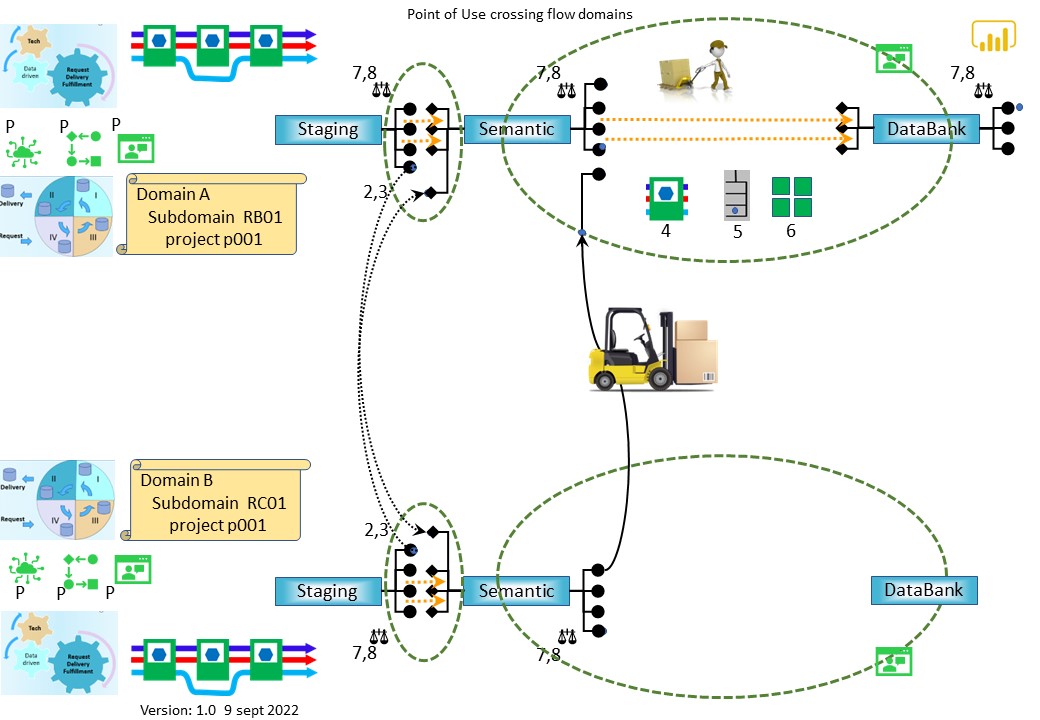
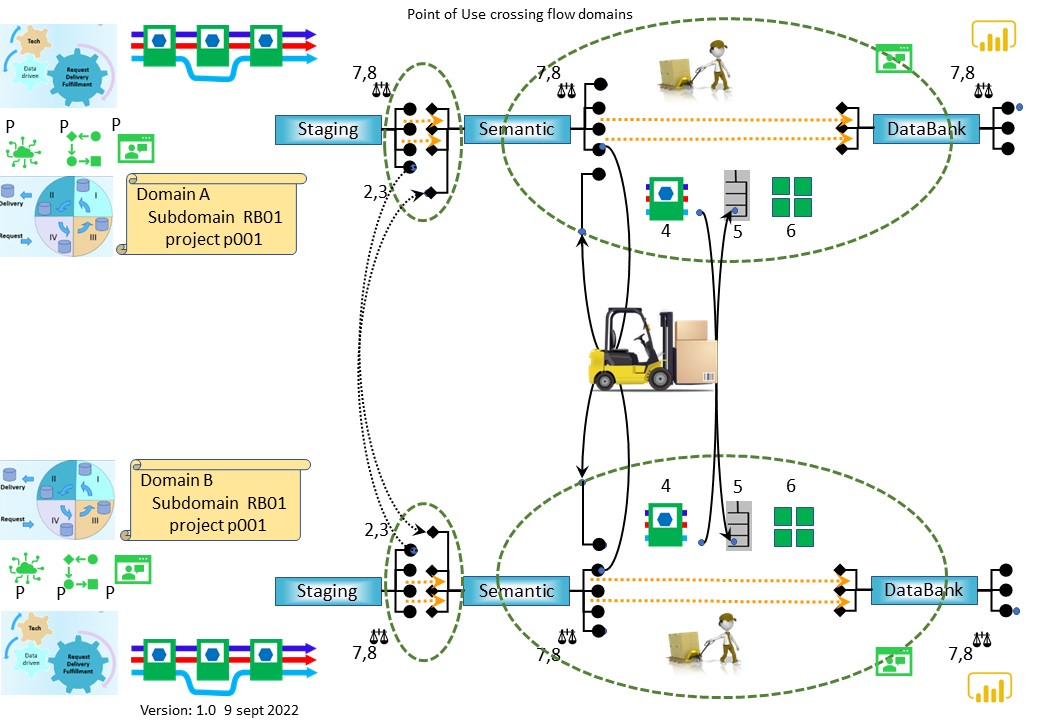
🎭 C-1.2.3 Reuse of validated and/or prepared information
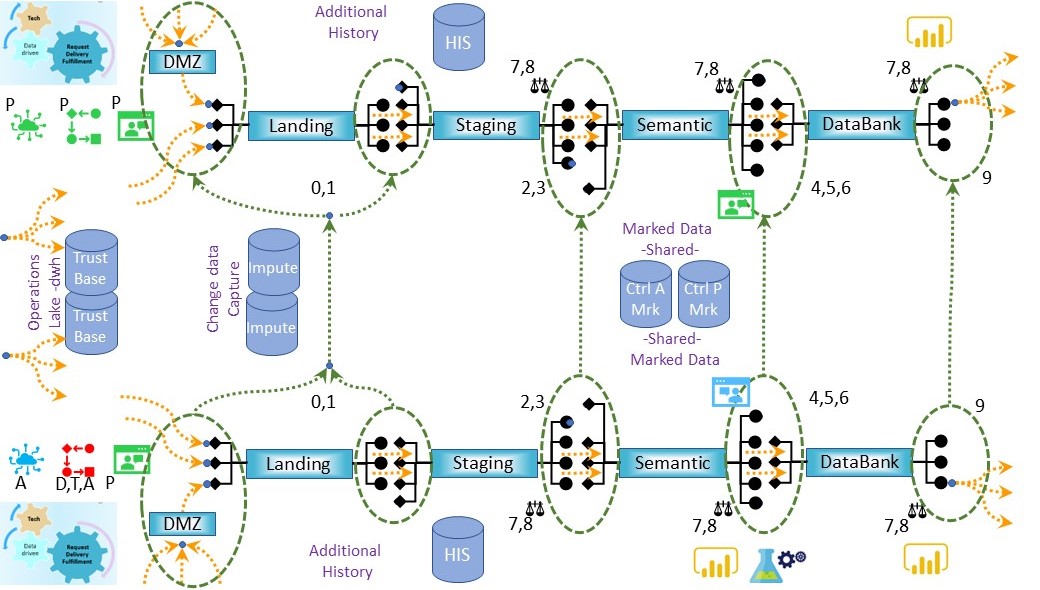
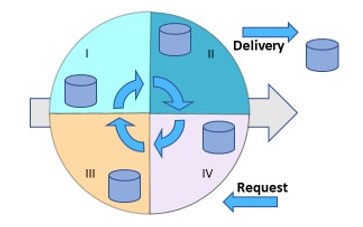
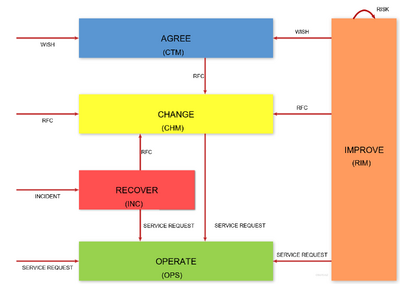
In information processing there are several stages for vital product deliveries:
- E: retrieve as raw materials from one or more sources.
- V: verify the raw materials are vaild and usable.
- P: prepare raw materials into components to be used for a product.
- D: Deliver the tranformed new information to one or more destinations.
A product can be build from many prepared components.
With the scope on assembling manufacturing the product there is communication with alignment needed for verified materials and prepared components.
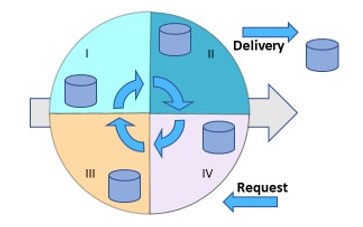
There a two moments for an exchange, reuse in the flows, these are:
- used verified raw materials
- used defined components
Mixing these two will create a chaotic unclear situation for flows.
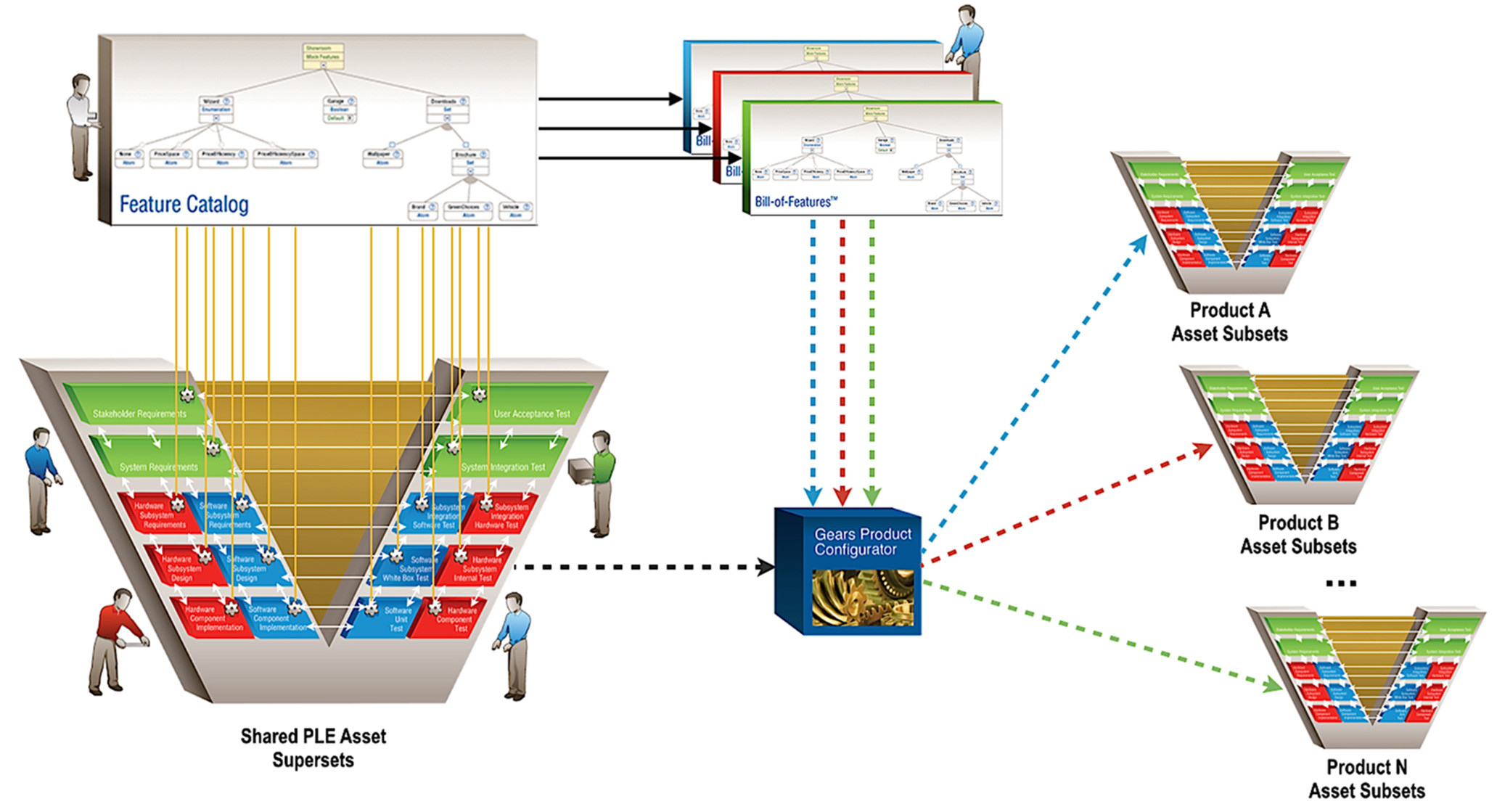
Simple exchange one product one product line in a figure:

Whether the process in the information is a simple recipe, classic instructions, or diffuse complex (algorithm analytics) one, doesn't really matter.
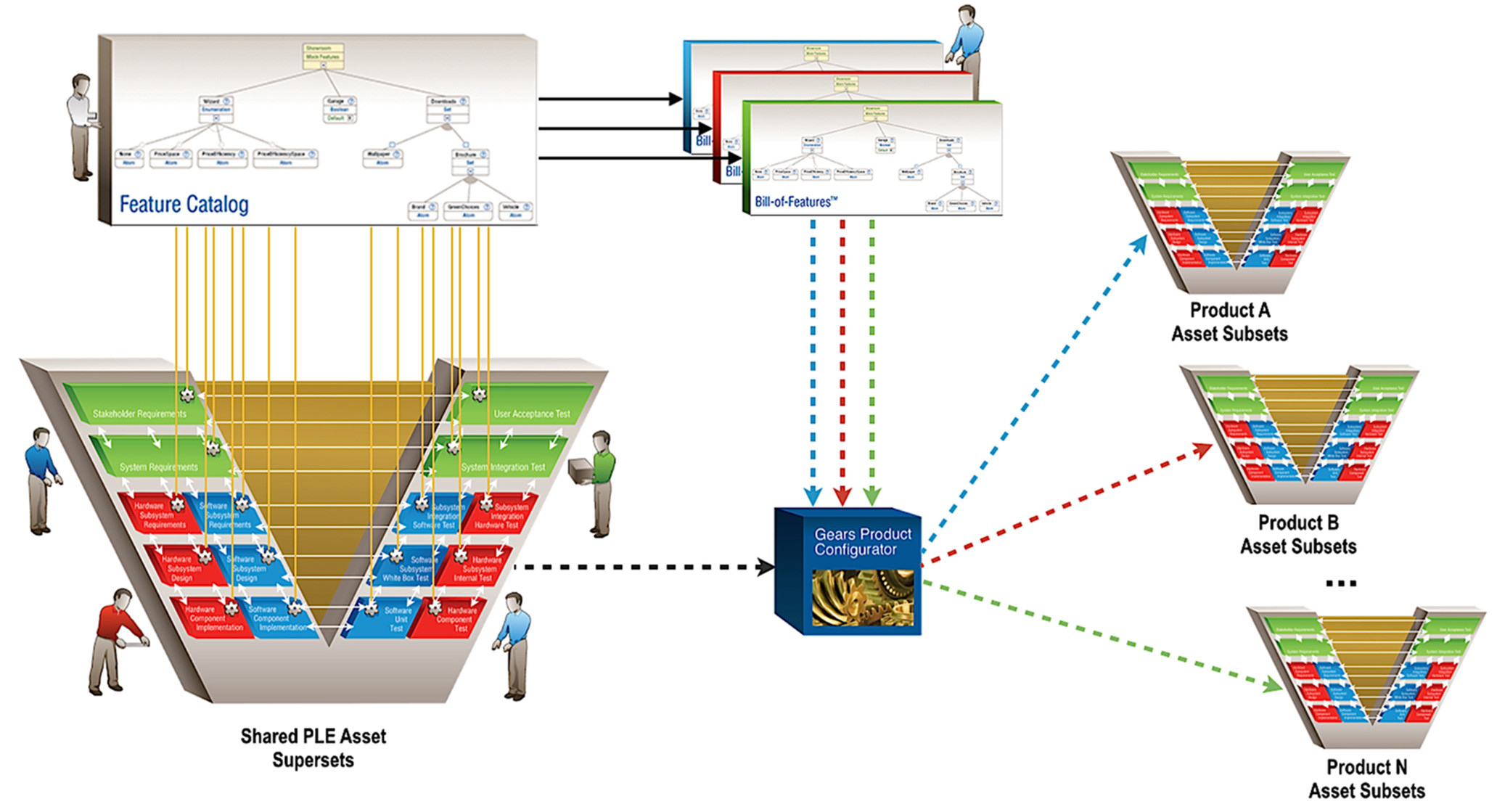
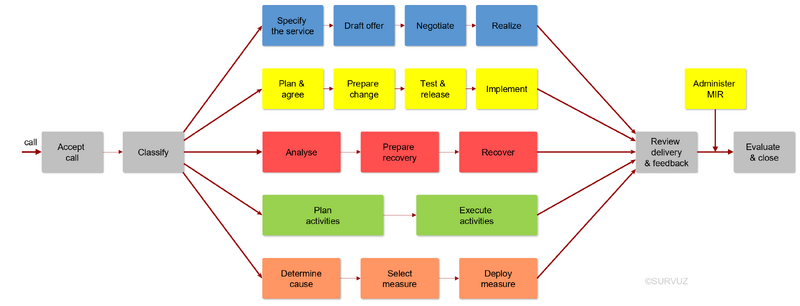
Advanced exchange multiple products one several product lines in a figure:

😉 Operations: Reusing verified material & prepared components is not common practice.
😉 Analytics: Reusing verified material & prepared components is practiced but having many issues.
There are at least three types of analytical information processing. These are:
- Managing closed loops in the operational plane.
Optimizing flows in real time. They are not easy visible.
- Using for adjustments by decisions on the information flows over the days.
Presented by regular dashboards and reports. Product managers are decision makers.
- Using for adjustments by decisions on the prodcut and flows over months.
Presented by oneoff dashboards and reports. Executives are decision makers.

C-1.3 Historical evolvements
Learning from examples is the start how it should be done.
Practising experimenting is the next stage.
Goal: innovating extending improving how it should be done.
The good message: there is a prospect for improvement.
The bad message: it will not be easy.
Descriptive understanding:
- Avoiding bleeding edge technology hypes
- Avoid lockin on programming lagnuages
- Culture change needed by choas in systems
Information is often processed iteratively: Data available at one step are processed into information to be interpreted and processed at the next step.
For example, in written text each symbol or letter conveys information relevant to the word it is part of, each word conveys information relevant to the phrase it is part of,
each phrase conveys information relevant to the sentence it is part of, and so on until at the final step information is interpreted and becomes knowledge in a given domain.
📚 C-1.3.1 New hyping technologies
Supercomputers
 The fastest greatest
EU industry ministers have signed off on a eur 1 billion project to build the world´s fastest computer by 2023 in an effort to compete with China, the US, and Japan.
According to the commision, the new initiative is "crucial for the EU´s competitiveness and independence in the data economy."
The fastest greatest
EU industry ministers have signed off on a eur 1 billion project to build the world´s fastest computer by 2023 in an effort to compete with China, the US, and Japan.
According to the commision, the new initiative is "crucial for the EU´s competitiveness and independence in the data economy."
The article is from 2018, a 5 year plan. It didn´t materialize, replaced by new hypes.
New world-class European supercomputer inaugurated in Spain (12-2023)
Blockchain
 Blockchain
Blockchain
is one of the fastest-growing technologies in today´s digital world that have come into the limelight in the last few years. Undoubtedly, we have heard that this technology has revolutionized finance, real estate, and many other sectors.
Depending on who you ask, blockchain technology is poised to revolutionize the world — from creating a universal currency to building a free and truly private internet.
Or, the new technology, built with a combination of encryption and transparency, is a solution in search of a problem.
...
The reality likely falls somewhere in between.
While a growing number of startups and researchers are devoting themselves to exploring blockchain´s full potential, experts caution that a healthy dose of skepticism is needed to fully evaluate the technology and its eventual place in society.
... Simply put, a blockchain is a ledger. But unlike an old-time hotel register gathering dust on a counter, a blockchain ledger is held electronically in multiple locations across the internet. It is visible to any member of the community participating in that particular blockchain.
🤔 The Princeton article is from dec 2018. It didn´t got a real follow up. There is bitcoin hype, but some scandal already have happened.
🤔 Blockchain was the promise solving anything in data governance in a way like bitcoin.
Maybe it is more useful when using the axioma´s in an other way solving the data governance issues.
Sam Bankman-Fried Strange enough this resulted not in a breakdown like the Enron scandal.
To put in simple I don´t believe in a generated computer number has a financial value by his own. Having alls history in a chain ia a valauble concept in a classic ledger.
Mini boards
 The RaspberryPi
is a series of small single-board computers developed in the United Kingdom by the Raspberry Pi Foundation to promote teaching of basic computer science in schools and in developing countries.
The RaspberryPi
is a series of small single-board computers developed in the United Kingdom by the Raspberry Pi Foundation to promote teaching of basic computer science in schools and in developing countries.
Started as education (2010) it has become real valuable industrial (2024)
Rack mount Pi Revolution Pi is an open, modular and inexpensive industrial PC based on the well-known Raspberry Pi.
Housed in a slim DIN-rail housing, the three available base modules can be seamlessly expanded by a variety of suitable I/O modules and fieldbus gateways.
The miniaturisation enables a lot more for devices.
Drones Robots
 Quadcopter_38
In the last few decades, small-scale unmanned aerial vehicles have been used for many applications.
The need for aircraft with greater maneuverability and hovering ability has led to a rise in quadcopter research.
The four-rotor design allows quadcopters to be relatively simple in design yet highly reliable and maneuverable.
Quadcopter_38
In the last few decades, small-scale unmanned aerial vehicles have been used for many applications.
The need for aircraft with greater maneuverability and hovering ability has led to a rise in quadcopter research.
The four-rotor design allows quadcopters to be relatively simple in design yet highly reliable and maneuverable.
These are getting much attention because becoming profitable in many areas including war.
LLM AI Bots
 openai
"Safely aligning powerful AI systems is one of the most important unsolved problems for our mission.
Techniques like learning from human feedback are helping us get closer, and we are actively researching new techniques to help us fill the gaps."
openai
"Safely aligning powerful AI systems is one of the most important unsolved problems for our mission.
Techniques like learning from human feedback are helping us get closer, and we are actively researching new techniques to help us fill the gaps."
Altough bots and language were getting much attention there was not a profitable reliable generic solution.
This one change the game it is offered for generic usage in the Edge browser.
Implementing bots for replacing human helpdeks is a more differnt difficult topic. Trainging of te models is done at cloud offerings at increasing cost.
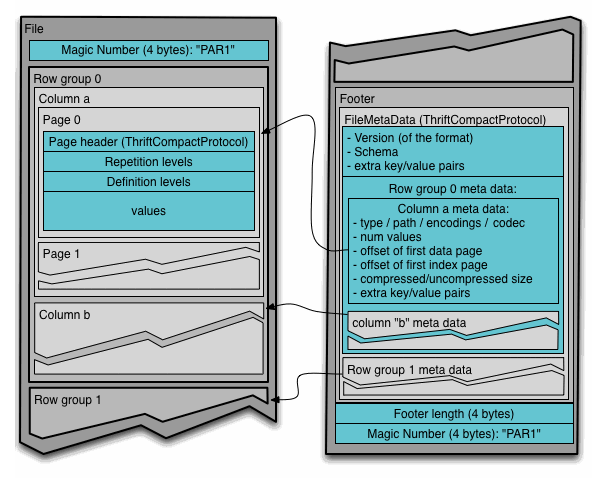
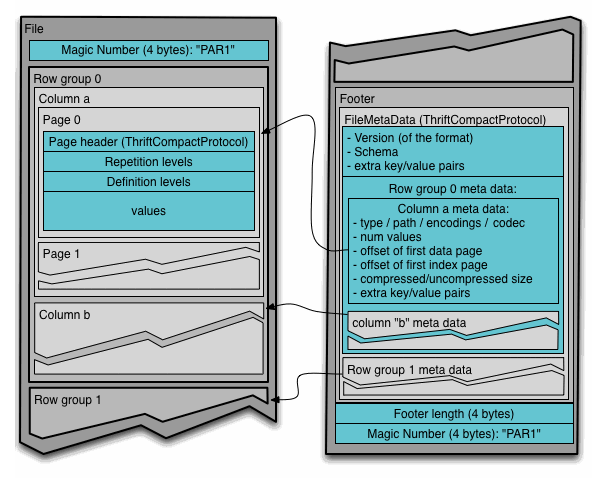
Storage

We created Parquet to make the advantages of compressed, efficient columnar data representation available to any project in the Hadoop ecosystem.
Parquet is built from the ground up with complex nested data structures in mind, and uses the record shredding and assembly algorithm described in the Dremel paper. We believe this approach is superior to simple flattening of nested name spaces.

🎭 C-1.3.2 Programming languages
Algol Cobol Fortran Rexx JCL (3gl)
In the anciënt days when computers were far more expensive than the cost of labour to program them, you had to think very well do desktop testing before being allowed to run something.
The language mandatory for use:
- Cobol: Common Business Oriented Language ➡ business
- Fortran: Formula Translation ➡ technical science
- Algol: Algorithmic Language ➡ educational
- For some others in a special case use ➡ assembler Rexx JCL
The most important part: the business logic.
😱 Once documentation what the intention and meaning of the process of the logic is was highly valuated.
The believe that intentions and meaning could be dropped with the argument of cost saving resulted in not understandable not understood process flows.
Reengineering what was not documented well not understood well, is hard costly work.
C, C++ SQL Java HTML bash (3gl)
Most modern programming languages - C, C++, VB, Delphi, Java, Python, and even Perl - use syntax and concepts that originated with the AlgolLanguage. So they´re called AlgolFamily languages.
In an Algol-like language, with semicolons as statement separators, the semicolon is often used as a synchronizing word.
A move has made to focus on the language itself as the solution for solving business problems. That is weird.
R Python julia SPSS Watson matlab SAS Powershell (4gl)
These are new and older languages. With these it is about all those packages (modules) you can use and run.
Smart construct for object attributes with defined properties are less or more included.
The programming effort is decreased but new dependies are introduced .
low code approaches.
New names are Mendix and Outsystems.
Additionally, some CIOs have expressed concern that adopting low-code development platforms internally could lead to an increase in unsupported applications built by shadow IT.
For shadow IT:
Some people consider shadow IT an important source of innovation, and such systems may become prototypes for future approved IT solutions.
On the other hand, shadow IT solutions are not very often in line with organizational requirements for control, documentation, security, reliability, etc.
Spreadsheets (Excel), powerBI are popular for shadow ICT.
5 GL
With 5 GL approache the programming languages themself are getting hidden by more logic high level constructs.
It is the prmise wiht AI hype this will be more and more being used decreasing the programing efforts.
📚 C-1.3.3 Deming principles, out of the crisis
94 system / 6 other
Systems thinking
The System Of Profound Knowledge (SoPK) is the culmination of W. Edwards Deming’s work on management.
The four areas of the system are:
- appreciation for a system,
- knowledge of variation,
- theory of knowledge and
- psychology.
..
Taking a systems approach results in management viewing the organization in terms of many internal and external interrelated connections and interactions, as opposed to discrete and independent departments or processes governed by various chains of command.
When all the connections and interactions are working together to accomplish a shared aim, a business can achieve tremendous results—from improving the quality of its products and services, to raising the entire esprit de corps of a company.
A system view of the organization views the flow of the processes to create products and services. The interactions between various processes is respected.
A system view helps create a long term focus. Rather than seeing incidents as isolated (and often looking for the person to blame for a bad result) a system view allows managers to focus on the systemic drivers of results.
For Dr. Deming the purpose of an organization was to create a system that provides benefits to all stakeholders, page 51 of the New Economics:
➡ The aim proposed here for any organization is for everybody to gain – stockholders, employees, suppliers, customers, community, the environment – over the long term.
What are the experiments about?
With references to operational research, very mathematical approaches trusting numbers as assumption, there is something unexpected.
Dr. Deming continually increased the percentage of problems attributable to the system instead of to special causes (outside of the system) such as blaming a person for a mistake. Obviously that doesn’t mean those problems are inevitable, it just means that the most effective way to improve and avoid those issues in the future is to improve the system.
Page 315:
➡ I should estimate that in my experience most troubles and most possibilities for improvement add up to the proportions something like this:
- 94% belongs to the system (responsibility of management)
- 6% special
The idea is that the data seen is based on just a stochastic probability event.
💣 Blaming the worker on outcomes by probabilities is bad, very bad.
💣 Trying to modify a probabilistic outcome on just an event will result in worse results.
In short: "a bad system will beat a good person every time."
-
Beginning in the early 1980s, Deming used his infamous Red Bead Experiment
to clearly and dramatically illustrate several points about poor management practices, including several of the Seven Deadly Diseases, with great disregard for the 14 Points of Management.
The use of a control chart represents an application of statistical theory, a tool for timely judgment of performance variations.
-
The Funnel Experiment was devised by Dr. Deming to describe the adverse effects of making changes to a process without first making a careful study of the possible causes of the variation in that process.
He referred to such process “worsening" efforts as “tampering.”

What happened causing this unexpected approach?
When this was not bore his involvement at Toyoata in Japan there must be influence what has heppened there causing this.
The culture is quite different and he worked a logere period achieving his succes there.
Culture is hard to underestimate in resulting effects.

C-1.4 Processing flows VSM - assembly lines
A swarm organisation, self organisation, are networked structures without leaderships. Using some shared goal.
⚠ Challenges: have a shared goal, have a good shared goal.
The organisation structure is a hierarchical line of command.
Formation in groups using leaders is human nature.
⚠ Challenges: avoiding leaderships going into micro details.
Expected is authority and acountability for a product in place.
😱 Administrative/cyber setting: seems to have got lost.
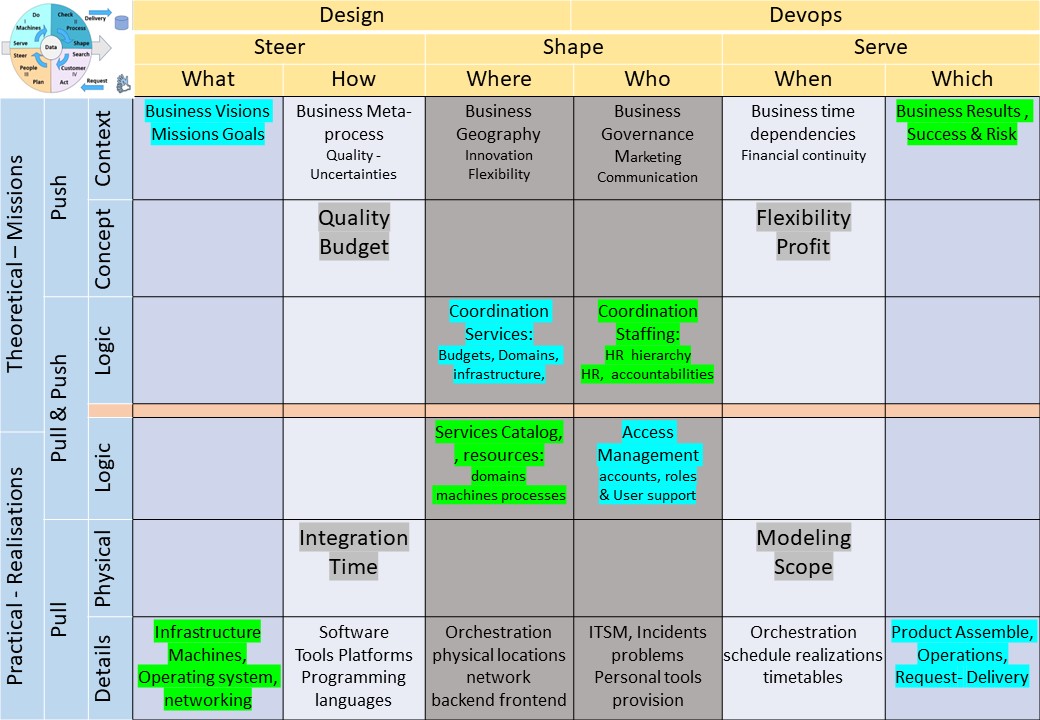
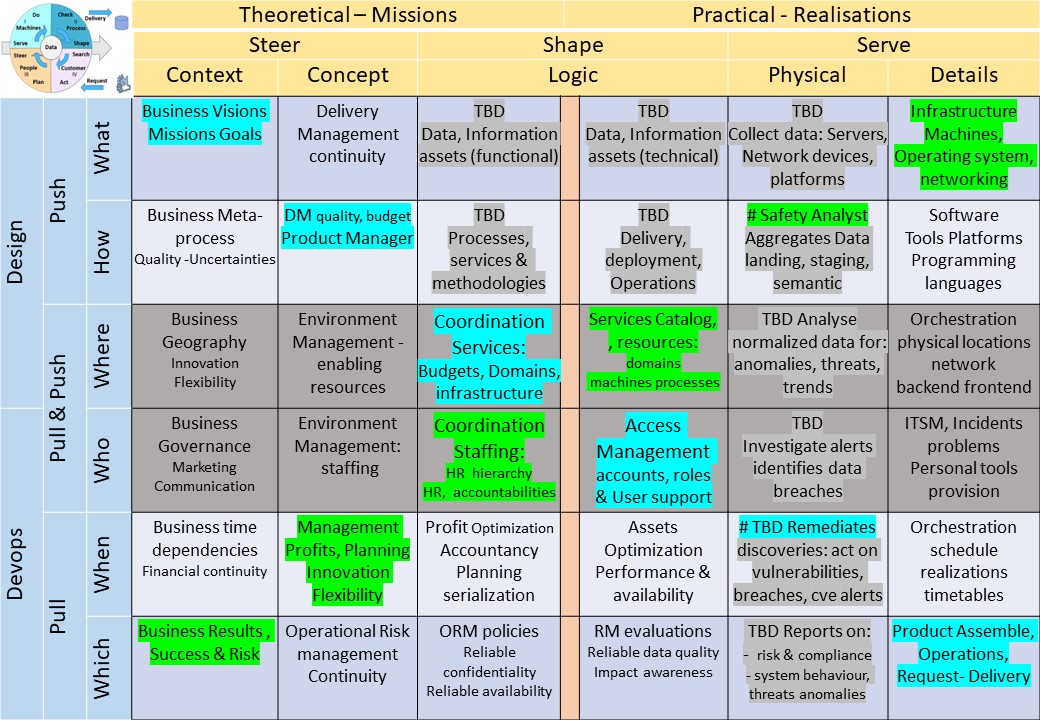
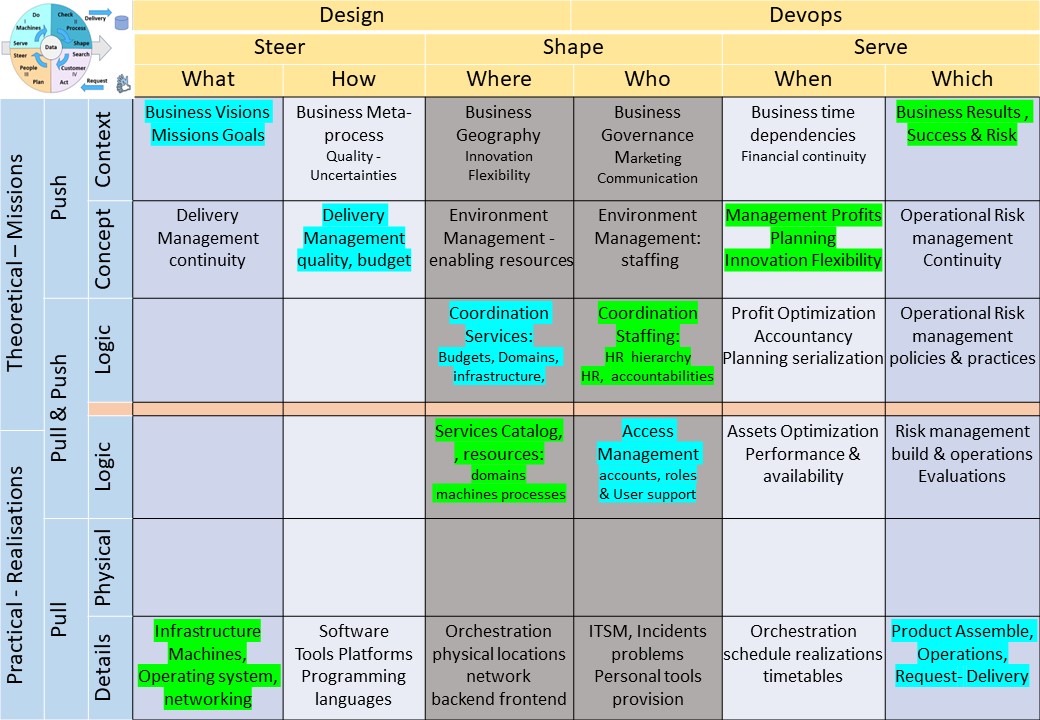
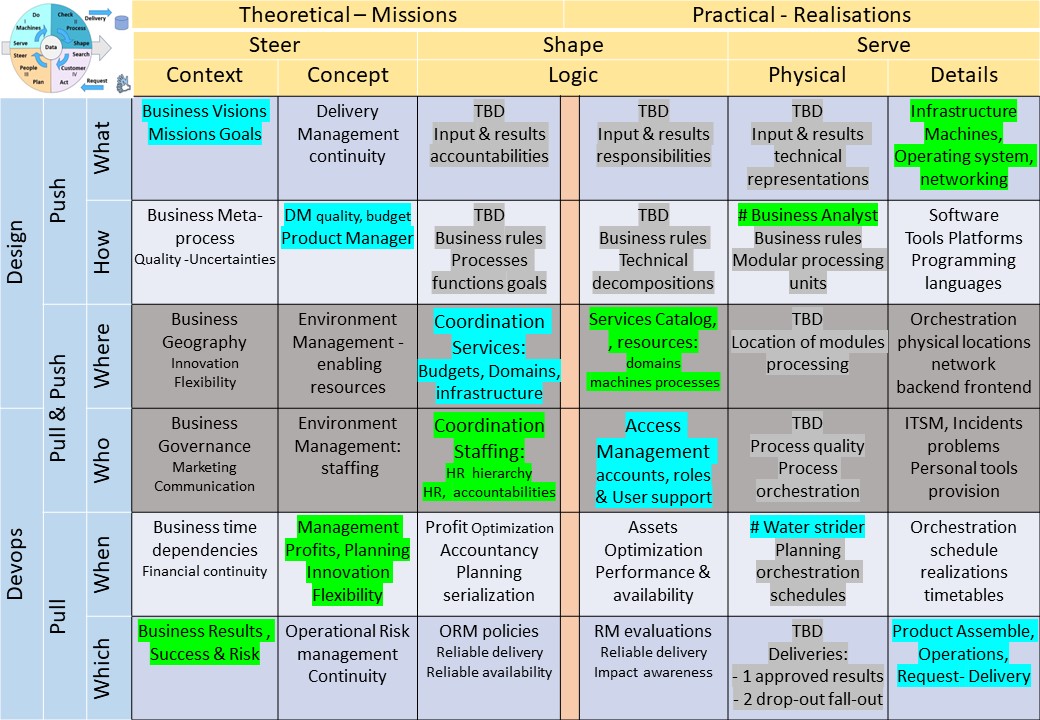
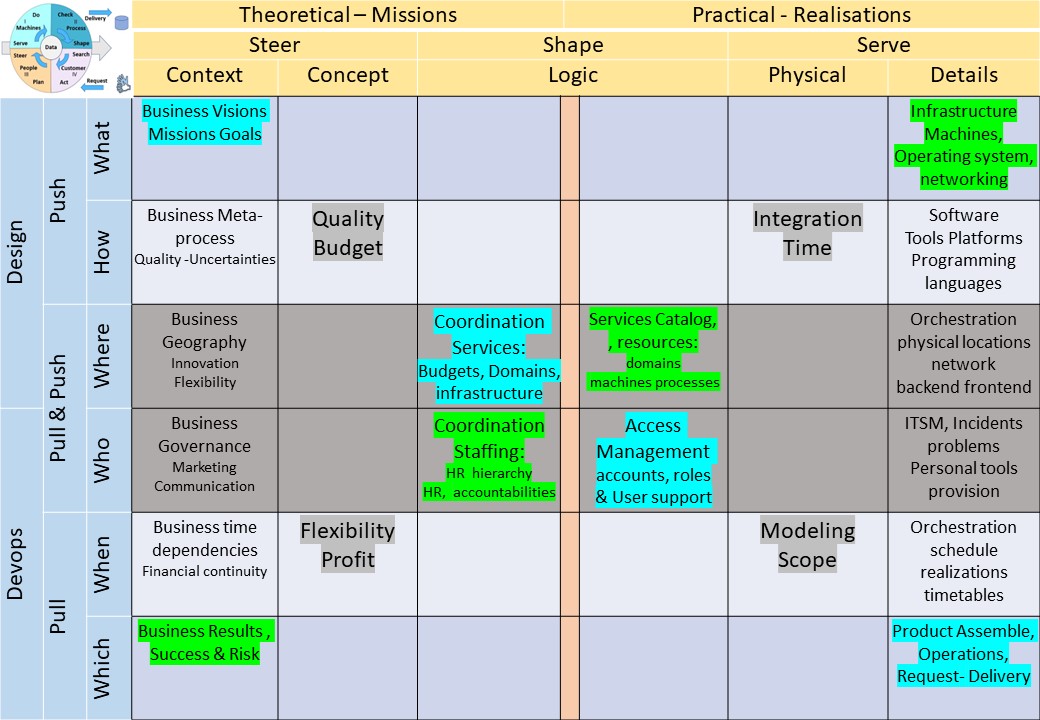
🎭 C-1.4.1 Break-up: Logic, Concept, Context
The words Logic, Concept, Context are from the Zachman framework.
In the logic middle there is a switch in understanding for approaches. The same topics are translated into another world.
More easy to understand for functional requests:
- Context, Why, Wisdom : Changing processes.
- Concept, How, Knowledge : Technology.
- Logic, What, Information, : The functional actions.
More easy for technical realisations:
- Logic, What, Information: Technical support implementations.
- Concept / Physical, How, Knowledge : Technology.
- Context / Detailed, Why, Wisdom: Changing processes.
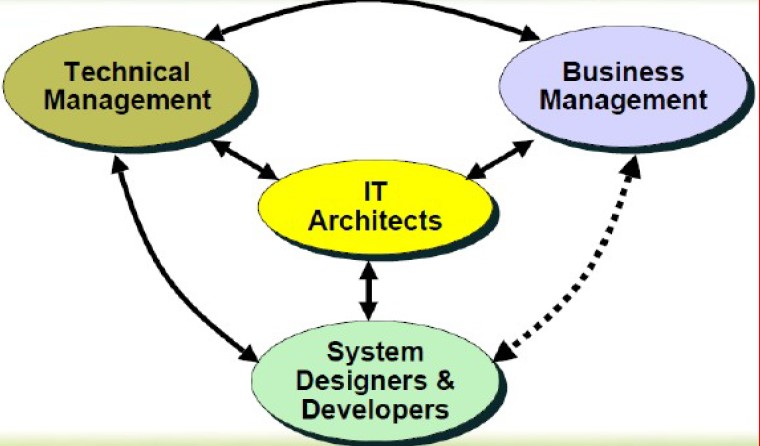
The oldest figure I found for the zachman framework:

🤔 The five levels are having a complication they are grouped in two categories.
For a simple realisation the details are the enablement. When it is about just an intermedatiate analyses, new context is the result.
⚖ C-1.4.2 Design abstractions, John A. Zachman
"Enterprise Architecture Defined: Architecture Abstractions" Business Rules Journal, Vol. 22
Enterprise Architecture Defined: Architecture Abstractions
You can classify the set of descriptive representations of anything (buildings, airplanes, locomotives, battleships, computers, etc.) in a two-dimensional classification structure, a "schema."
One dimension of the classification I call "Abstractions" …
I chose to call this dimension of the classification Abstractions because you can abstract out, or separate out, or factor out a set of six single, independent variables or focal points of descriptions that are common to every architected object.
 The architectural descriptions of anything:
The architectural descriptions of anything:
- Bills of Material,
- Functional Specs,
- Drawings (or Geometry),
- Operating Instructions,
- Timing Diagrams,
- Design Objectives.
It is not mysterious why the people who build buildings, airplanes, battleships, locomotives, computers, all the Industrial Age products that are sufficiently complex to warrant Architecture came up with that set of description representations.
🤔 These six categories are for assembling a product. The design approach is another level, this is filling these descriptions.
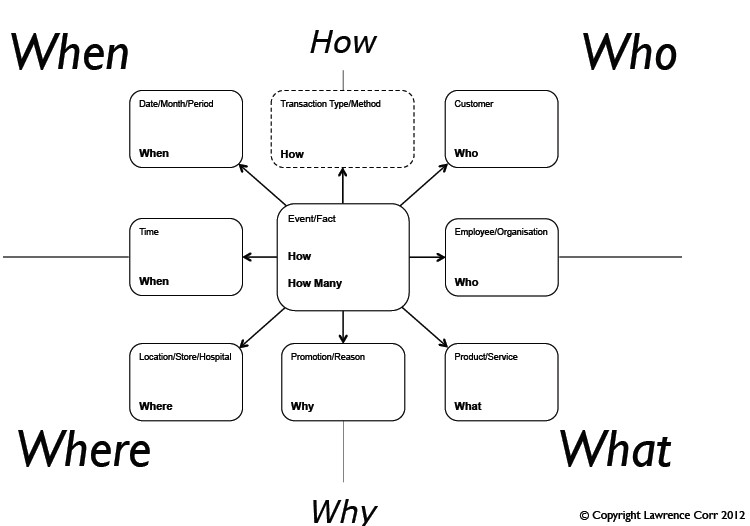
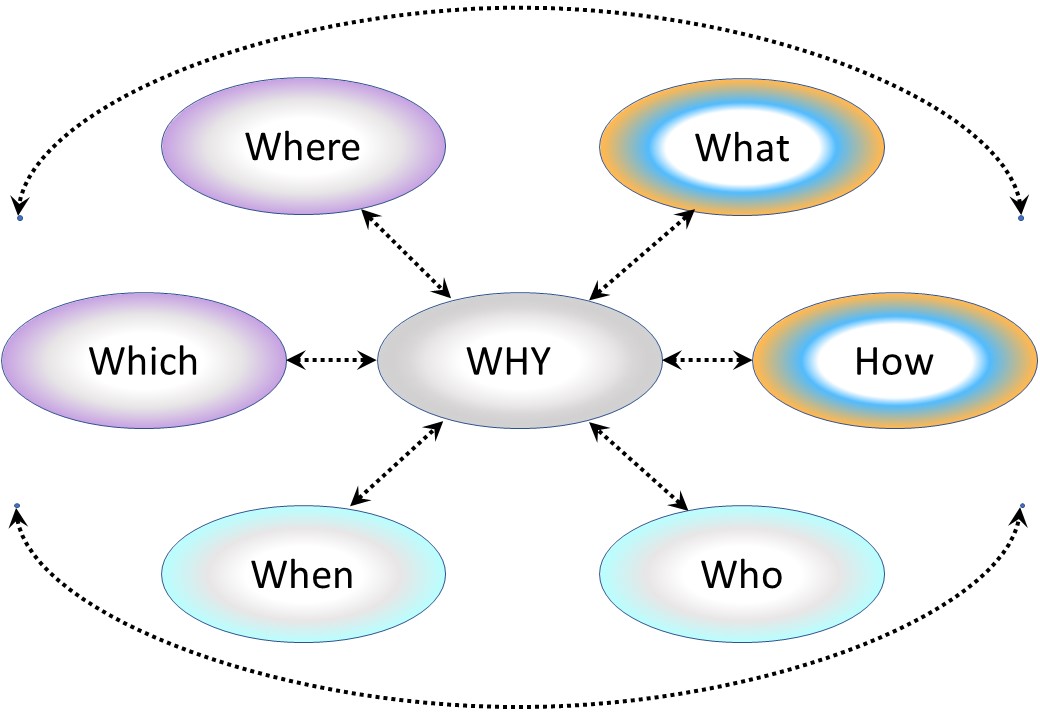
The ordering of classification is far better to understand then the orirginal 5W1H columns.
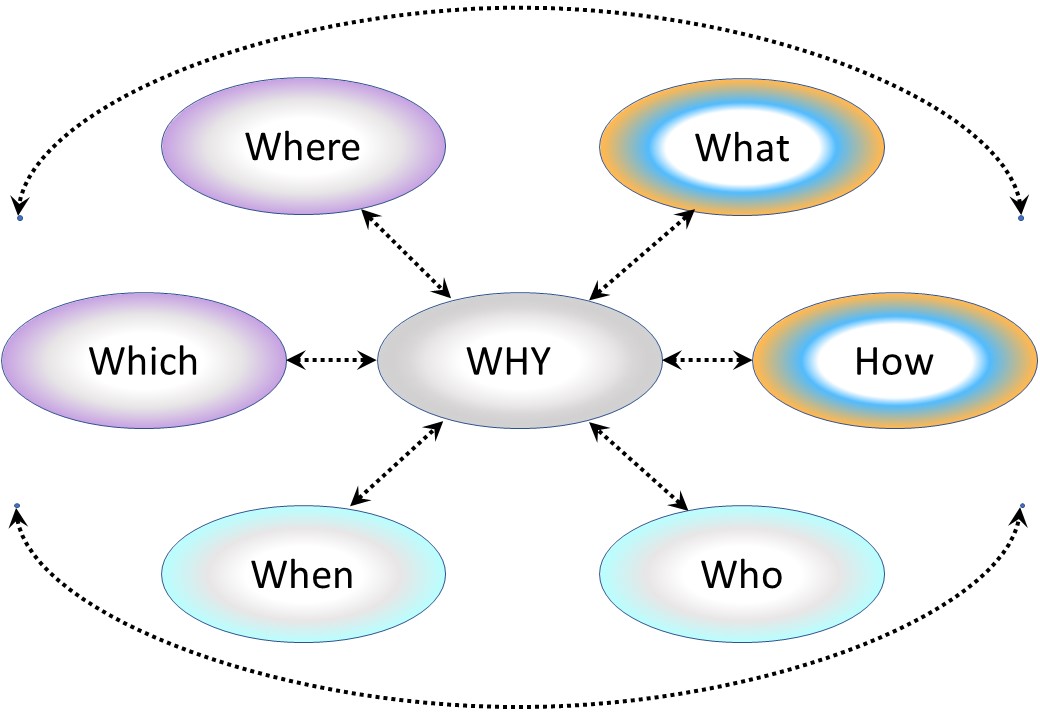
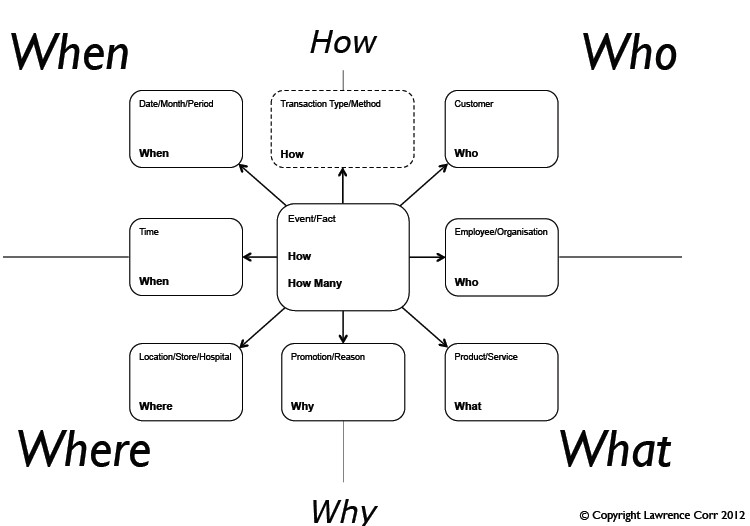
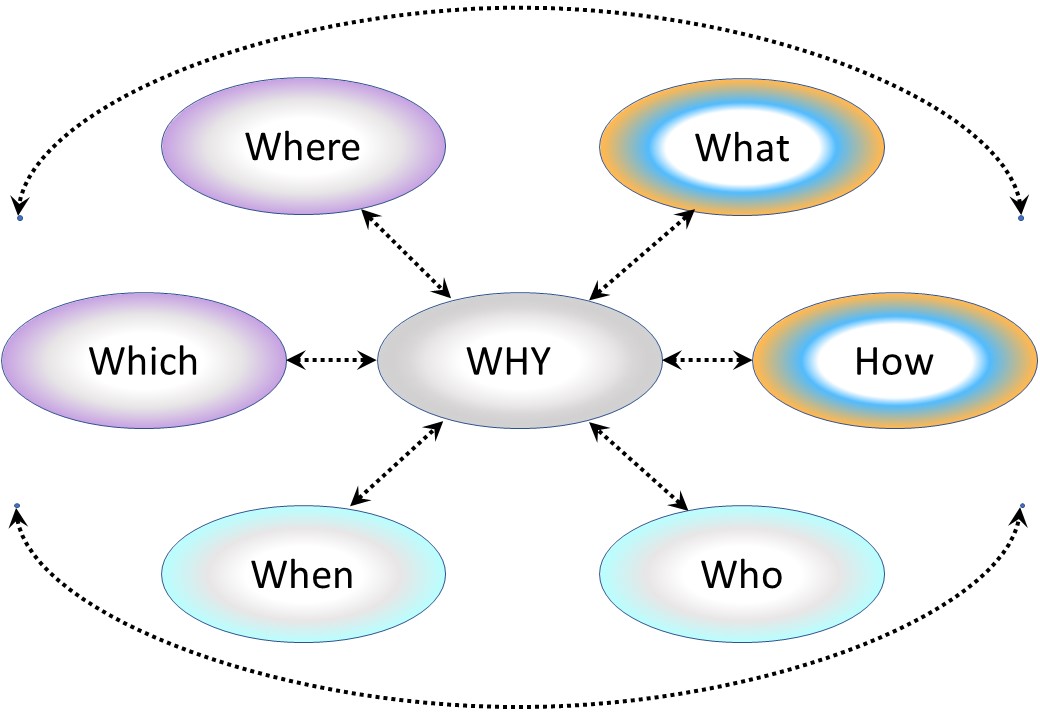
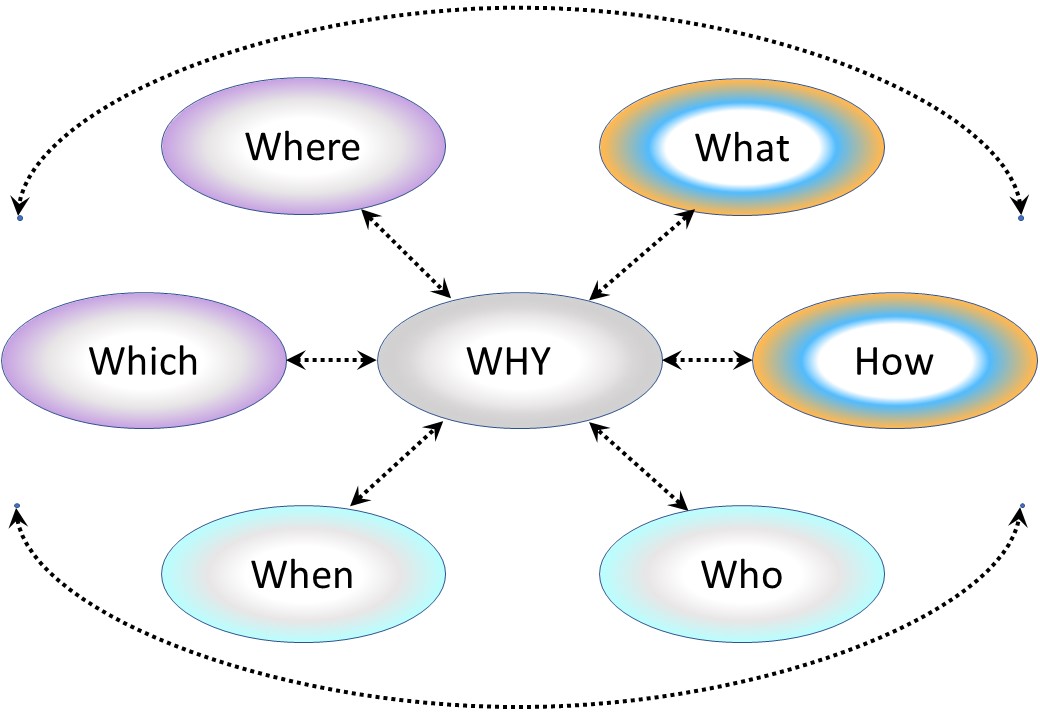
They are answering the six primitive interrogatives that constitute the total set of questions that have to be answered to have a complete description of anything: What, How, Where, Who, When, and Why.
- What is it made of?
- How does it work?
- Where are the components relative to one another?
- Who is responsible for what?
- When do things happen?
- Why do they happen?
🤔 These six categories are more generic, same order, but failing in associations in specified situations.
This goes back about 7,000 years to the origins of language … and by the way, I did not invent this classification.
It has been well-exercised by humanity for thousands of years. If you don't answer all six primitive interrogatives it means that your description is incomplete.
Any of the six primitive interrogatives that is not explicitly answered relative to the descriptions of any subject or object (or if any one is not completely answered — Enterprise-wide at excruciating level of detail) simply means that the answers, the descriptive representations, are incomplete.
The unanswered interrogative or portion of interrogative was never made explicit … therefore, it is implicit … which means that assumptions are being made.
Those assumptions might be right … and they might be wrong. Erroneous assumptions in tangible, Industrial Age products are the sources of defects.
Erroneous assumptions in intangible subjects like Enterprises are the source of miscommunication and misinterpretations.
But, clearly, there is one and only thing expressed in each of the 'Abstractions'.
This is really important for engineering work.
You are trying to "normalize" each characteristic.
There is an engineering cliche, something like "an elegance in simplicity."
You want to minimize redundancy except where explicitly controlled because redundancy increases complexity which affects manufacturing, operations, maintenance, performance, costs … the entire spectrum of the existence of the product. The only way to "normalize" the contents of any one Cell of the Framework is to see the total set of occurrences for any one 'abstraction' in the context of the entire object.
🤔 I would not reduce redundancy when redundancy is a result of simplicity. Adding complexity because of dogma is a wrong assumption.
There is another important observation to be made about this classification of descriptive representations of Industrial products:
- BOM, There is ONLY the description of Parts and Part Structures.
- Functionals, There is ONLY the description of the Functional Specs.
- Geometry, There is ONLY the description of Part Shapes and Locations.
- Et cetera, et cetera, et cetera.
In contrast, for manufacturing, you need an entirely different kind of description.
For any one part, you need to know its structural relationship with any other parts, the functionality of the part, the geometry of the part, the operational responsibilities for the part, the cyclical (timing) characteristics of the part, and the part's design objectives. In short, for manufacturing, it would be optimal to make explicit every one of the Abstraction characteristics deriving from the six primitive interrogatives for any one individual part.
Any characteristic that is not explicit is implicit, and therefore assumptions have to be made … subject to error.
Furthermore, for manufacturing, it is useful to decompose the end product into smaller parts.
The smaller the part, the faster and more cheaply it can be made. A one-dimensional classification (a hierarchy or taxonomy) is very useful for manufacturing.
However, in a one-dimensional classification, the same content can be classified in more than one category as evidenced in the biological taxonomy.
There is a multiple inheritance problem. The categories are 'de-normalized'.
🤔 A well chosen definition unique key set for categories should solve the de-normalized issue.
🤔 The segreagation of manufacturing from design does not make sense. During design the question of how it is manufactured is common question to solve.
About that time, Ted Codd was floating around with his 'relational model', a TWO-dimensional schema … normalization! ... ....
which was the automation of the Codd relational model. It later became what we know now as DB2.
The product almost never saw the light of day!
The performance was dismal, and therefore, management thought no customer would ever buy it.
But, they imported the three Chrises from the Hursley Lab.
- Chris Date … He was the one who interpreted Ted for the rest of humanity.
Ted was a mathematician, and he spoke in tuples, normalization, and stuff … and people would say, "Wha'd 'e say??" Chris Date would say,
"Well, this is kind-of what he said." "Ohhhh," they respond. "That's really good."
- Chris Gane … He was the process modeling guy.
"Gane and Sarson" was the predominant European process modeling methodology.
- Chris Loosley … Chris Loosley was the performance guy.
He wrote a book, "High-Performance Client/Server"
Chris L used my Framework in the book to argue the point that if you want to build a system with acceptable performance (Column 5),
you have to understand the locations of the Enterprise at Rows 1 & 2 before you decide where to put the data (Column 1),
the processing (Column 2), and the screen formatting (Column 4).
The performance (Column 5) is determined by the integration of Column 1 (data), Column 2 (processing), Column 4 (Screen, i.e., "Work Product" formatting) with Column 3 (location).
If you wait until you are writing the code at Row 5 (Physical) to decide these Location characteristics, you will produce a system implementation that is a 'dog', a performance nightmare …
I elaborated Chris' point after 20 or 25 more years of experience using the Framework Ontology … and I have not yet completed the definition of the Framework structure for you nor have I discussed the subject of Ontologies.
... Location is the determining factor for "performance" as manifest in response times.
The same concept is as applicable internal to a machine (computer) as it is external to the computer in the Enterprise.
⚙ C-1.4.3 Design abstractions, understanding Chris L
Trying to translate the notes on Chris L because there are ohter words with dedciated meanings.
A too high generalisation will loose information to understand what is going on.
| | | Zachman basic engineering | | Context situation: ICT platform |
| | What | Bills of Material | ⇄ | Data |
| | How | Functional Specs | ⇄ | Information transformations |
| | Where | Drawings (or Geometry) | ⇄ | Location technology |
| | Who | Operating Instructions | ⇄ | Screen, user interactions |
| | When | Timing Diagrams | ⇄ | Performance |
| | Why | Design Objectives | ⇄ | Platform functionality |
🤔 The performance remark: don't copy data unnecessary, avoid overhead.

C-1.5 Processes Building Blocks Basics
The term elephant test refers to situations in which an idea or thing, "is hard to describe, but instantly recognizable when spotted"
A process life cycle building block, ALC life cycle, is very generic en simplistic.
There are only three possible approaches.
To solve:
😱 PM: project management is ❌ NOT product management.
😱 ALC life cycles are made complicated by blame games.
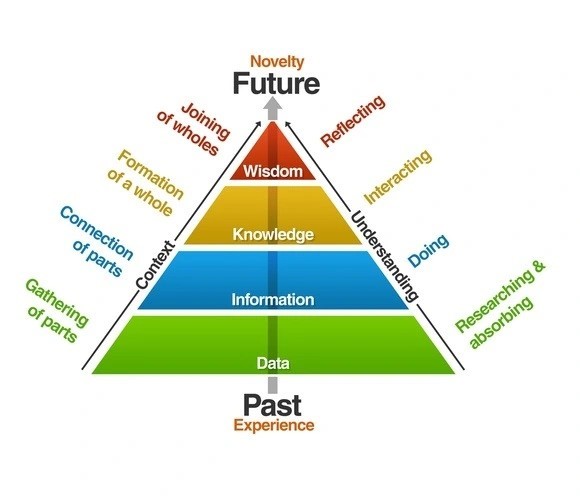
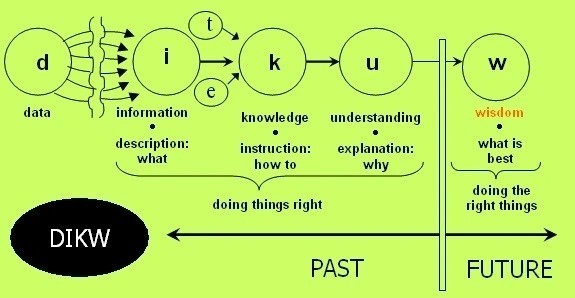
🎭 C-1.5.1 Data information Knowledge Wisdom
The DIKW model is often quoted, or used implicitly, in definitions of data, information and knowledge in the information management, information systems and knowledge management literatures, but there has been limited direct discussion of the hierarchy.
A discussion adding context for understanding:
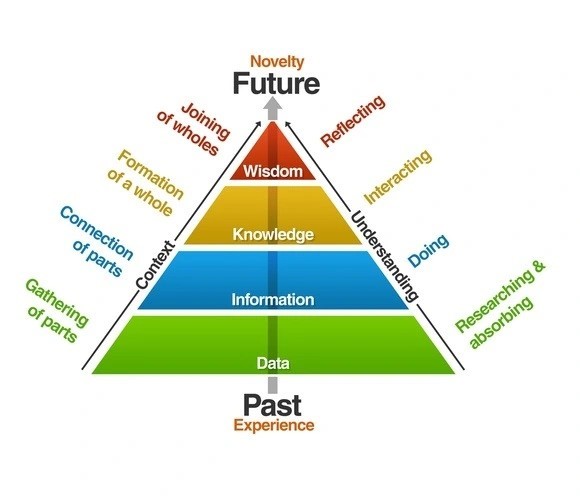
Understanding ; Data, Knowledge, Information & Wisdom
Ever heard of the DIKW pyramid? It stands for the Data / Information / Knowledge / Wisdom pyramid. Sometimes it is also referenced as “DIKW Hierarchy”, “Wisdom Hierarchy”, “Knowledge Hierarchy”, “Information Hierarchy” or “Knowledge Pyramid”.

Although it is uncertain when and by whom those relationships were first presented, the ubiquity of the notion of a hierarchy is embedded in the use of the acronym DIKW as a shorthand representation for the data-to-information-to-knowledge-to-wisdom transformation.
 Data
Data is conceived of as symbols or signs, representing stimuli or signals.
Information is defined as data that are endowed with meaning and purpose.
Knowledge is a fluid mix of framed experience, values, contextual information, expert insight and grounded intuition that provides an environment and framework for evaluating and incorporating new experiences and information. It originates and is applied in the minds of knowers. In organizations it often becomes embedded not only in documents and repositories but also in organizational routines, processes, practices and norms. Wisdom is the ability to increase effectiveness.
Wisdom adds value, which requires the mental function that we call judgment.
The ethical and aesthetic values that this implies are inherent to the actor and are unique and personal.
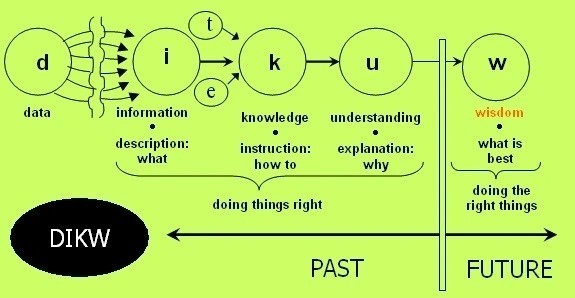
🤔 There are several interesting ideas in this. These are:
- Adding dimensions: Context, Understanding, Time
- The dependencies in a line, adding Understanding / insight
- dikiwi: Data, Information, Knowledge, Insight, Wisdom, Impact
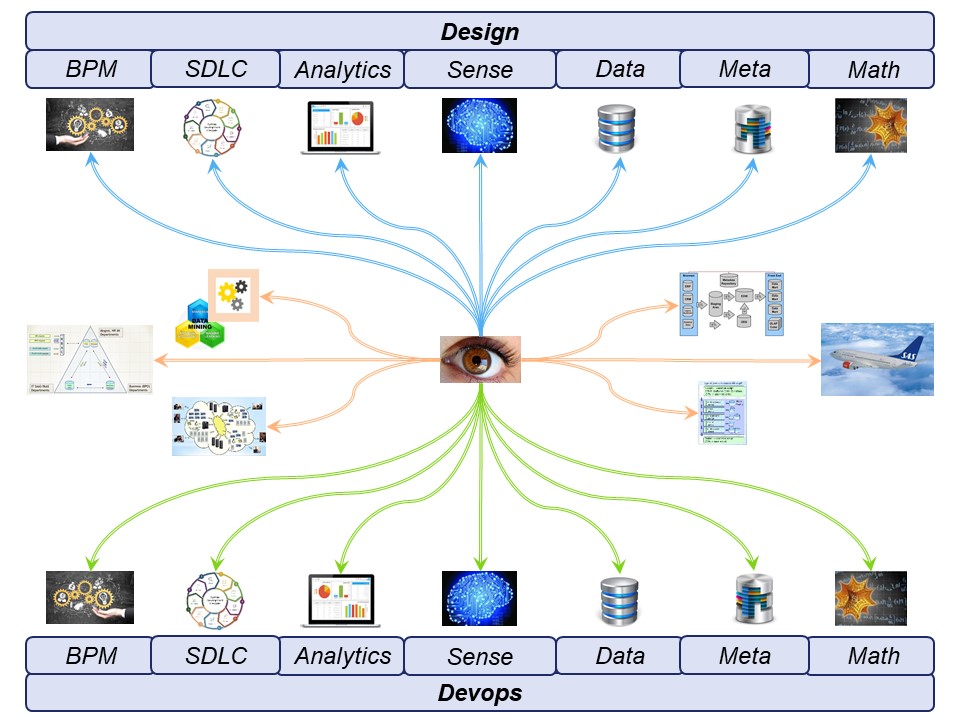
🎭 C-1.5.2 DIKW alternative lines
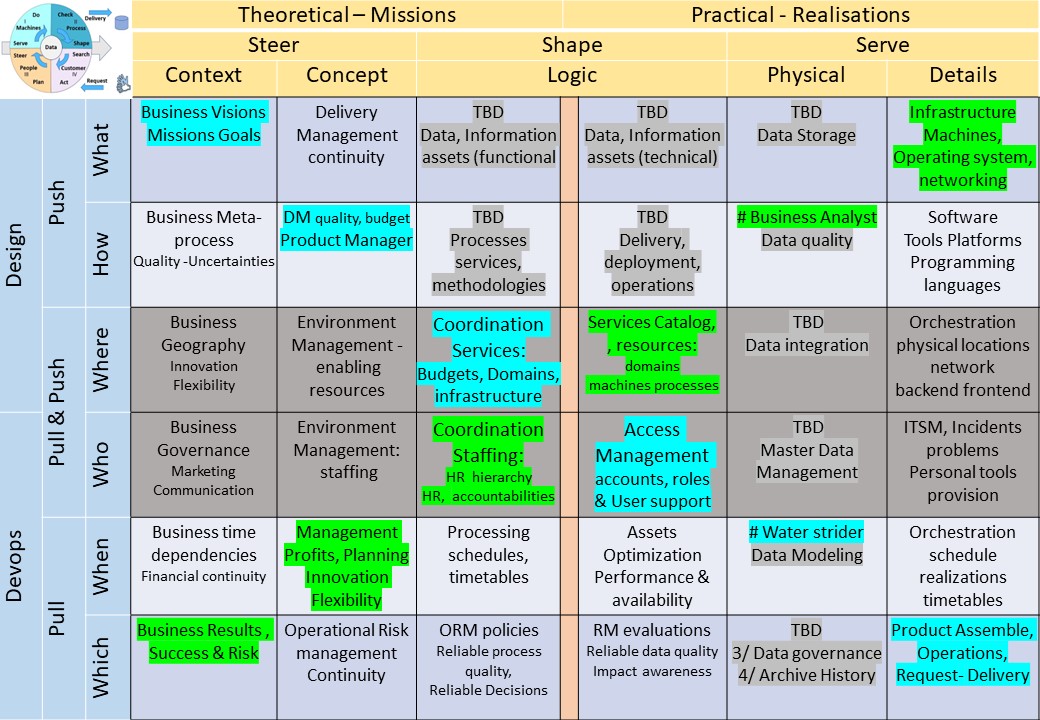
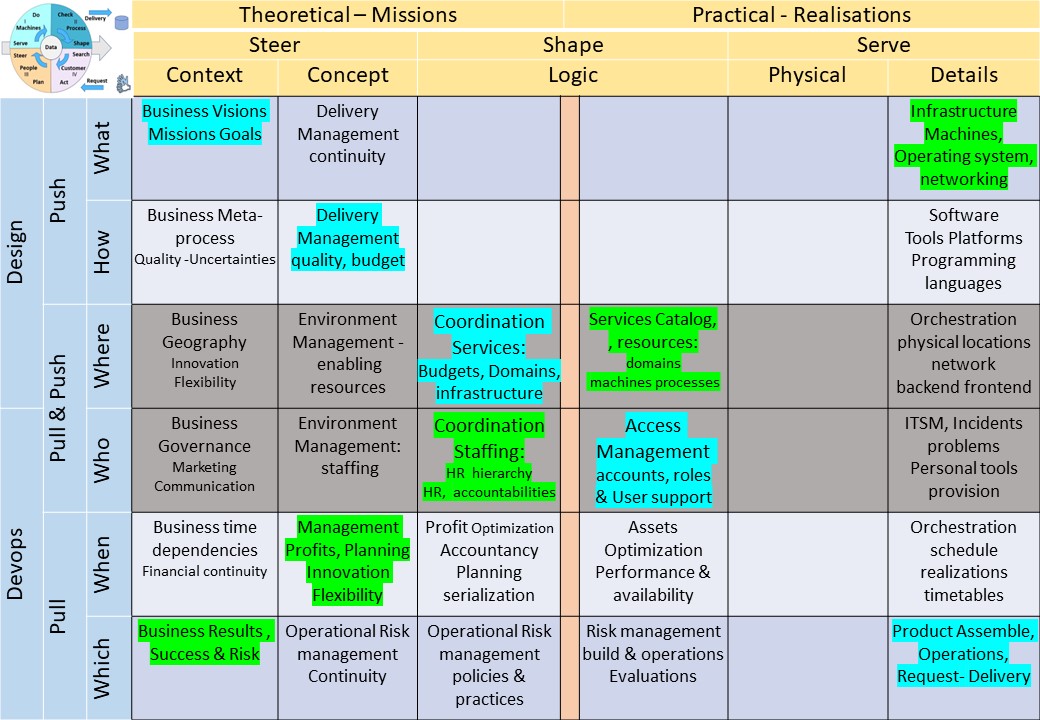
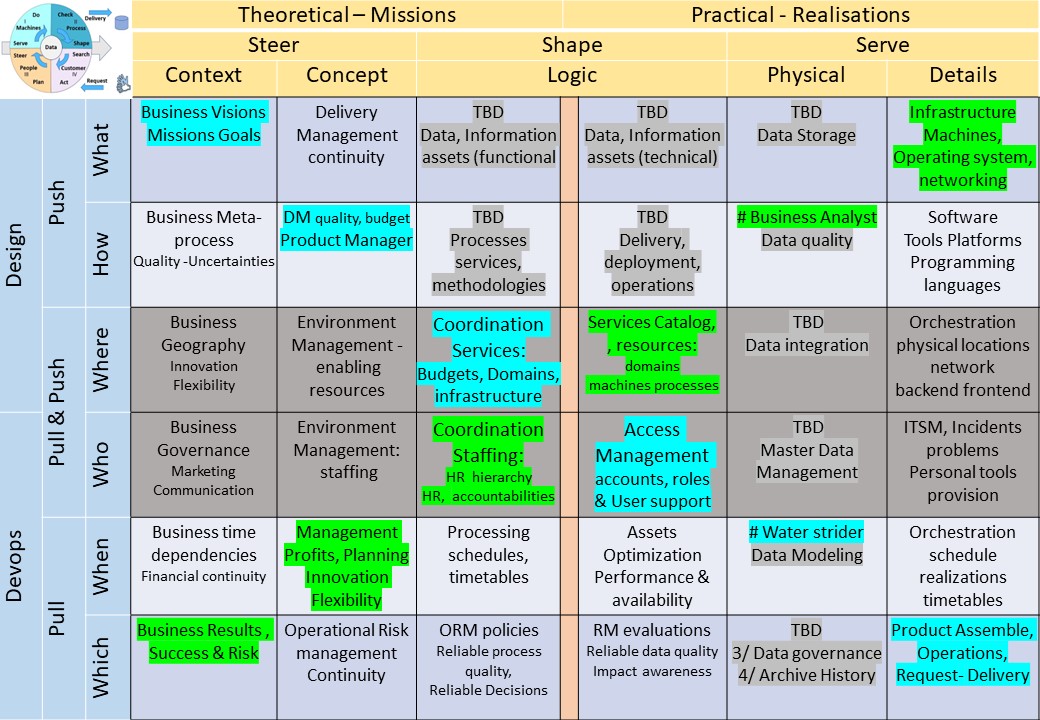
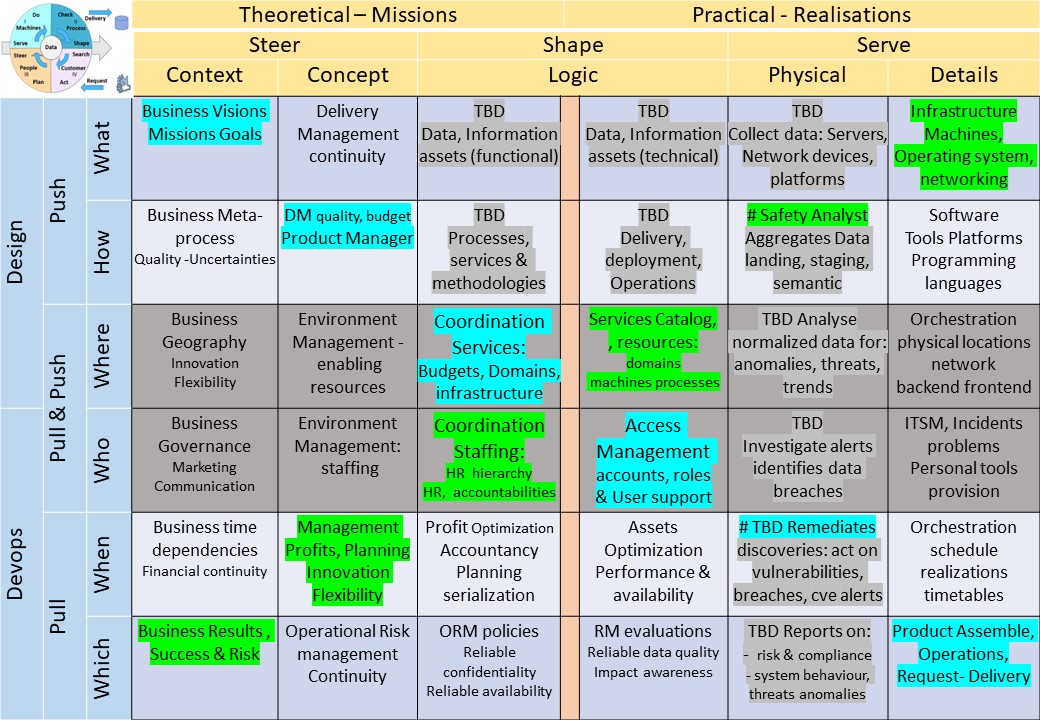
Applying the extended DIKW line wiht understanding and measurements into six columns of Zachman, applying dedicated meaning.
This is a possible innovative approach for categorising and engineering data, information processing.
| | | Zachman basic engineering | | Functional | Processing | Operations |
| | What | Bills of Material | ⇄ | Data | Measurements | Data storage |
| | How | Functional Specs | ⇄ | Information | Data | Data integration |
| | Where | Drawings (or Geometry) | ⇄ | Knowledge | Information | Reference data management |
| | Who | Operating Instructions | ⇄ | Insight | Knowledge | Data quality |
| | When | Timing Diagrams | ⇄ | Wisdom | Understanding | Data modeling |
| | Why | Design Objectives | ⇄ | Impact | ❶ Application Goal
❷ decision support | ❸ Data governance
❹ Archive History |
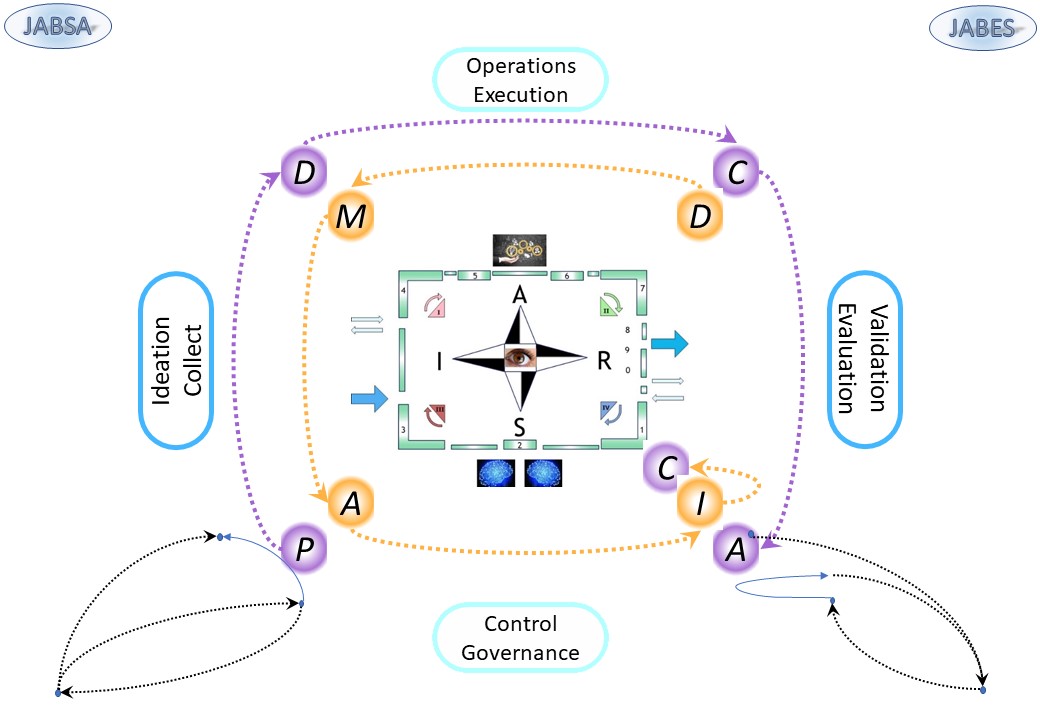
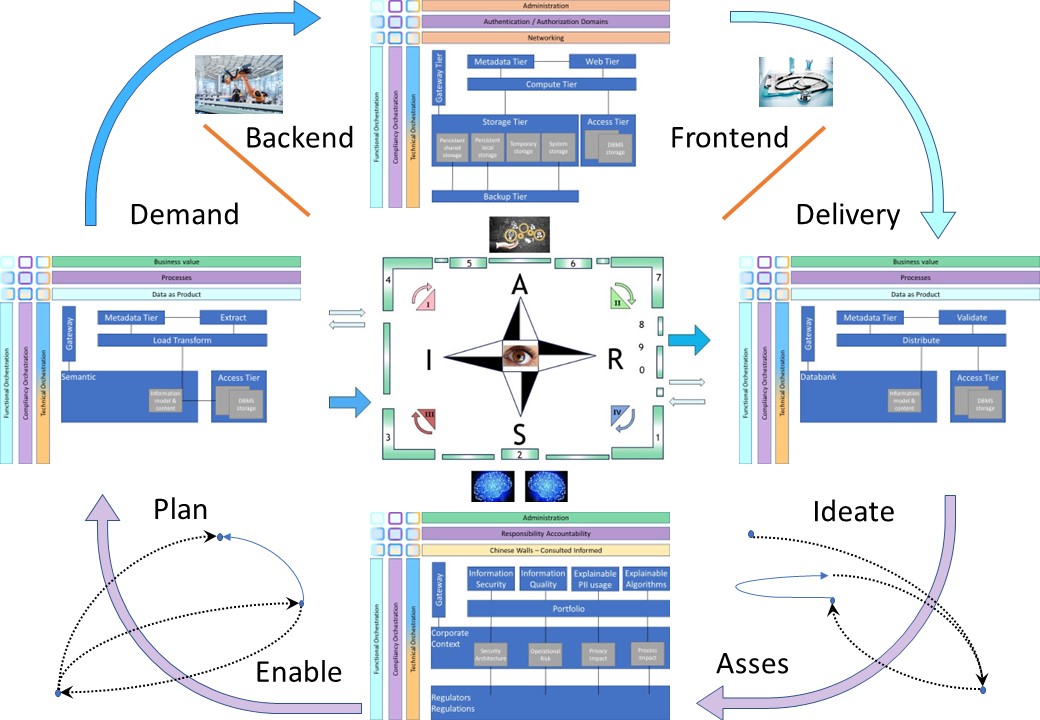
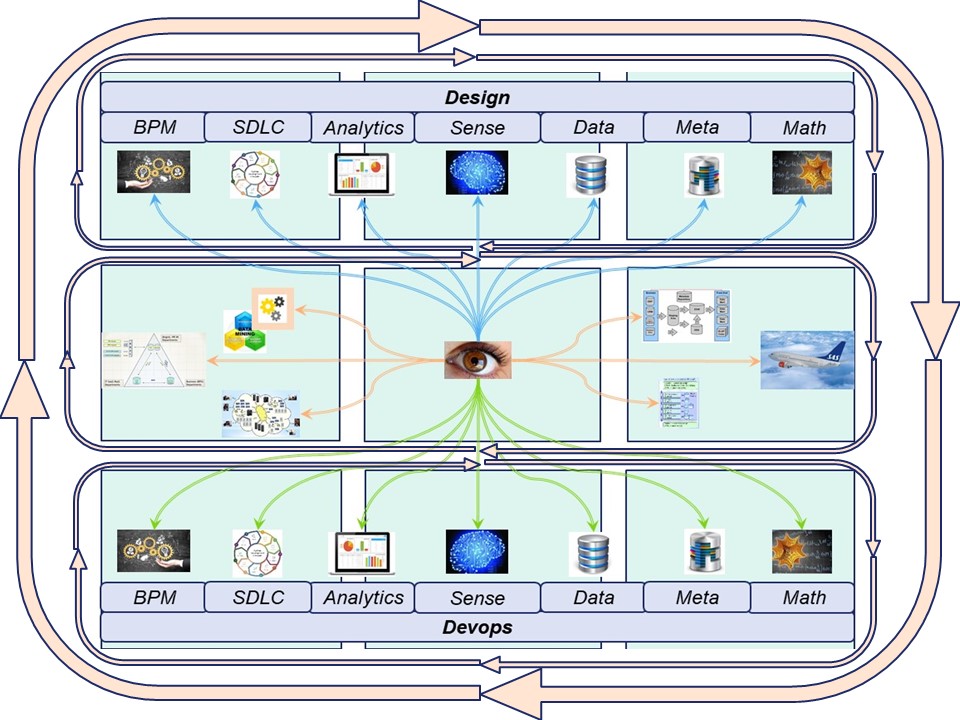
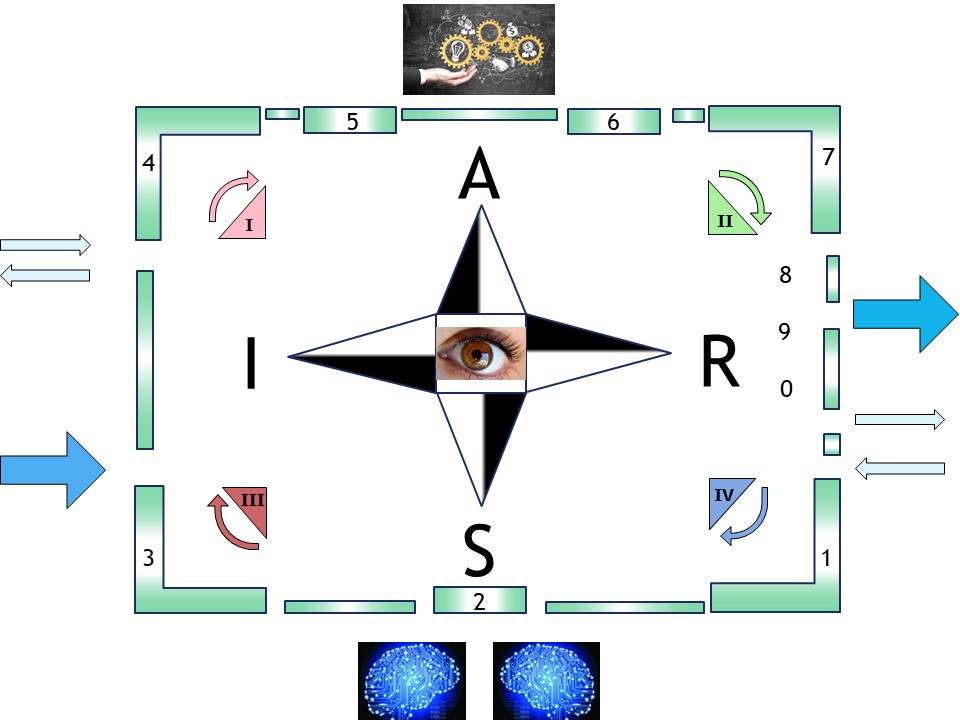
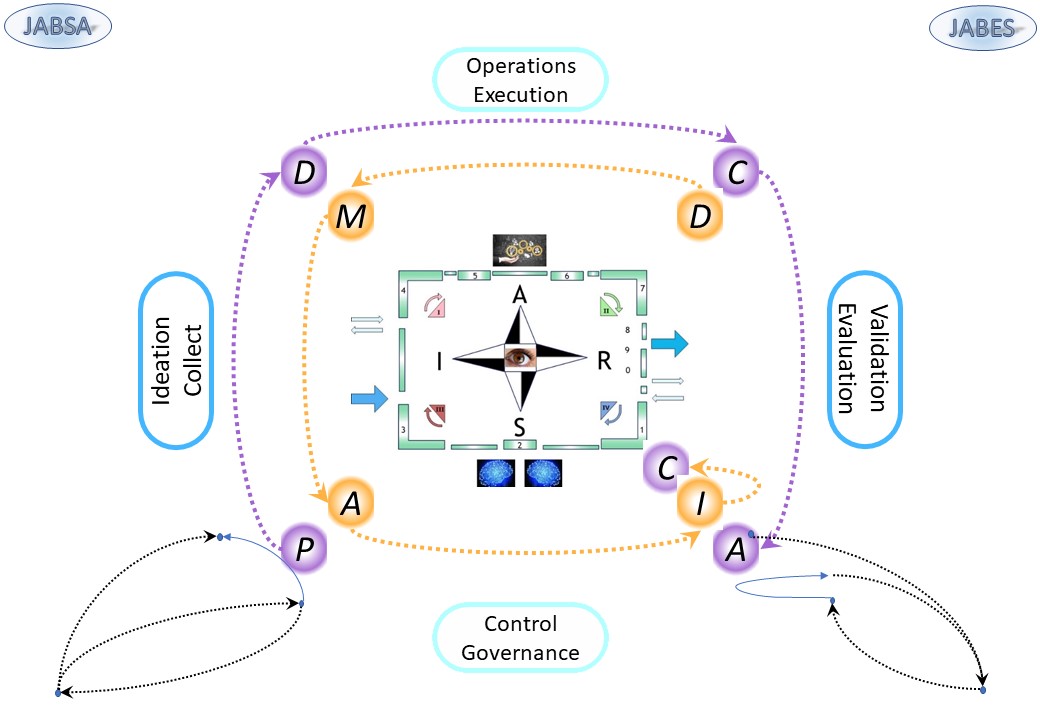
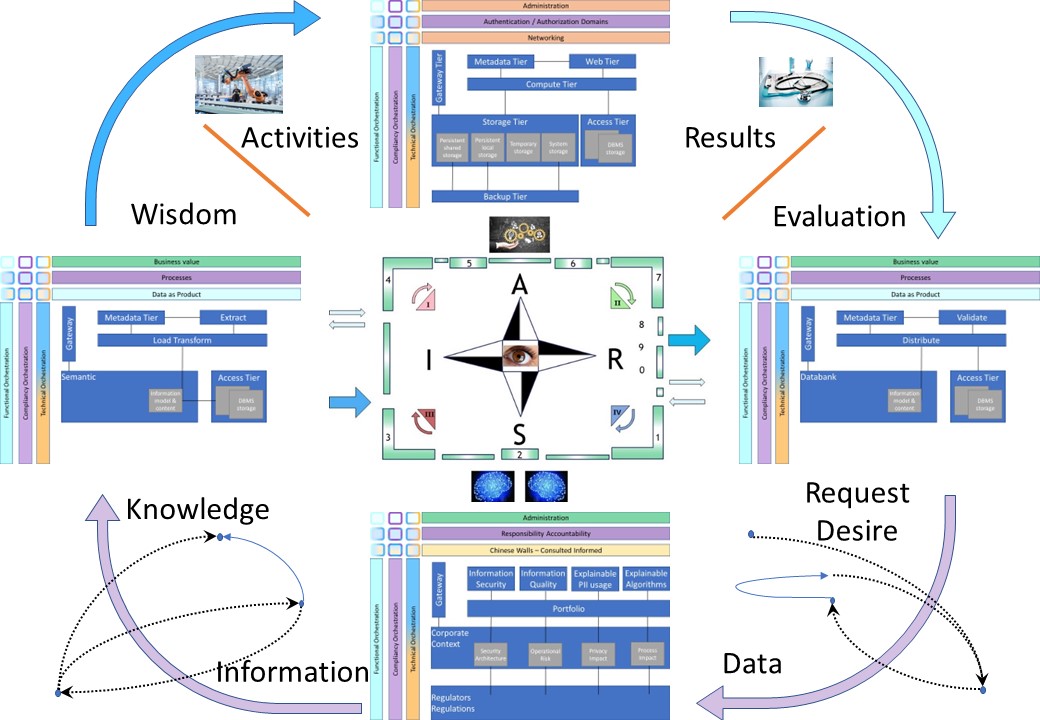
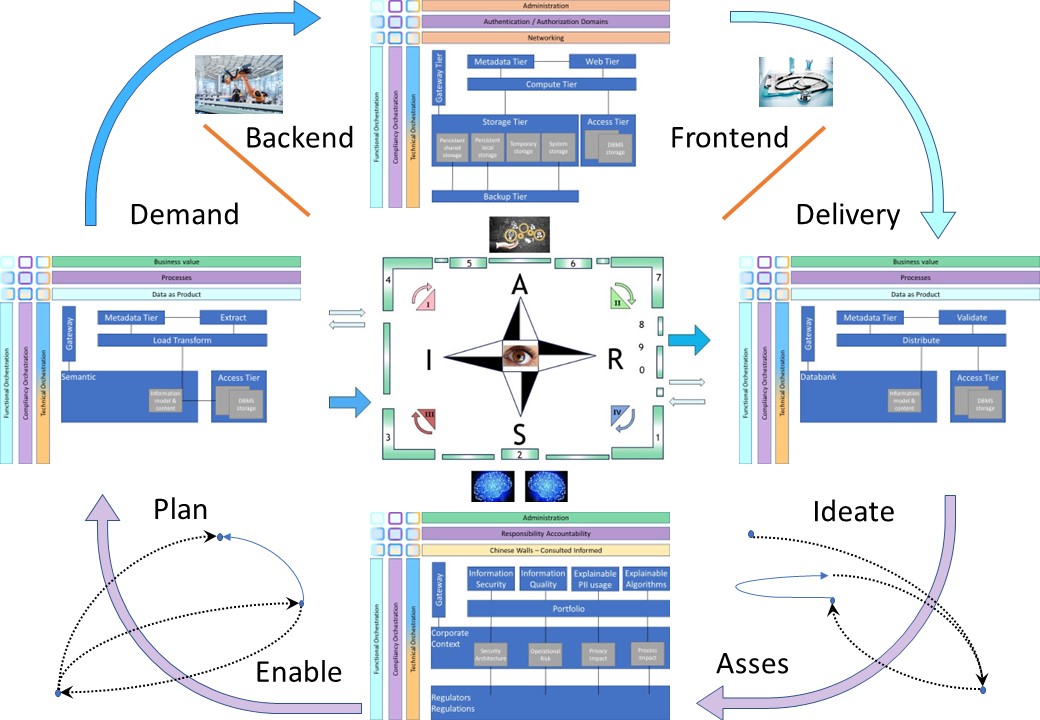
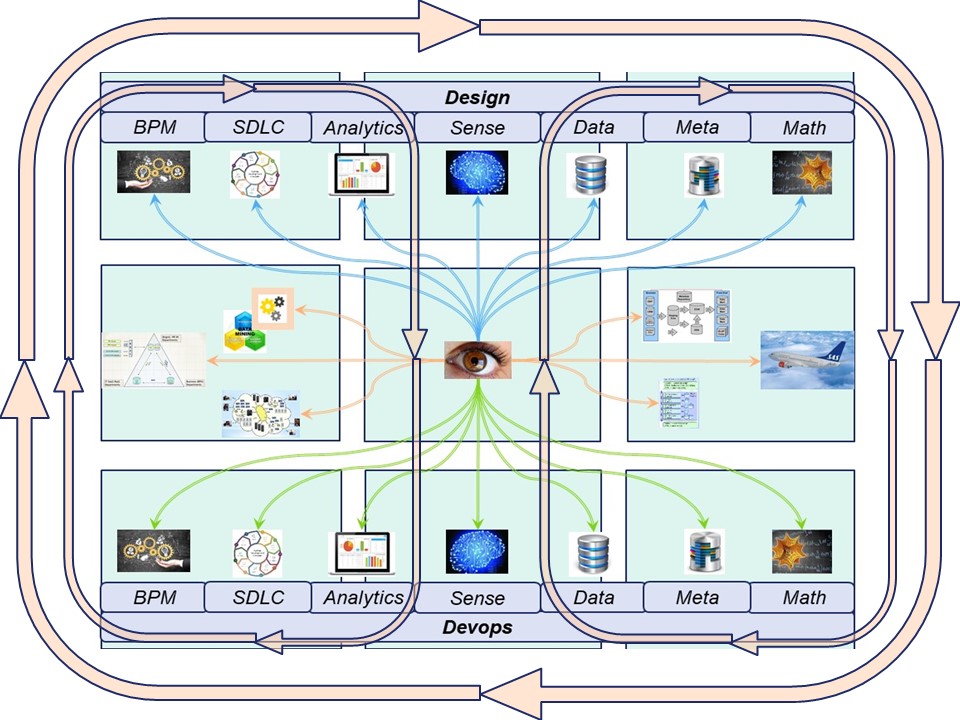
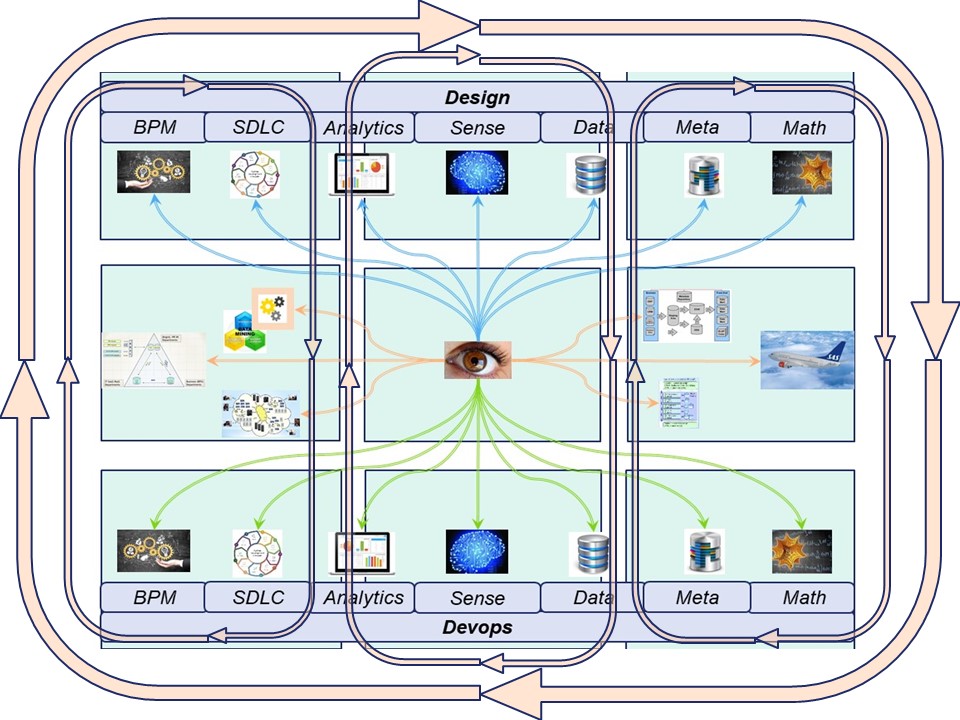
🎭 C-1.5.3 DIKW into Jabes process views
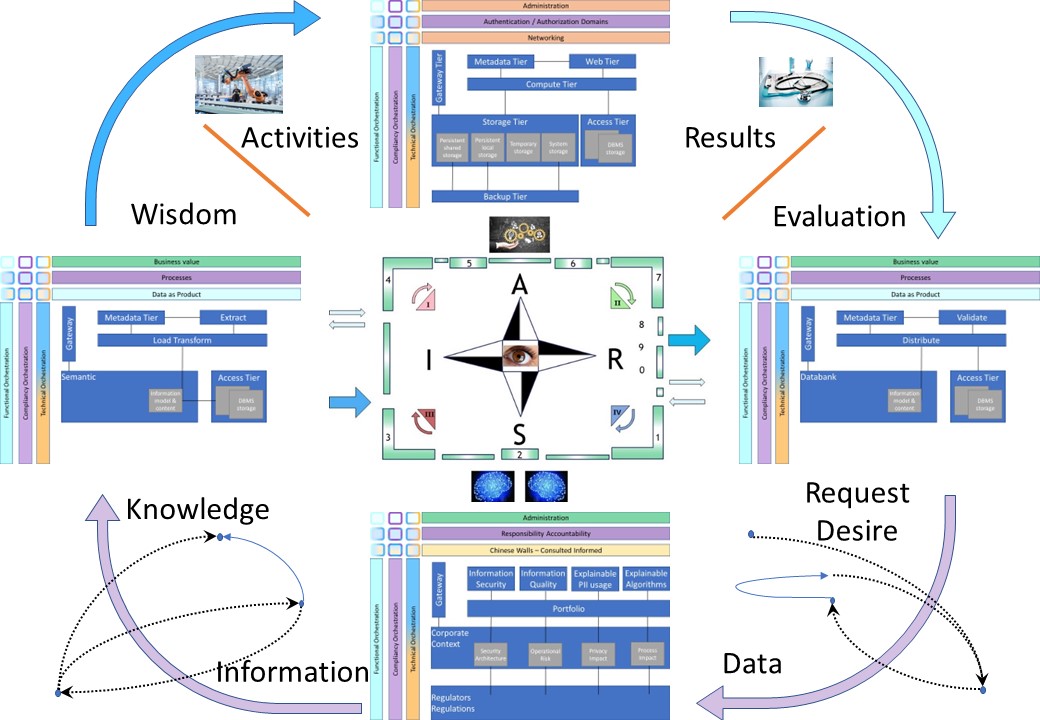
JAbes proces views
There are several perspectives for processes
- People why interacting when: request for activities into results with evaluation.
- Machine how transformations are done and where intermediate information is placed.
- Process what is being doen by who in agreement by machines and people
There is a reduction from six columns into three areas by this classification.
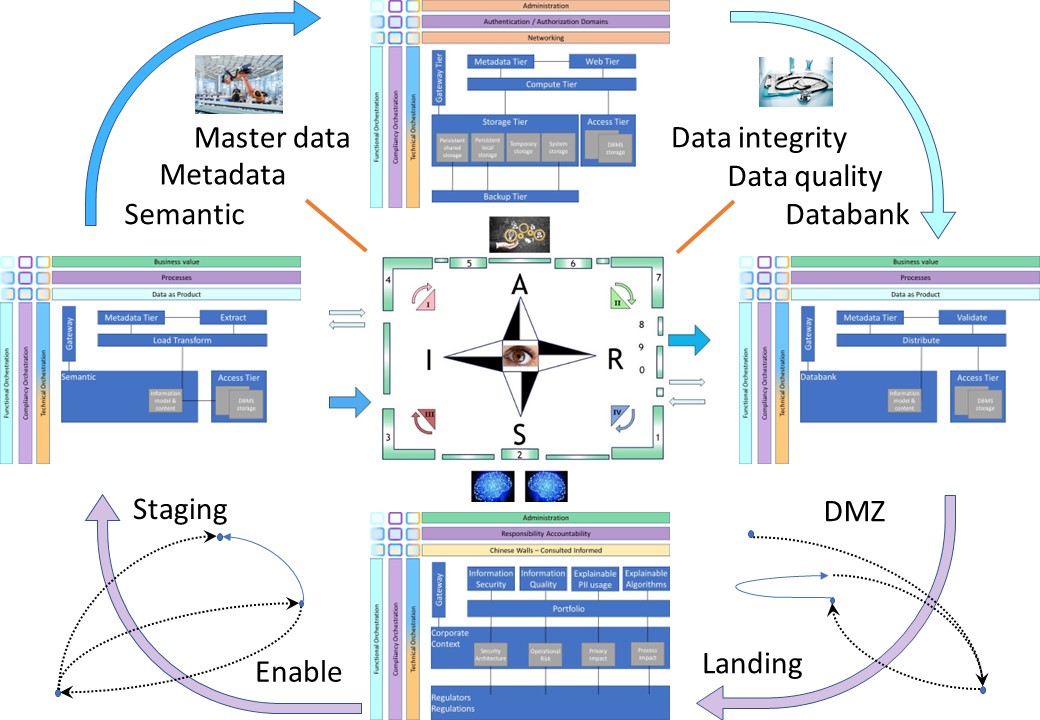
Jabes Dikw why
Adding additional attributes to: Data, Information, Knowledge, Wisdom.
New: Request / Desire, - , Activities, Results, Evaluate.
When put in the Jabes cycle:

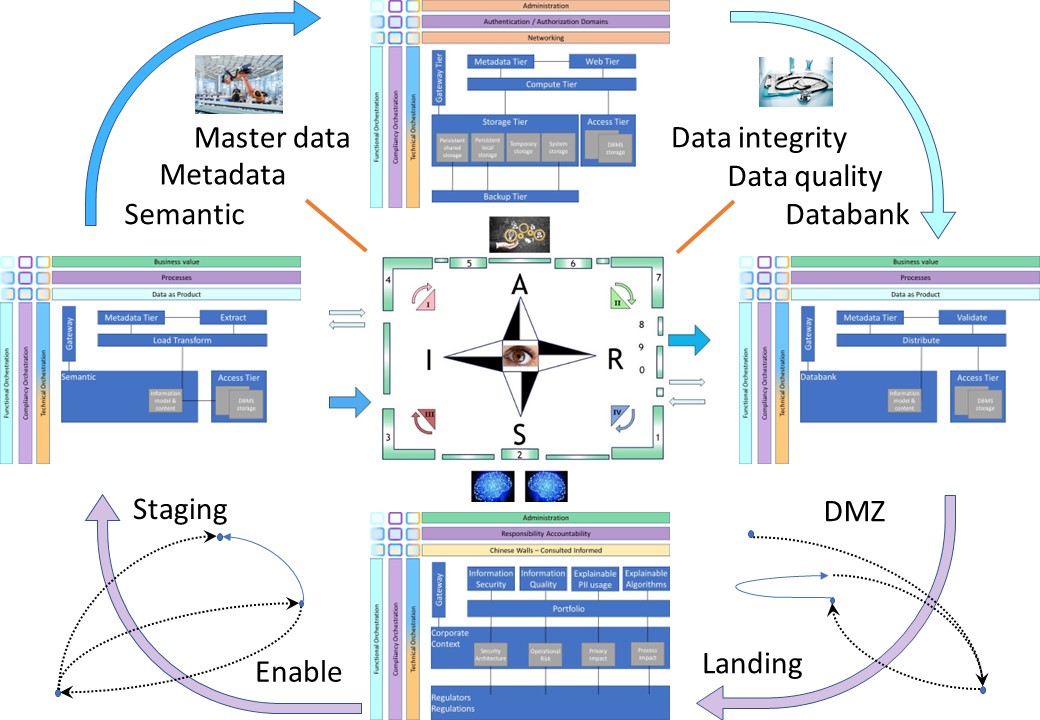
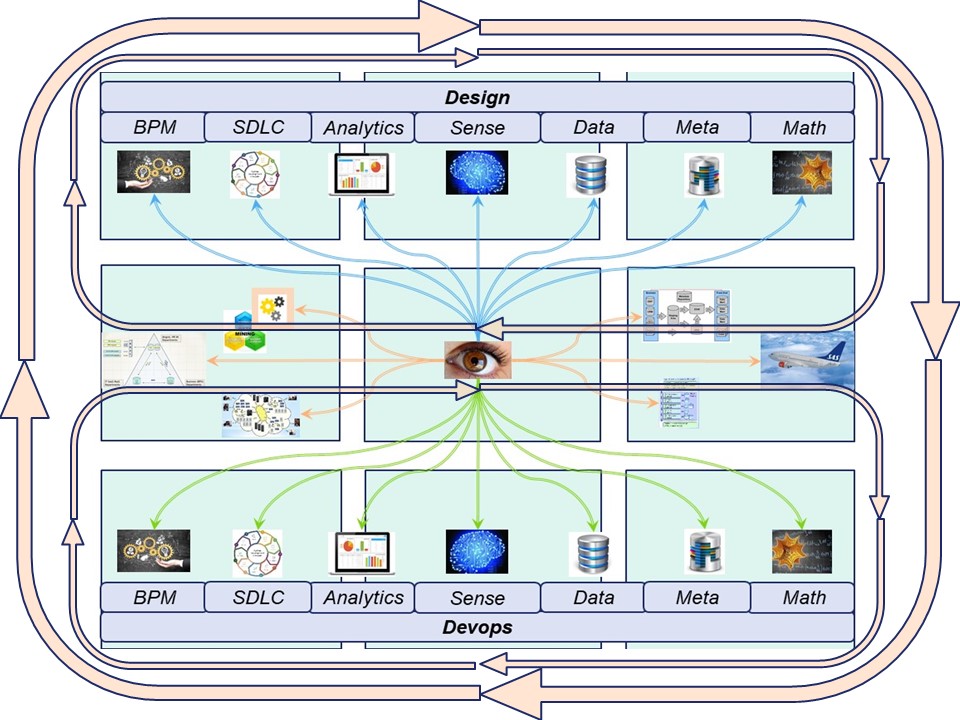
Jabes Dikw how
When the focus is on how to do technical data processing:

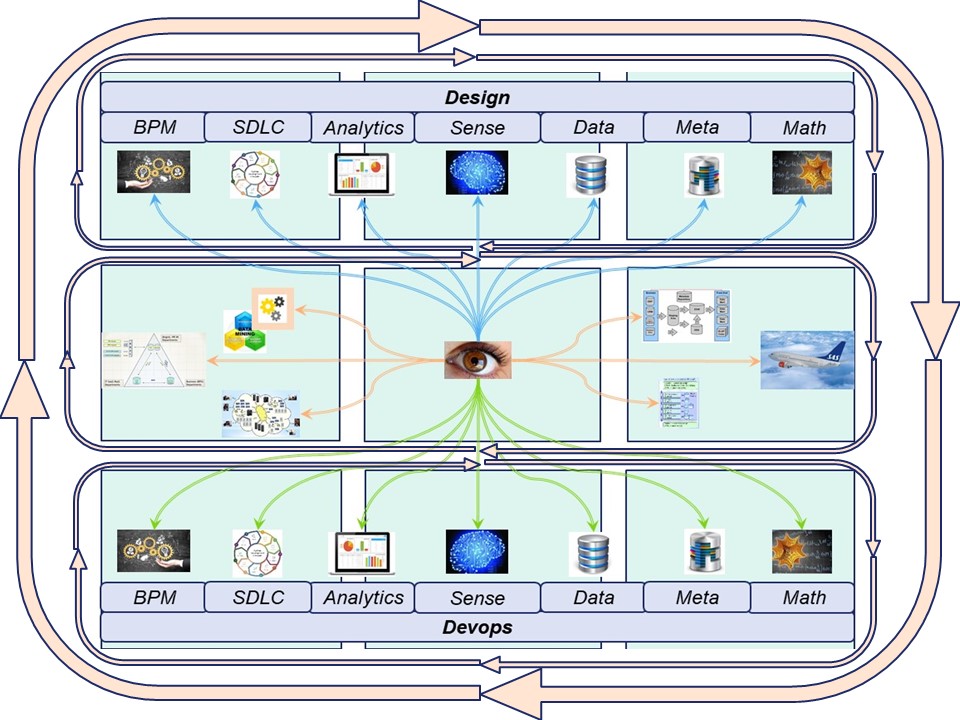
Jabes Dikw what
Organising the processes:


C-1.6 Organisation & Business knowledge
Once Dorothy and her colleagues made the journey to OZ, they quickly found out that there was no there, there.
The Wizard simply told her what she really should have known all along.
Dorothy and her companions just had to figure out how to reframe their own perceived shortcomings and recast them as strengths to achieve real transformation.
⚙ C-1.6.1 Cultural differences, interpretation
Japanese culture
I made a lot of references tot lean, agile.
The most important cultural origin for that is Japan.
I used a German source to understand what is lean about.
What is to avoid with this are associations to: emotions with political culture, history, believes & viewpoints.
The same is to avoid when reviewing historical evolvements. Prejudice is ethical bad.
The_Great_Wave_off_Kanagawa
The Great Wave off Kanagawa
has been described as "possibly the most reproduced image in the history of all art" as well as being a contender for the "most famous artwork in Japanese history".
... The print, though simple in appearance to the viewer, is the result of a lengthy process of methodical reflection.
 The Japanese interpret The Great Wave off Kanagawa from right to left, emphasising the danger posed by the enormous wave.
This is traditional for Japanese paintings, as Japanese script is also read from right to left.
The Japanese interpret The Great Wave off Kanagawa from right to left, emphasising the danger posed by the enormous wave.
This is traditional for Japanese paintings, as Japanese script is also read from right to left.
Note the difference in directions of the interpretation. The story being told by that fom the figure is interpreted different although the figure is exactly the same.
⚙ C-1.6.2 Cultural differences, behavior
Just a start wiht a assumption the ordering is showing what is felt important.
In many ways, Japanese culture is rich, and attempting to shed light on some of its concepts in this article will not do justice.
However, I feel compelled to share nuggets of its pearls of wisdom, especially since the world is becoming more interconnected.
10 japanese concepts (Hairej Younes)
Omoiyari
Means caring and showing sincere consideration for others.
Practicing omoiyari is said to help build compassion and empathy toward others.
Ikigai
Ikigai is the Japanese term for the state of well-being induced by devotion to enjoyable activities, which leads to a sense of fulfillment, according to Japanese psychologist Michiko Kumano.
Your ikigai is what gets you up every morning and keeps you going.
Wabi-sabi
A concept that encourages us to embrace our imperfections and accept the natural cycle of life.
Everything in life, including us, is in a state of flux. Change is the only constant, everything is transient, and nothing is ever complete.
By practicing wabi-sabi, we are taught to be grateful and accepting and strive for excellence rather than perfection.
Mottainai
Means respecting the resources we have, not wasting them, and using them with a sense of gratitude.
The concept invites us to be grateful and intentional about our actions and think of ways to help make this world more sustainable.
Shin-Gi-Tai
Mind, technique, and body are the three elements for maximum performance used in martial arts.
The concepts can be applied to any domain. Take, for example, chess. Your performance is not solely dependent on your chess skills at the board.
Winning also requires a mindset that can cope with stress and setbacks during hours of uninterrupted concentration.
A healthy body and a sound mind are the foundation for developing and refining any skills.
Shu-Ha-Ri
It is a way of thinking about how to learn and master a technique. There are 3 stages to acquiring knowledge:
- Shu: learn the basics by following the teaching of one master. Imitating the work of great masters also falls in this stage.
- Ha: start experimenting, learn from masters, and integrate the learning into the practice.
- Ri: This stage focuses on innovation and adapting the learning to different situations.
“When the student is ready the teacher will appear. When the student is truly ready… The teacher will Disappear.” ― Tao Te Ching
Kaizen
A method of continuous improvement based on the theory that small, ongoing positive changes can be significant.
Reminds us to let go of assumptions and perfectionism. It teaches us to take an iterative, progressive approach to change.
Mono no aware
This concept describes having empathy towards things and their inevitable passing.
This concept reminds us that nothing in life is permanent. We should willingly and gracefully let go of our attachments to transient things.
Omotenashi
Is about offering the best service without expecting a reward.
Ho-Ren-So
“report, inform, and consult.”
The Japanese argument is that the Ho-Ren-So, through collaboration and communication, strengthens subordinate employee relationships and provides a platform for the subordinate to learn from their superior.
It is good practice to encourage everyone to report issues and problems immediately.
Even if a solution is not found, the cost of a problem that is not reported can be high.
⟲ C-1.6.3 Interpreting cultural impact
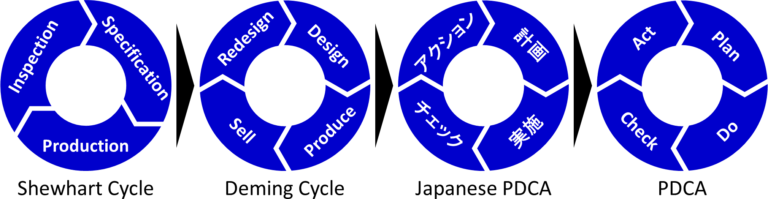
⚙ Lean PDCA
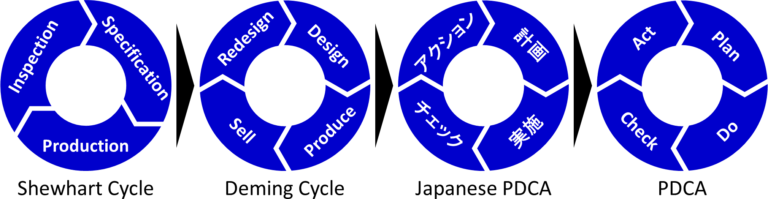
The PDCA (Plan-Do-Check-Act) has a long history but at some moment when going to japanese culture came back with changed concepts, context.
25 Years after W. Edwards Deming

in a figure:
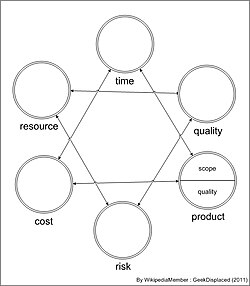
See right side
.svg) | |  | Context | Deming |
| Plan | ⇄ | Yotei | pre- act of decide or define. Make - refine - schedule/plan - execute | design |
| Do | ⇄ | Suru | versatile: "to do", "to perform", also "add" (pull-push) | produce |
| Check | ⇄ | chekku | examine in order to determine its accuracy, quality, or condition | sell |
| Act | ⇄ | akushon | the fact or process of doing something, typically to achieve an aim | redesign |
⚖ Interpreting the figure
What is there to see:
🤔 "check" instead of "sell" telling: closed loop,a service mindset (Omoiyari) instead of earning.
🤔 this figure is in a cultural conflict:
- Explaining to a western audience, the order is chronological left to to right
- The Japanese PDCA cycle order, entering right to left gives nicely "PDCA"
- Whe the product flow is tried to add it is right to left, not the wester left to right
🤔 It is unclear how to align the pulll and push. Following the invisible flow right to left the push is: do-check and the pull act-plan.
Starting with the letter P in that case is a cultural result. Starting with the A APDC would make more sense.
⚒ Applying the figure
Defining a process in four phases is no classic culture.
The Five Maps of Flow Engineering
 Future State Mapping happens in four stages:
Future State Mapping happens in four stages:
| | | | Context |
| Act | ⇄ | IV | Review the target outcome and findings from previous maps. |
| Plan | ⇄ | III | Identify targets for improvement. |
| Do | ⇄ | I | Redesign the stream. |
| Check | ⇄ | II | Measure the future state. |
The acceptance to do that is steep because when visualised the starting & end point are not intuitive when the flow is leading.
There are five stages to Outcome Mapping:
- Defining the Target Outcome: What goal(s) do we want to achieve?
- Defining Obstacles: What could get in the way?
- Defining Next Steps: How are we going to proceed?
-
- Defining Benefits: Why does this outcome matter?
- Outcome Discovery: What is our target?
😉 I changed the order and added a mapping. By this it is a fit with the six zachman columns.
The missing column is the one with
who roles in the organisation, operating instructions.
C-2 How, build technology

C-2.1 Challenges 6w1h site
The technology using computers has several lines of evolvements. The hardware has become faster, better, cheaper.
Application software has a few basic fundaments in logic by flows and constructs.
The problem to solve has moved from a pure technical aspect how to run machines into how to process information in a technical way.
Practical questions & answers on technology for this webpage.
⚙ C-2.1.1 Technology understanding Html
Website building.
>
I am trying to build this site by coding just plain html and css.
There are tools helping in coding the html other are generating code using templates.
There are many frameworks like WordPress Magento and interfaces with advanced packages.
They all claim to make the work easier.
The choice not going for the most usual and easy approach looks weird, it hurts.
The issues are:
- There is no generic framework for supporting a Zachman concept
- I wanted to understand Html options and limitations technically

doing the basics
Disadvantage are:
- Hard work, many technically surprises.
- Understanding of a lot technical details is needed.
- Review with care for Syntax errors and typos.
- Time consuming researching the technical details.
- Specific technology knowledge seems having little value for business questions.
Advantages:
- Learning a lot what can go wrong in frameworks and using advances packages.
- Minimized technical dependencies.
-
Lean manufacturing is achieved by focussing on core requirements and the details that are adding value.
Using only that what others are already doing is a difficult competition on doing it cheaper better faster.
Understanding why HTML is combined with CSS
A big conceptual change is done.
html css intro
HTML was NEVER intended to contain tags for formatting a web page!
HTML was created to describe the content of a web page, like:
-
<h1>This is a heading</h1>
-
<p>This is a paragraph.</p>
To solve this problem, the World Wide Web Consortium (W3C) created CSS.
CSS removed the style formatting from the HTML page!
This results into:
- questions on decoupling content from presentations
- questions on how to link content tot content for presentations
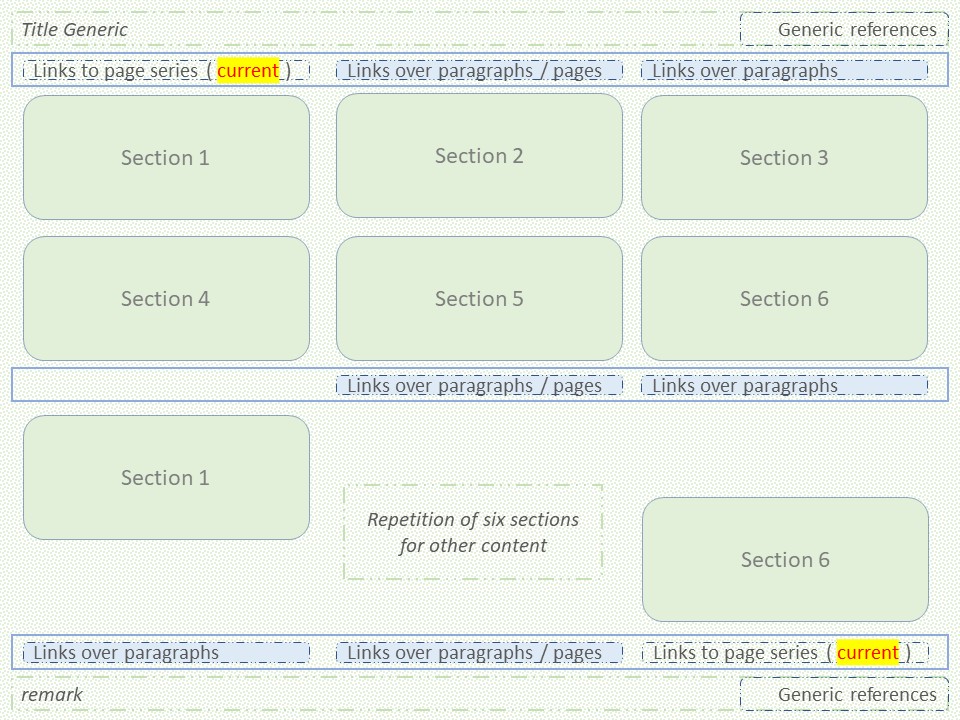
Chapters
After some trials, I was happy to have three chapters on each page with four separations blocks.
Three chapters is aligned with the nine plane.
Those three chapters are extended to six. This is a fit for the Zachman philosphy. Surprising also the nine plane in two constellations.
This is a fit for the intended content.
Paragraphs
For human reading paragraphs are shown in a limited width.
A paragaph is filled with content up to a maximum length.
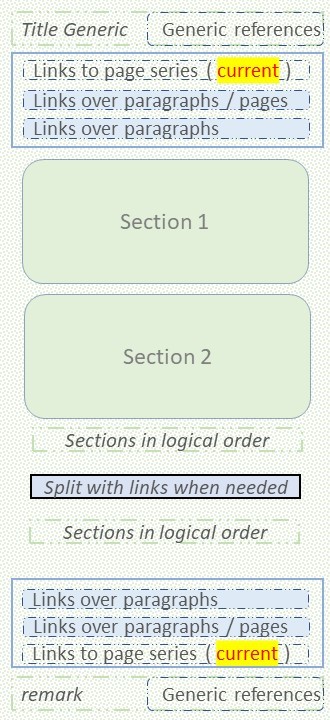
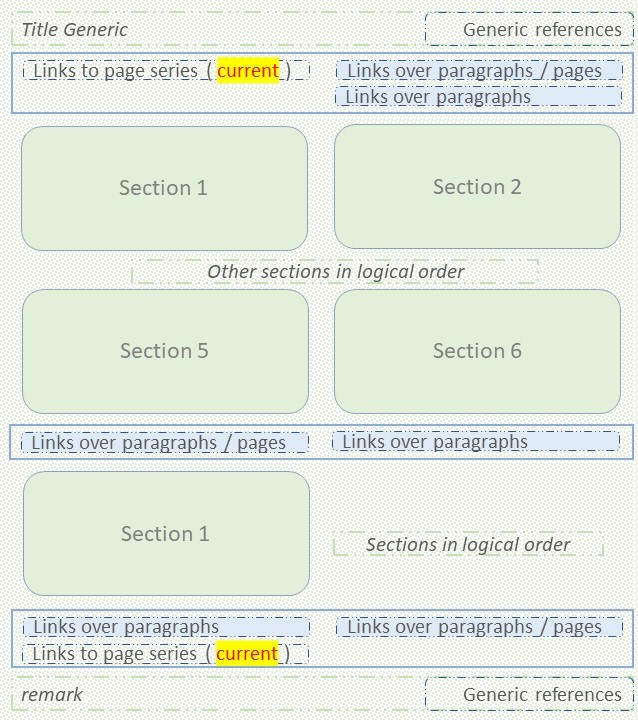
Using six paragraphs at each chapters allows dynamic reordering in different layouts:
- 1*6 Seeing whether the chapters show eveness.
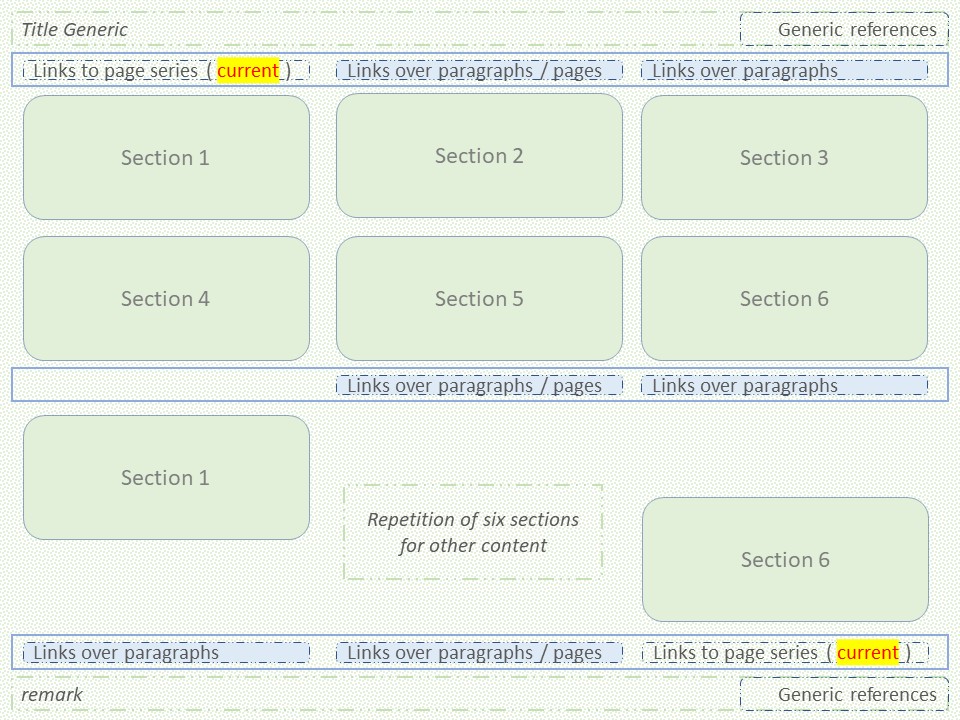
- 2*3 A good fit for big screens on pc´s.
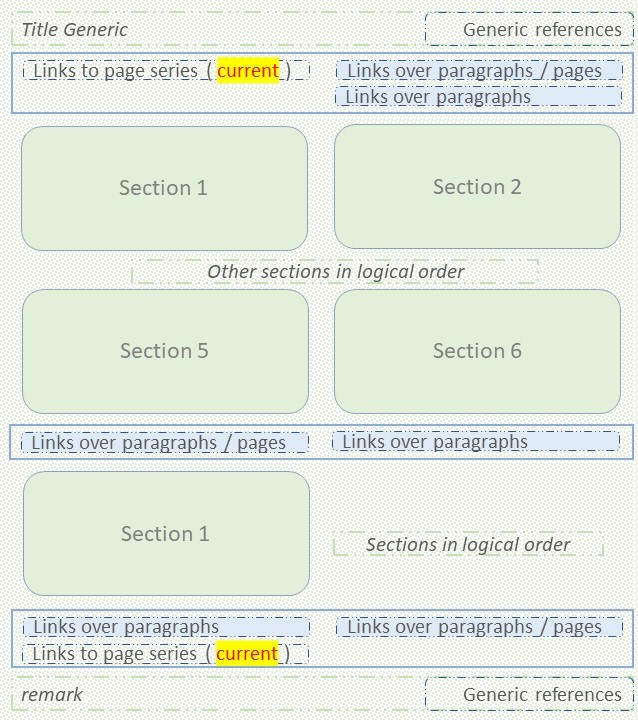
- 3*2 For limited width screens.
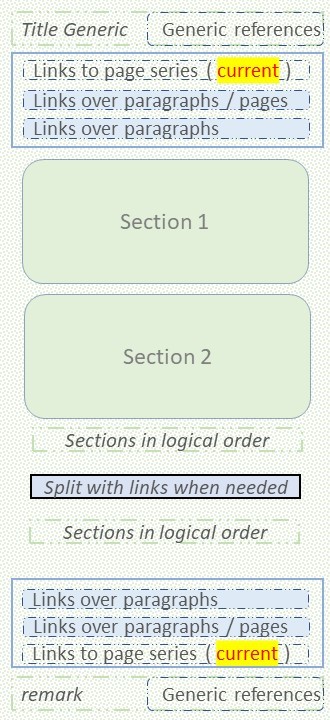
- 6*1 For small width devices like smartphones.
Each paragraph is having divisions. Ordering the divisions over paragraphs is challenging.
Disadvantage: there is no standard canvas, no standard layout. Hard work to do it in basics.

⚙ C-2.1.2 Technology Responsive Web html
Hardware abstraction.
Any application should have as less as possible dependicies on the hardware used.
Using a browswer (HTML CSS) the knowledge on viewport is the most important for how to present what there is.
Old hardware was limited in the sizing and the performance. Those limitations are changed.
RWD Responsive Web Design
What is Responsive Web Design?
- Responsive web design makes your web page look good on all devices.
- Responsive web design uses only HTML and CSS.
- Responsive web design is not a program or a JavaScript.
Different type of endpoints, PC, tablet, smartphone
Some links on the technical coding:
What was missing once was:
Heavy usage of java-script could get more avoided using this.

Presentation, technical CSS
The abstraction in the presentation html - css has resulted in a requirement for understanding and building the css code.
Having a goal of dynamic behavior showing and processing information the css presentation is causing challenges.
Setting text divisions disable flow (css)
The content of min-width is deliverd by the browser. In a wide screen width 3 columns over 2 rows the definition for css attribute clear is:
@media only screen and (min-width: 1290px) and ( max-width: 2760px )
{ :root { --divtxt-clr1: both ; --divtxt-clr2: none ; --divtxt-clr3: none ;
--divtxt-clr4: both ; --divtxt-clr5: none ; --divtxt-clr6: none ; } ; }
Also six block class definitions with in the order of the six divisions.
div.tx-p%{ clear: var(--divtxt-clr%); }
Viewport, calaculations (css)
A responsive desing calculating the size of elements:
:root { --divtxt-width: calc(100vw /2 - 24px) ;
Fixed and dynamic sizings
Images can be fixed when used to help understand text in a small inline elaboration.
When they are over the 240px size they should resize wiht the section and viewport size.
All what has done in recent years will have to be rebuild to get aligned with this.
Analysing a CSS to generate new HTML with inline style code is a bad practice although giving quick results. A new problem is arising.
When defining all those CSS classes in a specific in house style, how to align the dynamic generated html code using those classes?
Paragraph breaking up in segments (html)
Just wanting a clear breakup within a division (
clear:both ), then a css attribute must be used, not html. An easy approach:
<hr class="clear">
Adding this in non floated block elements will solve the height for the borders when used with floated sub elements.
Issues, mistakes, not well understood technology
- Doing calculations in CSS is very limited. No rounding or choosing a max/min value.
- Nested calculations in CSS are not transparent, better is repeating in basic simple statements.
- I did probably not choose the best fit settings in CSS in calculating.
Borders outline are included or not or testing of added calculated values is at the edge of just excess a limit.
- When an element is above the max_width of the container adjustment in presentation can do unexpected things.
When an element somewhere is causing hat the size of it is to be reviewed.
- List bullets not following block flow with figures. Having the picture at the left is also avoiding this.
- Chekcing CSS code validity functionality.
This classic old style hard work. Defining and coding followed by testing for all stages with the page working on.
Time consuming and easy introducing new errors. The argument for using frameworks instead of this is a logical one.
That is work to do, just need a plan when there is time doing that.

⚙ C-2.1.3 Technology Web html Notes
Floating elements and borders
A dynamic layout and dynamic positioning rises questions in the order of processing the lay out. When borders are added ore removed after the positioning of floating elements the positioning itself will change.
This is an unsolvable situation. Better is avoiding that ordering question.
 A common problem with float-based layouts is that the floats´ container doesn´t want to stretch up to accomodate the floats.
If you want to add, say, a border around all floats (ie. a border around the container) you´ll have to command the browsers somehow to stretch up the container all the way.
A common problem with float-based layouts is that the floats´ container doesn´t want to stretch up to accomodate the floats.
If you want to add, say, a border around all floats (ie. a border around the container) you´ll have to command the browsers somehow to stretch up the container all the way.
Syntax & spacing
First, the required and resulting spacing is not always clear.
CSS: Calculating a number and doing a substract - 32px and -32px would both look correct.
The second one is not doing the calculation, no error/warning.
Dynamic layout effect
Complexity in several ways.
- Calculate 75% of the available viewport width with a minimum of 180. It should show a decreased size of an image.
- using a desktop screen with three pargraphs is the one for building up all content.

Presentation logical set up.
Every application has his own set of requirements.
Just documenting ordering like written book is very different to an interactive approach using one ore more backends.
Information for reading should not be to have a great width.
Scrolling vertical is the most logical seeing some text having read and new text coming in.
Imagemaps
I have used that For choosing in a map representing the site structure. The figure self is big (480 reference).
The coords attribute on the imagemap html tag does not support percentages.
Percentages would be the way allowing dynamic adjusted content. Approaches are solving it scripted.
Someone is mentioning CSS.
fora
Video MP4 autoplay
Html-5 is supporting the videa tag, seems easy to implement.
Having wondered why it did not autostart on the mobile and it did on the desktop.
Than noticed it didn´t start when it is the entry page, only when coming from another page of my onwn pages it start.
Uhhh, what is going up? Web pages should not know what has happened before (stateless).
Emoticons not as expected
- Different devices are not showing exactly the same figures for the same emoticon.
- Unicode is evolving adding and changing them by time. The support on different devices could be not the same.

Frictions nine plane laysout.
A web page (html) is technical a Latin-1 basic communication protocol. Using extended characters is needing encoding.
Encoding: Using basic representing for other characters
When using multiple programming languages mixed up in a single document, quoting escape sequences are needed.
Html evolution
The language has been extended with many new tags going from version 3 to 5, others tags are depecreated.
Some recurring work in redesign en maintenance is required. The biggest change seggregation presentation from static content.
Notes from relocations
Building using an editor the non printables are a challence when hit

C-2.2 Communication - Interactions
Working with machines that process information, is a relative new topic of science.
Human communications and interaction is classic.
How to understand the physical world and virtual one in similar concept and practical implementations is a big challenge by human understanding human communication.
Understanding and communicating about:
- Asking structured relevant questions.
- What kind of questions with what kind of purpose in categories.
- Life cycle management for the flow or managing closed loops for the flow.

🎭 C-2.2.1 Guide reading these pages, site
Break-up: Logic, Concept, Context
The words Details, Physical, Logic, Concept, Context are from the Zachman framework.
In the logic middle there is a switch in understanding for approaches. The same topics are translated into another world.
When the why for context is clear and de details in the physical realisation are clear it is an easy understandable classification.
The challenge is that the why for context neither the realisation are clear understandable.
The what (logic) could be a better start. The result can be a reduced complexity context or a physical realisation.
Replacing the why in the horizontal for which is more applicable in most situations.
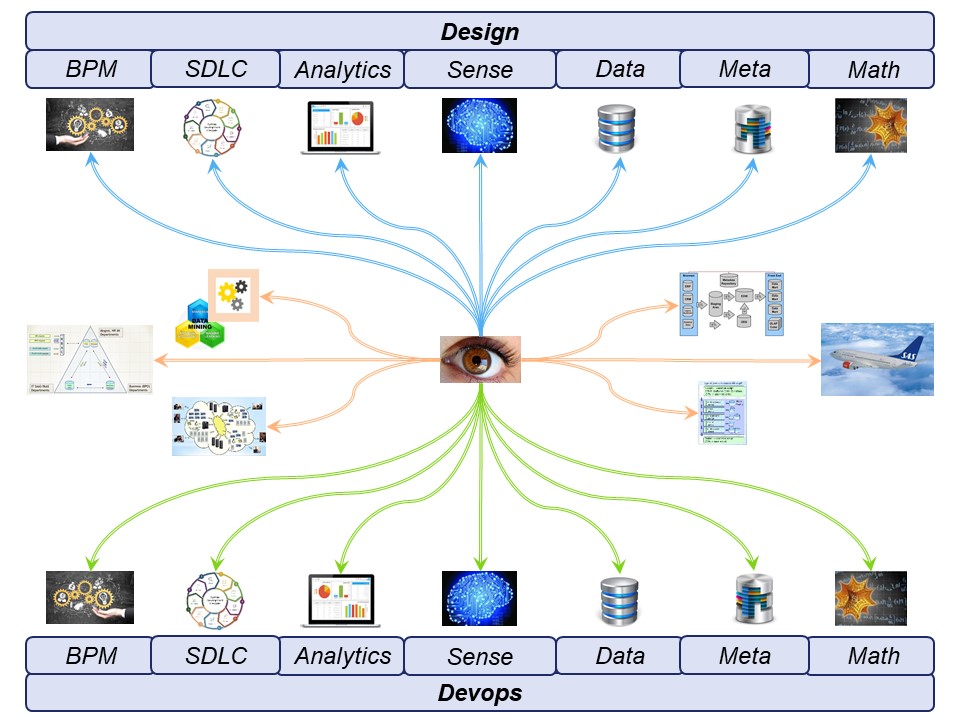
More easy to understand for design:
- What, Information, Logic: The organisation.
- How, Knowledge, Concept: Technology.
- Why, Wisdom, Context: Changing processes.
More easy to understand for realisations:
- What, Information, Logic: The floor implementations.
- How, Knowledge, Physical / Concept: Technology.
- Why,Which Wisdom, Detail / Context: Changing processes.
Break-up: paragraphs 6w1h
Only three levels are grouped in this, one group for design plan and another for realisations devops.
The split in the middle is going up (designg) or going down (devops).
The six paragraphs for each of three chapters are aligned for 5w1h questions and the content for the why.
The first three paragraphs are having a different orientation as to the last three.
2,3,4,5 Natural whole numbers
Reading a full wide screen is not feeling very natural.
Splitting up in columns is more user friendly.
The disadvantage is having those columns longer, needing some scrolling.
For ease of dividing in whole numbers the following are practical layouts evenly spread. Options are:
- 6 = can be spilt in 6*1 1*6 3*2 and 2*3
- 12 = can be spilt in 12*1 6*2 4*3 and 2*6.
- 60 = can be spilt in 6*10 5*12 4*15 3*20 etc.
The clock is based on 12 (24) hours and subdived in 60 easing all those split ups.
For the number of columns 3 chapters each using 6 paragrpahs is chosen.
🎭 C-2.2.2 Presentation logical setup - Positioning

Processing Information.
When an business process is set up, the major question is the goal.
It starts at a high level (context, conceptual), into achieving a presentation for interactions.
A top down design starts with the questions about information and will search for the best way in presentation(s).
A bottom up design will start with how something is presented and is trying to invent what and how the information should be processed.
Beam data storming
Using the 7 w´s for data modeling putting the informations questions from business perspective central has this source of modelstorming.
The technical logical and physical ideas is classic dwh.
Aside Data Types (Cn, DTn, DN, Nn.n Tn B) there are Key types, Dimensions Attribute types and Fact types.
Asking with 7W´s how the data should look like for an informational result and asking with 7W´s how the processes should work to achieve goals should work in a generic way.
Conceptual Information (Back end)
A conceptual schema is a high-level description of informational needs underlying the design of a database. It typically includes only the main concepts and the main relationships among them.
Logical Information (Back end)
A logical data model or logical schema is a data model of a specific problem domain expressed independently of a particular database management product or storage technology (physical data model) but in terms of data structures such as relational tables and columns, object-oriented classes, or XML tags.
This is as opposed to a conceptual data model, which describes the semantics of an organization without reference to technology.
Physical Information (Back end)
A logical data model or logical schema is a data model of a specific problem domain expressed independently of a particular database management product or storage technology (physical data model) but in terms of data structures such as relational tables and columns, object-oriented classes, or XML tags.
This is as opposed to a conceptual data model, which describes the semantics of an organization without reference to technology.
Dynamic Information (front end)
Online transaction processing systems increasingly require support for transactions that span a network and may include more than one company. For this reason, modern online transaction processing software uses client or server processing and brokering software that allows transactions to run on different computer platforms in a network.
Static & Meta Information
The descriptive information for the dynamic data is not required to build up over and over again. It can have an static layout. It will go along with the life cycle of programs - code.
Presentation (front end)
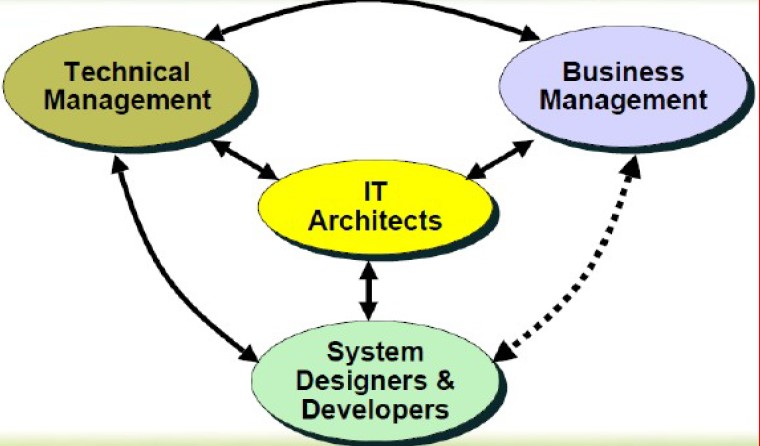
How the the Static & Meta Information and Dynamic Information is implemented in a Physical way is the delivery act of an information system.
🎭 C-2.2.3 Human interactions on what to do, LCM

The daily stand-up
Managing people is an important factor for organisations.
The implementation of a daily stand-up can be brought in mandatory.
Getting aligned how to practice coordination alignment of people at organizations to get things done is the daily way of life.
Knowing what the colleagues are doing is important with a shared goal.
There is something strange going on:
- Forced is using hyped modern technologies although bleeding edges.
- Bleeding edges not marked to get solved, triggers more modern technology.
- Asked is a the keep it as simple and cheap as possible, lean agile.
Context Operational or Analytical systems
❶ Operational plane: Operational systems can contain analytical processes for automatic closed loops optimizing flows.
The goal is delivering the products of missions in agreed quantity and quality.
❷ Analytical plane: Should not have operational content in avoiding compliancy issues. It is in support of closed about about the operational flows.
The goal is helping decision makers for reliable and timely decisions.
❸ There are several layers with components in the life cycle management process.
These are:
- Infrastructure including middleware and platforms.
- The information flow product line having
❶ the physical data representation of information and
❷ the code of business rules.
- Analytics processing for closed loops, support in decisions.
Each of these has their own life cycle that is resulting in technical and funtional gaps by misalignments.
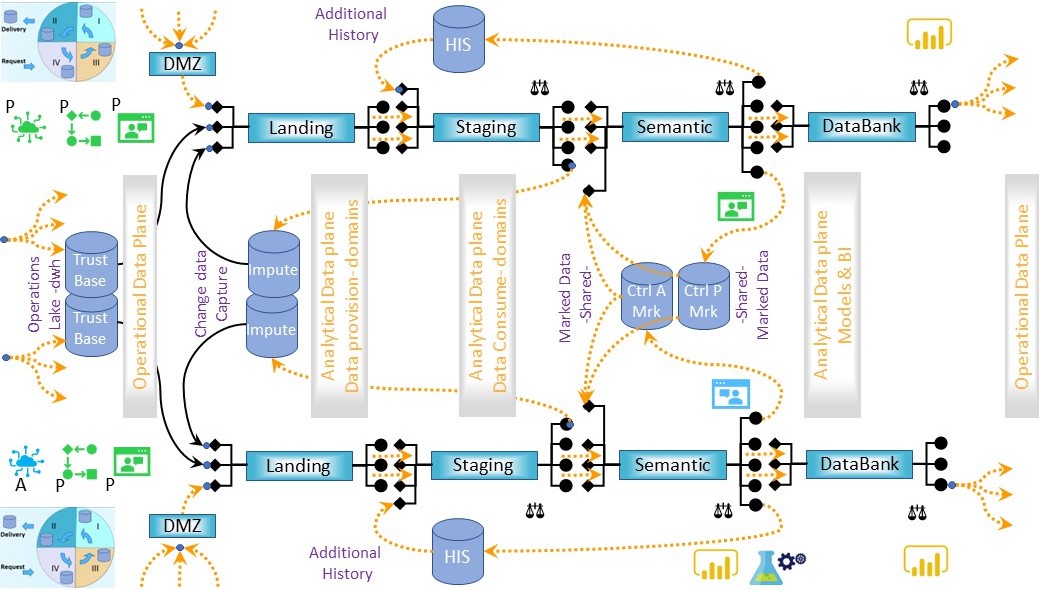
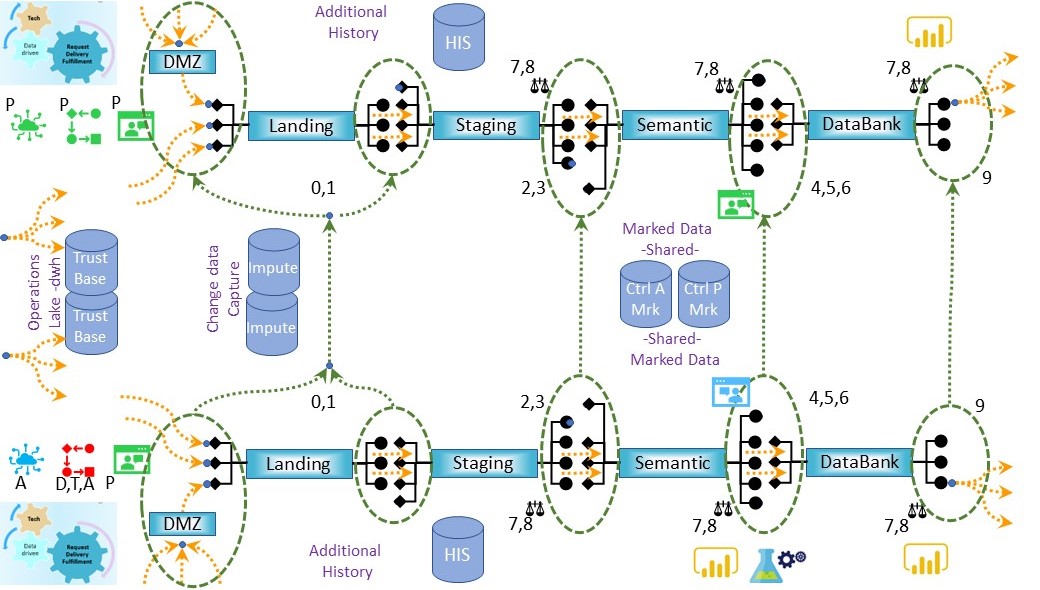
Maintaining operational plane systems
The operational plane is classic with best practices in LCM.
- There is an operational production environment strictly segregated from others like acceptance.
- The common approach is using four stages: Develop, Test, Accept, Production.
- Developers of a information process should have no access to the operational flow.
- When advanced analytics is used, the training data is the source component to evaluate.
- Release, version information of used information and used code, business rules processes is important. It is a concern evaluating impact of results.
Reliability, predictability in consistent processing flows are major concerns.
When AI/ML is used the concern is about training data lift consistency and impact.
In a figure:

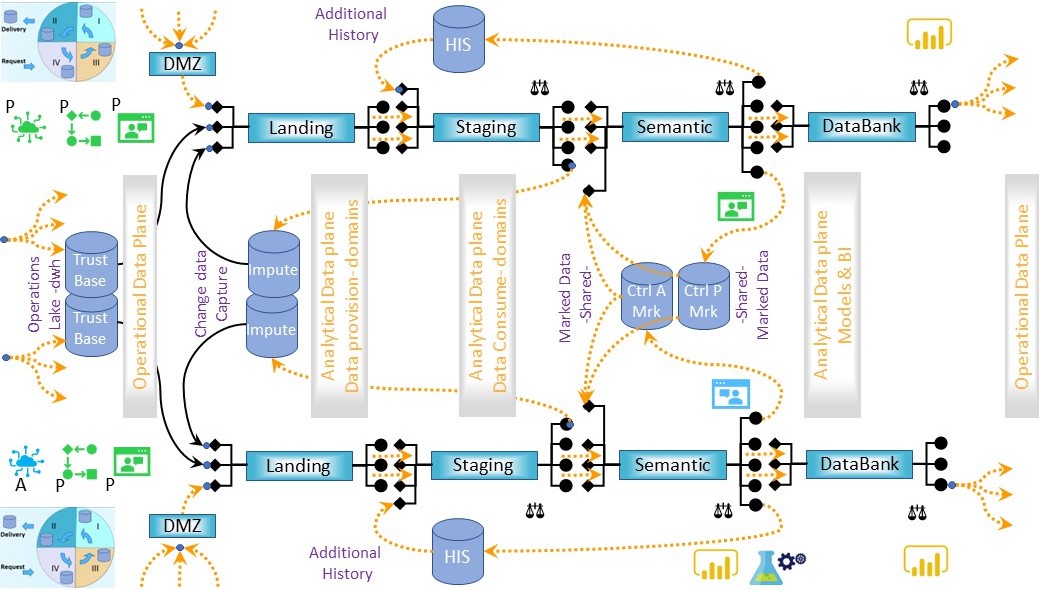
Maintaining analytical plane systems
The anlytical plane is suffering by a lot of misunderstandings, quick solutions caused by misunderstanding and bad alignmet in communications.
What is different:
- Describing the operational environment it only sensible to use operational production information.
⚠ The conflict is that this operational data usage is prohibited in the operational plane.
- Verifying adjustments in operational flows is only possible to that in production.
⚠ The conflict is that this is prohibited in the operational plane.
- Getting information from the operational plane and infuencing that is adding a conern on the connections.
Well controlled management on connections is a concern.
This concern is not very differnt in operational systems, hard coded names hard coded access is what should not be done.
Simple release tools are not solving this kind of challenges.
- Release version information of used information is not a concern, the concern is the reasoning of the outcome of results.
Reliable timely signals about processing flows are major concerns.
In a figure:

😉 Knowing the challenges and differences the next step is solving this in alignment by communication.

C-2.3 Historical evolvement ICT
Learning from examples is the start how it should be done.
Practising experimenting is the next stage.
Goal: innovating extending improving how it should be done.
The good message: there is a prospect for improvement.
The bad message: it will not be easy.
Predictive understanding:
- Avoid bad systems bad approaches by assumptions.
- Understand decisions with uncertainties in systems.
- Manipulate decisions with uncertainties in systems.
📚 C-2.3.1 Probability distributions
The importance of probability distributions
➡ Doing the right things.
Analytics: The complete minicourse (Cassie Kozyrkov 2020)
Analytics is like the writing profession: the basics are easy to get started with and it's an art, so there are few barriers to entry and anyone can be a "writer."
There's no guarantee of quality in the title.
However, being barely-literate hardly makes you Toni Morrison or Leo Tolstoy - the best writers are light-years away from beginners and they change the world.
That's how analytics is too. The variance in the profession is massive.
On the other hand, barriers to entry for, say, statistics, are higher, so the minimum level folks are more impressive than minimum level analysts, but there's also a narrower range of virtuosity. I'm often far more impressed by expert analysts than by statisticians and ML engineers.
➡ Doing the things right.
How to spot a data charlatan (Cassie Kozyrkov 2020)
Advice for leaders:
Leaders, refuse to take any data “insights” seriously until they’ve been tested on new data.
Don’t feel like putting in the effort?
Stick with analytics, but don’t lean on those insights — they’re flimsy and haven’t been checked for trustworthiness.
Additionally, when your organization has data in abundance, there is no downside to making splitting a core part of your data science culture and even enforcing it at the infrastructure level by controlling access to test data earmarked for statistics.
It’s a great way to nip snake oil sales attempts in the bud!
The infamous pareto principle
Pareto
In 1941, management consultant Joseph M. Juran developed the concept in the context of quality control and improvement after reading the works of Italian sociologist and economist Vilfredo Pareto, who wrote in 1906 about the 80/20 connection while teaching at the University of Lausanne.
Mathematically, the 80/20 rule is roughly described by a power law distribution (also known as a Pareto distribution) for a particular set of parameters. Many natural phenomena are distributed according to power law statistics.
It is an adage of business management that "80% of sales come from 20% of clients."
The 80/20 rule is one being abused by biased assumptions for:
- doing the wrong things.
- doing the things wrong.

Gini unequalness - uneveness
Gini
The Gini coefficient was developed by the Italian statistician Corrado Gini and published in his 1912 paper.
Building on the work of American economist Max Lorenz, Gini proposed that the difference between the hypothetical straight line depicting perfect equality, and the actual line depicting people's incomes, be used as a measure of inequality.
Normal distributions are not normal in many real life situations, there a tremendous diffrences between groups.
The Gini coefficient measures the inequality among the values of a frequency distribution, such as levels of income.
A Gini coefficient of 0 reflects perfect equality, where all income or wealth values are the same, while a Gini coefficient of 1 (or 100%) reflects maximal inequality among values, a situation where a single individual has all the income while all others have none.

Lean staffing ➡❌ Lean
This is NOT Lean: Lean Staffing
claims to be lean: lean staffing. It is NOT lean! It is an abomination. It is pretty much the opposite of what, in my opinion, lean stands for. It is a complete lack of respect for humanity. Let me explain you what it is, why it is terrible, and how to prevent this.
Note that this post may include a rant here and there. ...
Judging people on what is in fact a probablistic outcome is bad in many ways.
There are multiple anecdotal examples where the entire staff just walked out, and the business had to close temporarily or permanently.
The word gets around, too, and staffing may become more difficult. There is an internal memo at Amazon where they worry “If we continue business as usual, Amazon will deplete the available labor supply in the US network by 2024.”
In other words, they may run out of people to hire by 2024 due to their eye-watering 150% annual turnover rate.
📚 C-2.3.2 Computer Technology - decisions algorithms
Pythagoras
The first well known algorithms still referred by this name.
It cannot be the oldest way to calculate a surface. Egyptians did that long before these writing and likely others also.
Pythagoras of Samos
Pythagoras ho Samios "Pythagoras the Samian", b. about 570 d. about 495 BC was an Ionian Greek philosopher, mathematician, and founder of the religious movement called Pythagoreanism.
Most of the information about Pythagoras was written down centuries after he lived, so very little reliable information is known about him.

Decisions by leaders in ancient history
What was challenged in those time did not need any proof. The judgement was done by the majority being empowered.
When the emperor leader as person did not wanted not being personal involved the decision went on other input. The case of Socrates is well described.
As easy it was to get condemned just by public opinion sometimes it was evenly easy to get away from anything.
At least the logic and paradox questions started. liar paradox
⚠
The mistake made by Thomas Fowler (and many other people) above is to think that the negation of "all Cretans are liars" is "all Cretans are honest"e (a paradox)
when in fact the negation is "there exists a Cretan who is honest", or "not all Cretans are liars".
📚 C-2.3.3 Decisions algorithms - statistical science
limited list of technical statistics.
The statistical algorithms are in place for a longer period. They should be well known although inventing them by yourself or understanding their proof of correctness is not that easy.
The usage of all this gets hidden in automated tools doing analyses. The easy mistake is by using them incorrectly in wrong assumptions.
There are several topics for stats.
⚠ What is done with BI (Business Intelligence) is handing over mainly time series oriented information descriptions to decision makers.
Ignored are all the options in a process were time as an axis component is not that important.
📚 C-2.3.4 Fraud detection & technology abuse
Benford distribution of numbers
With te conditions of real measures the numbers itself are not random.
Benford´s_law
Benford´s law, also called the Newcomb Benford law, the law of anomalous numbers, or the first-digit law, is an observation about the frequency distribution of leading digits in many real-life sets of numerical data.
The law states that in many naturally occurring collections of numbers, the leading significant digit is likely to be small.
At retail supermakets there is reason why the 9 is in acces for the announced prices.
How a Simple Misconception can Trip up a Fraudster and How a Savvy CFE Can Spot It (acfe)

Dark sides in leader KPI´s
Fame, Wealthiness are tempting when in a position to manipulate the prestation figures.
Rogue traders
A rogue trader is an employee authorized to make trades on behalf of their employer (subject to certain conditions) who makes unauthorized trades.
It is most often applied to financial trading, when rogue professional traders make unapproved financial transactions.
Other examples:
- Enron . The result was more regualtions. (sox)
- Repeated in another setting, Wirecard scandal.
Using knowledge predictable outcome
Manipulting outcomes having an option to ask a question for a smart decision.
Knights and Knaves 100% certaintity is a remarkable lift form only 50% guess.
The important question is: "What question should be asked?".
Choosing and playing random, or not being random.
Rock-paper-scissors
Rock paper scissors is often used as a fair choosing method between two people, similar to coin flipping, drawing straws, or throwing dice in order to settle a dispute or make an unbiased group decision.
Unlike truly random selection methods, however, rock paper scissors can be played with a degree of skill by recognizing and exploiting non-random behavior in opponents.
Optimising an outcome, counterintuitive.
Three door problem (wiki)
The situation is a brain teaser for the specific conditions into change of chances and proceeding with decisions.
Suppose you're on a game show, and you're given the choice of three doors: Behind one door is a car; behind the others, goats.
You pick a door, say No. 1, and the host, who knows what's behind the doors, opens another door, say No. 3, which has a goat.
He then says to you, "Do you want to pick door No. 2?" Is it to your advantage to switch your choice?
The given probabilities depend on specific assumptions about how the host and contestant choose their doors.
A key insight is that, under these standard conditions, there is more information about doors 2 and 3 than was available at the beginning of the game when door 1 was chosen by the player: the host's deliberate action adds value to the door he did not choose to eliminate, but not to the one chosen by the contestant originally. Another insight is that switching doors is a different action than choosing between the two remaining doors at random, as the first action uses the previous information and the latter does not.
 The problem is a paradox of the veridical type, because the correct choice (that one should switch doors) is so counterintuitive it can seem absurd, but is nevertheless demonstrably true.
The Monty Hall problem is mathematically closely related to the earlier Three Prisoners problem and to the much older Bertrand´s box paradox.
The problem is a paradox of the veridical type, because the correct choice (that one should switch doors) is so counterintuitive it can seem absurd, but is nevertheless demonstrably true.
The Monty Hall problem is mathematically closely related to the earlier Three Prisoners problem and to the much older Bertrand´s box paradox.
The "paradox" is in the probability, after choosing a box at random and withdrawing one coin at random, if that happens to be a gold coin, of the next coin drawn from the same box also being a gold coin.
...
Their solution illustrates some basic principles, including the Kolmogorov axioms.

C-2.4 Processing flows VSM - Change
A swarm organisation, self organisation, are networked structures without leaderships, a shared goal.
⚠ Challenges by a shared goal: coordinating architecting - engineering:
- Operations Technology machines
- Business organisation people
- Change systems, analyse & understanding
👁 Focus on the why for the business organisation.
⚒ C-2.4.1 Retrospective 6w1H

Categorizign using 6w1H
During analysing to solve a problem the question arose between roles tasks and responsibilities.
The why of the problem was triggered by organisational interest, the coordination of which and where.
Missing the correct knowing what and how caused not undertandabel crashes. In technology there are many specialisations.
- Steer is having focus on: Who and when
- Shape issued by location: Which and where
- Serve is doing the What en How on many levels and components
The classifications reduces six categories for three parties.
When the Which is given to Serve en Where to Steer, two parties.
Categorizign using 5w1H
About the zachman framework
Now that we are in the Information Age, it is the Enterprise that is increasing in complexity and the Enterprise that is changing. It is my opinion that Enterprise Architecture is the determinant of survival in the Information Age.
Wat are criticisms to Zachman framework?
- The hierarchical orientation does not match the challenges when working engineering for flows, value streams.
Engineering is considering several abstractions levels.
Architecting is considering several abstraction levels. There is context switch at "logical" connecting fucntionality to technology.
- Although change by learning from experiences is a leading key factor in engineering, the framework has become a fixed theoretical monolith with certifications.
- Complexity: the 6x6 matrix is overwhelming and complex to use
- Lack of practical guidance: the framework is too theoretical, lacks concrete implementation guidance

⚖ C-2.4.2 Zachman Overhauling Ideate
Open mindset for a transformation
People will often find it comfortable being in their own shells, trying not to venture out. ...
The first one is adapting to the market conditions and accepting that things could be done differently.
The second is to adopt new ways of working. ...
Many of us are used to thinking or working in a certain way for a long time. We are normally uncomfortable with change.
But a change in mindset is required for something like an digital transformation as we have to constantly unlearn and learn new culture, processes and skills. ...
The process will follow a typical Plan-Do-Check-Act cycle. ...

Processes are set to build a cadence and discipline in how we develop the product.
If there are gaps in our processes, they trickle down into the product too. ...
In the long run save on costs by building, testing, and releasing a product that will actually be usable and increase adoption.
Also there is a need to introspect about the activities and practices of the team to understand where the gaps lie and what can be done to fix them so that the quality of the processes and services is consistently high. ...
Futurespectives are also effective in issue prevention by orienting people’s thoughts and actions towards looking ahead and preparing to do the right thing at the right time.
Once the gaps are identified, and preventive actions agreed upon; teams have to spend time and effort to implement the actions.
It is upon the team and leaders to create opportunities for such activities
Six necessary conditions for a successful digital transformation
(Srinivas Murty, Sudarshan Gorur 2021-12 thoughtworks).
An experiment to align those six categories in a Zachman frame by those agile attention points for transformations.
Put those six categories into a zachman categorization:
| 5w1h | Engineering | | Agility |
| What | Bills of Material | ⇄ | Communication |
| How | Functional Specs | ⇄ | Shift in mindset |
| Where | Drawings (or Geometry) | ⇄ | Choice of tech & tools |
| Who | Operating Instructions | ⇄ | Unlearn relearn |
| When | Timing Diagrams | ⇄ | Adoptions & adaptation Timing |
| Which | Design Objectives | ⇄ | Process improvements |
The experiment is successful.
👁 It should be possible to engineer "design of designs".

Jabes rotated plane, flow, pdca
◎ PDCA in a full cycle arround information (data).
◎ Fucntional tasks Steer, Server, Serve instead of organisation names.
◎ Flow left to right.
◎ The customer being part of the cycle (act redesign), not an external artifact. Similar to Deming added that to Shewhart.
Notes:
- For "people": organisation, methodology
- For "machines": technology
◎ Repositioning planes (9plane) so that is does match with a flow left to right, pdca, tasks.
For the enterprise organisation, methodology, in the horizontal centre.
The figure, See below:

⚖ C-2.4.3 Zachman Overhauled objectives
Abstractions into columns
The ordering of columsn has changen in time in the zachmans framework.
Starting with design objectives is more sensible than starting wiht a bill of materials.
❶ To align with the Jabes plane orientation supporting flow, PDCA DMAIC and more the following ordering is preferred:
Which, When, Who, Where, How, What.
◎ When designing the answer on, "Why" is the cel content. Which, which choice, is better when there is a list.
Start with Why (Simon Sinek, 2009)
Sinek says people are inspired by a sense of purpose (or "Why"), and that this should come first when communicating, before "How" and "What"
◎ Every cell has at least three perspectives, those are: technical, intended process, methodology - business (mission vision goal).
Confusing: there is a why how what seen in this cel content.
❷ Allow changes in the classification details, learning from feed back in experiences.
❸ Reduce complexity by understanding and explaining relationships and expectations.
❹ For any defined engineering context an understandable practical guidance.
Classifications into rows
| identification | Zachman | | Standard | Process | information |
Serve
Push | What
Bills of Material | ⇄ | Material | Data | Data storage |
Serve
Push | How
Functional Specs | ⇄ | Process | Information transformations | Data integration |
Steer
Pull&Push | Where
Drawings (or Geometry) | ⇄ | Geometry | Network
Location technology | Reference data management |
Steer
Pull&Push | Who
Operating Instructions | ⇄ | Instructions | People
Screen, user interactions | Data quality |
Shape
Pull | When
Timing Diagrams | ⇄ | Timing | Time
Performance | Data modeling |
Shape
Pull | Which
Design Objectives | ⇄ | Objectives | Motivation | Data governance |
🤔 The role of Pull and push is for expected activities as an fucntional requirement or technical outcome.
Abstractions into columns
Abstraction is by perspective imagination until it is convinced to able into realisation.
The architect and engineer role are about in the "how" to solve the why delivering the "what". There are two additional "why, how, what" cycles around them.
🤔 The architect trying to define how processes can be translated into ideated machines.
🤔 The engineer how ideated machines for processes can be realised into working machines.
| identification | Zachman | | Hierachy | Hierachical | Activities | Functionals |
People
Design | Context
Scope | ⇄ | Executive | planner | Scope | Hoshin Kanri |
Process
Design | Concept
Concepts | ⇄ | Business | Owner | Enterprise | Requirements |
Machines
Design | Logic
Logic | ⇄ | Architect | Designer | System | Architecture |
Process
Devops | Logic
Physics | ⇄ | Engineer | Builder
Programmer | Technology | Engineering |
Machines
Devops | Physical
Technology | ⇄ | Technician | Implementer
Programmer | Detailed Technology | tools components |
People
Devops | Details
Product | ⇄ | Enterprise | User
Operator | Functioning Enterprise | operating instances |
🤔 When analysing it is hard to start at the Context. To work at something that is unclear even unknown is very difficult.
Starting at the design logic with assumptions (bottom up) and than verifying in top-down is a more workable approach.

C-2.5 Processes Building Blocks Realisations
The term elephant test refers to situations in which an idea or thing, "is hard to describe, but instantly recognizable when spotted"
A process life cycle building block, ALC life cycle, is very generic en simplistic, however there are seeral confusing layers.
To solve:
😱 Understanding goals, getting values is hampered by culture.
😱 Being Technology driven is a fail for product values streams.
🎭 C-2.5.1 Learning from examples, Zachman overhauled
There are no good examples found how to apply a Zachman approach for architecture and engineering.
There are no generic design/build patterns for:
- implementing a platform, adjusting in design and build.
- Design & build administrative / cyber information flows, applications. (static data, data contracts)
- Design & build administrative / cyber information processes, applications. (dynamic processes- business rules)
- implementing a secure applications environment, adjusting in design and build.
There is an exception for nice information usable as an example. SABSA is set up refering Zachman in the classic setting.
Sabsa is very abstract but usuable.
Just looking arround for more having those six engineering categorisations and Siem is an applicable one.
🎭 C-2.5.2 PDCA in another context, SABSA

PDCA SABSA
The Journey to Enterprise Security Architecture
Architected security is business-driven, aligned, integrated, monitored, and continuously improved to enable the enterprise to pursue its goals and objectives reliably.
The SABSA Enterprise Security Architecture (ESA) Framework and Methodology delivers mature, vital, business-enabling ESA. SABSA provides the guidebook for the ESA journey that begins with real business requirements and traverses a complex landscape of shifting threats and opportunities. ESA’s destination is living, adaptive, continuously improving and up-to-date enterprise security. SABSA’s four-phase life cycle begins with Strategy & Planning,
and moves through Design, Implementation, and Manage & Measure to iterate through the lifecycle as the organisation evolves.
The PDCA is obvious
- Plan: Design
- Do: Implement
- Check: Manage & measure
- Act: Strategy & planning
System thinking SABSA
Architecting a Multi-Tiered Control Strategy
The purpose of security is of course to avoid business disruption and ensure there is a robust, fit-for-purpose, business enabling and end-to-end solution.
Being compliant is not the main goal and should not be the top priority. Also, because most of the standards are considered best-practice but are not tailored to the organisation or are incomplete.
...
Engineers use their knowledge of science, mathematics, logic, economics, and appropriate experience or tactical knowledge to find suitable solutions to a problem. In Information Security, this is no different. We use our knowledge of logic, economics, politics, appropriate experience, business strategy and existing solutions to find and build the suitable security solutions to the security problems to support and enable the business.

Security Principles
Seeing the SABSA system thinking it is very generic, no real difference to the physical world.
The well known security standaard are having physical components, a hybrid approach.h
In the physical world there is simple dogma:
- Deter, Discourage: (who where - Shape)
Prevent attacks, threats from happening.
- Detect, Identify and verify: (what how - Serve)
Measure threats as they are happening.
- Defend, Deny, Delay, Isolate: (when why - Steer)
Response actions when threats are happening.
Sticking with just three Ds, keep it simple.
🎭 C-2.5.3 Design process details
Sabsa 5w1h details
Wat kind of controls are in scope?
- Technical controls are ones that are impacting processes (Steer)
- management controls is about changing methodology, people the organisation (Shape)
- For realisation, shaping the environment, tools are needed (Serve)
It might be surprising technical security controls are not at "Serve".
A safe environment is not the responsiblity or accountablity of technology (serve) altough the technology guys can advise and help.


Siem details
Security information and event management, siem is getting a follow up.
SIEM vs SOAR: What’s The Difference?
SOAR. Security Orchestration, Automation and Response is a technology that improves cybersecurity by safeguarding networks and devices against cyber threats, attacks and unauthorized access.
Gartner: Incident analysis and triage can be performed by leveraging a combination of human and machine power — help define, prioritize and drive standardized incident response activities.
SOAR tools allow an organization to define incident analysis and response procedures in a digital workflow format.
Putting the Siem structure in a ovherhauled Zachman classification:
| | Zachman engineering | | Security information Event Management |
| What | Bills of Material | ⇄ | Collect data: Servers, Network devices, platforms |
| How | Functional Specs | ⇄ | Aggregates Data landing, staging, semantic |
| Where | Drawings (or Geometry) | ⇄ | Analyses normalized data for: anomalies, threats, trends |
| Who | Operating Instructions | ⇄ | Investigate alerts identifies breaches, respond action |
| When | Timing Diagrams | ⇄ | Remediates discoveries: act on vulnerabilities, breaches, cve alerts |
| Which | Design Objectives | ⇄ | Reports on risk and compliance |
🤔 This series is the most easy understandable column "Physical Technology".
In the shown matrix there is a lot to be reused.
The black row with words management is a good fit for the column "Concepts".
⚙ C-2.5.4 Basic building blocks categorisation
Hoshin Kanri - jabes meta
Changing developing maintaining an organisation is not technically different than Changing developing maintaining an information technology application.
The names of roles are different. Some questions and answers:
- Who is the customer?
➡ The boardroom, the group of people who manage a company or organization.
- Who is the developer?
➡ Internal managers and external consultancy people they hire.
- Who is the end user?
➡ Stakeolders: internal staff, external impacted persons and the boardroom.
There is a lot room for misunderstanding confusing in the chain of involved people. A comic:
Leadership for a Digital World
 In large organizations, it can be difficult for Developers to get access to end users. We can’t just make many of these middlemen go away since many of them were hired for being exactly that, but we can educate them on why it’s important to include Developers when talking to end users.
In large organizations, it can be difficult for Developers to get access to end users. We can’t just make many of these middlemen go away since many of them were hired for being exactly that, but we can educate them on why it’s important to include Developers when talking to end users.
If Developers talk directly with end users regularly, they’ll get a much better understanding of the end users’ needs, work processes and preferences than if there are several proxies in-between.
Building up this empathy and awareness of end users will, eventually, lead to Developers being able to challenge the scope and take better product decisions because they simply just know more about the context to which they’re delivering.
If the end users need some convincing buy in on having to spend time with the Developers (they’re usually more than happy to do it), just promise them that it’ll help increase the awesomeness of the product and, thus, their everyday lives.
🤔 The overhauled zachman matrix
The goal of the overhauled zachman classification is understanding, defining, enabling Jabes metadata, so applications can be methodological: architected engineered, build, supported, operated, reviewed.
It is an innovative mindset. The hardest will be acceptance needing a lot to Hesomething unclear even unknown is very difficult.

C-2.6 Organisation & Business Understanding
Once Dorothy and her colleagues made the journey to OZ, they quickly found out that there was no there, there.
The Wizard simply told her what she really should have known all along.
Dorothy and her companions just had to figure out how to reframe their own perceived shortcomings and recast them as strengths to achieve real transformation.
🎭 C-2.6.1 Retrospective Using 6w1h

Why is Jabes interesting?
Everybody is looking for a solution to mange the challenges with information processing.
As far I know there is nothing on the market for solving those challenges holistic.
- existing portfolio management
- portfolio change management
- support design in change management
- support validation in change management
There are many tools for detailed topics, but no one covering all the interactions.
The zachman framework connection
Building up and analysing some why-s I accendentiality got into this structure.
It is hard work for reducing complicated issue into more understandable ones.
An overhauled version is proposed to avoid loopholes in reasoning categorising.
I don't see any more simple alternative.
Jabes is needing a well defined metadata structures to reuse methodlogy patterns patterns for feature profiles.
Defining a generic metadata structure that is weel practical usable will not be easy.
The 5w1h +1w approach:
- acknowledge the three functional and three technical abstractions for their differences.
- The logic in the middle telling the what is probably the most sensible starting point.
- Three : methodology/people, technology and processes perspectives joined in every cell.

🎭 C-2.6.2 Who does product management?
🕳 Categorizing content, start with the why
During the 1980s and 1990s, the Generalization approach to product management was prevalent, especially in Silicon Valley.
In this model, the product manager took on a wide range of responsibilities, effectively acting as the CEO of the Product.
This approach emphasized a holistic view of product management, where a single individual oversaw everything from strategy and development to marketing and sales1.
It’s interesting to note that this approach has evolved over time, and today’s product management practices are more specialized and collaborative.
😱 Expecting accountability for a product product line. Surprising, by culture it is not reality.
Silicon Valley, known primarily for its technology innovation and startup culture, has been at the forefront of management innovation.
The region’s top companies not only start well but also continue to evolve, finding new ways to combine and apply technologies.
They move beyond their initial success by creating new organizational forms and adopting unconventional management practices.
For instance, the “H-P Way” emerged as a hallmark of Silicon Valley, emphasizing decentralized corporate structures, teamwork, shared responsibility, and entrepreneurship.
product managers encounter several challenges in their roles. Here are some common ones:
- Balancing Priorities: Product managers must juggle competing priorities—user needs, business goals, technical constraints, and market trends. Finding the right balance is crucial.
- Unclear Roadmaps: Creating a clear product roadmap can be challenging. Prioritizing features, aligning with company strategy, and communicating the vision effectively are ongoing tasks.
- Stakeholder Alignment: Product managers work with cross-functional teams, executives, and external partners. Aligning everyone’s expectations and goals can be tricky.
- Scope Creep: Managing scope changes during development is tough. Avoiding feature bloat and staying focused on the core value proposition is essential.
- User Feedback Interpretation: Gathering user feedback is vital, but interpreting it correctly can be complex. Distinguishing between vocal minority requests and broader trends is a skill.
- Market Research and Trends: Keeping up with industry trends, competitor products, and emerging technologies requires continuous learning.
- Resource Constraints: Limited time, budget, and engineering capacity impact product delivery. Prioritization becomes critical.
- Decision Fatigue: Product managers make countless decisions daily. Decision fatigue can affect judgment and lead to suboptimal choices.
- Managing Expectations: Setting realistic expectations with stakeholders, especially when timelines or outcomes change, is challenging.
- Handling Failure: Not all product launches succeed. Learning from failures and iterating is part of the job.
- Remember, each challenge presents an opportunity for growth and learning!
In book:
Leadership for a Digital World (pp.25-28)
🎭 C-2.6.3 Classic product management, guided by principles.
🕳 Categorizing content, start with the why
Schools thought product management
The four approaches are Generalization, Technology, Business, and Methodology.
CEO of the Product
The Generalization approach to product management views product management as multidisciplinary, multifaceted, and responsible for nearly anything and everything related to the product.
The primary consideration that product management is a generalization, not a specialization, leads to monikers such as CEO of the Product to describe the supposedly encompassing nature and broad profile of product management practitioners.
The Generalization approach describes product management as diverse responsibilities that may include tasks offloaded from other corporate functions.
The Generalization approach also describes product management as the backbone, connective tissue, or glue that holds together all aspects of a product project.
Constant deliberations on the scope of ownership, range of responsibilities, desired skills, and how to lead without authority are prevalent.
Business of the Product
The Business approach to product management is heavily focused on the product's business aspects with a broad emphasis on all monetary issues.
Consequently, this approach resembles a scaled-down executive management function.
Relative to the product, this approach deals with decision-making, process application, interdepartmental coordination, project management, team management, revenue management, metrics costing, pricing, etc.
Phrases such as "owning the strategy", "driving execution", and "profit and loss accountability" are frequently used in conjunction with this approach.
Discussions on how product management should deal with business strategies, business models, and any of the latest business or market trends are considered very relevant because the thinking is primarily geared toward making money.
Expectedly, the Business approach to product management is fixated on any trending innovation, such as big data, machine learning, artificial intelligence, automation, analytics, virtual reality, robotics, intelligent applications, and just about any new technology of the day that perhaps could be leveraged to make more money.
Part of Engineering
The Technology approach to product management considers product management as an extension of product development and, at times, even subservient to product development.
The Technology approach exhibits a mindset that contemplates all product-related issues, roles, responsibilities, processes, and tasks from a technological or developmental viewpoint.
With the Technology approach, product management practitioners are expected to be technically astute.
Indeed, many product managers at companies that implement the technology approach, are former engineers who perform various activities that support product development and occasionally sales.
These practitioners' main job focus is to determine product functionality and features and communicate these to product development.
With the Technology approach, a product manager’s deep understanding of technology and product knowledge is highly valued. Conversely, market research is regarded as a low-priority activity.
At software development companies that adopt Agile/Scrum, a lightweight software development method, it is considered legitimate for a product manager to assume the responsibilities of a Scrum product owner.
Product management practitioners subject to the Technology approach to product management are forced to contemplate their professional identity and place in the hierarchy and ponder how they should adapt to changes in the product development sphere.
Guided by Principles
The Methodology approach to product management views product management as a professional domain governed by a set of foundation rules supported by cogent rationales and solid arguments.
The Methodology approach regulates everything in product management, such as terminology, definitions, roles, tasks, responsibilities, teams, models, processes, interfaces to other departments, etc., according to a methodological foundation and fosters a more strategic, systematic, and disciplined way into how the company deals with all product-related issues.
The Methodology approach to product management treats product management as a highly strategic function, not a managerial, operational, tactical, or technical function.
🎭 C-2.6.4 Product lines next level
Product line engineering
embeddedcomputing
At first glance, product development may seem like the most complex component of the product life cycle.
However, everything developed from the silicon, circuit boards, and software have features, options, and derivatives that need to be identified, productized, and maintained.
Managing the myriad of variations within a product line is often called product line engineering (PLE).
In order to be competitive in today’s environment, companies must deliver a product line, not just a single product with a mentality that “one size fits all.”
What is product line engineering?
In general, product line engineering (PLE) refers to the practice of creating an underlying architecture (both hardware and software) that describes the base platform. The architecture describes the base commonality across the product line as well as planned variations.
PLE focuses on the process of engineering new products so it is possible to reuse product assets and flexibly apply a subset of variations for a specific product with minimal cost and time spent. ...
 “Think of an analogy of a factory,” ...
“Assembling and producing requirements and specifications is one dimension.
Think about the things coming into the factory: the traditional artifacts like technical specifications, subsystem designed, bills of material, software, user documentation, calibration data, test cases, certifications…
The list is long. We want to get really good at reusing these artifacts.”
“Think of an analogy of a factory,” ...
“Assembling and producing requirements and specifications is one dimension.
Think about the things coming into the factory: the traditional artifacts like technical specifications, subsystem designed, bills of material, software, user documentation, calibration data, test cases, certifications…
The list is long. We want to get really good at reusing these artifacts.”
Reusing Product lines engineering
The feature descriptions go into the PLE process and are used to engineer the feature profiles that cause the products to come out. You’ll notice in the diagram the comprehensive nature of the feature catalog as it feeds into both the development engineering and testing phases of the V-model.
In order to create a specific product, we need a way to filter all these assets. How do we know what to do within the configurator?
This is where the bill of features specifications come in. If the feature list includes a feature, the configurator will include that in the assets, based on the bill of features. ...
“Agile processes still have assets [definition of done, user stories, sprint reviews], and these assets can be handled in the same way within the factory view of PLE,” ... “The development of each feature may be coming from a user story, but the asset result is the same.”
😲 Reuse of assets simplifying infrastructure is seen high valuable. Amazingly: agility mindset, absence of product line accountability are impediments.
C-3 Realisations by Wisdom

C-3.1 Miscellaneous Practical Knowledge
There a lot of pitfalls in the challenge of understanding how to do architecting engineering realisations.
The path is a labyrinth spread over several areas.
Even with good intentions it is possible to end at the wrong side. Continous evaluation is needed and continous adjustments are expected.
😉 Structuring the paths is the first challenge to solve for understanding by simplifying what is overwhelming in complexity.
This structuring is not a free lunch, it is a challenge on his own.
🎭 C-3.1.1 Presentation - Windows Sizing, Positioning
The question: how to structure information for an understandable interpretation technically (web).
The content is presented in floating blocks on a page. The layout is done using css only with well chosen options.
Character size & type, borders margins and colours in a fixed size where others can resize.
To my surprise the hardware viewport with small devices is 400px or even smaller. The 25% setting of that size is not much, leaving very little room for text.
The choice:
❶ small devices, 6*1 lay outs

For smartphones the best approach.
Will work in windowed versions on other devices
❷ medium screen - tablet, 3*2 lay out

On small computers tablets a better presentation.
❸ pc laptop desktop screen, 2*3 lay out

❹ Extreme wide, 1*6 lay outs
There is no example given.
The goal is seeing whether the paragraphs are having evenness in content.
🎭 C-3.1.2 Culture: interpretation, frictions
The question: how to structure information for an understandable interpretation functionally.
The question in this one is how frictions are when between several areas of interest when the people within a roles for mentioned task are cooperating.
Everybody in a role has interests and they are not automatically aligned with the involved parties.
When there are six levels a split in: 1,2,3 or 6 are possible for activities and tasks.
With 1 and 6 there are no alignment challenges other than a central point of control or all on their own.
The classic one is orgnsiational questions in a 9 plane:
- Defining a strategy for improving your core business, possible by external parties.
- Improving processes was always confusing who is doing that and impact by a wrong advice.
- Advices that resulted in bad results are not impacting advisors (ICT advices).
Dumping your core business out of the organisation doesn´t make any sense.
Core business tasks (operations) and business (organisation) are two columns at the left.
Commercial technology and common knowledge are the two at the right.
Advice what to improve how to improve what to manage is in the middle.
❶ 2*2 plane compared 3*3 plane vertical


| 2 levels |
| + Internal contacts for issues. |
| - Frictions at external tech support. |
| + Better long term continuity. |
| - Possible missing tech developments. |
| 3 levels |
| - Every issue is an external order. |
| + No frictions external tech support. |
| - Missing Long term strategy. |
| -/+ tech development alignment. |
Frictions positioning - choices
Frictions are growing at point where the flows in relationships voor communication meet each another in a contrary direction.
Having big circles wiht al lot of stations in the relationships problems caused by misundertanding confusion and diifferent targets.
With a growing number of involved people the size of circle needs adjustments.
In pictures where the small circle loops in the horizontals are not drawn:
❷ 2*2 plane compared 3*3 plane horizontal


| 2 levels |
| + Less frictions but a bigger circle. |
| - Every friction is more difficult. |
| + Hierarchical distance is small. |
| - more direct involvmentare required. |
| 3 levels |
| - More frictions in smaller circles. |
| + Every friction is less difficult. |
| - Hierarchical distance increases. |
| -/+ Direct involments can get avoided.. |
❷,❸,❹,❺,.. 2*2, 3*3 combinations
There are several more combinations possible in the 6*6 detailed reducing to simplicity in an organisations matrix but increasing in frictions.
All depends in the involved sizing up to some size of scale. Above some unknown limit the scale itself will increase complexity and frictions.
🎭 C-3.1.3 What can we learn, 6*1 - 2*3?
Theoretical - Technical
The theory of many frameworks in a 2*2 3*3 and 6*6 setting took a lot of time.
The functional presentation is heavily impacted by cultural mindsets.
Only a nice figure without explanations doesn't give the path to insights.
Theoretical - Orchestration
Getting the many different theories overhauled into a combined structure was, is and will be the challenge.
Resistance to change is futile. Better to direct change in an understandable structured positive way than letting things happen as they happen.
Theoretical - Functional
❶ Mind mapping starting from a single topic by to defined unknown split-ups well known.
❷ Mind mapping starting from a problem area to several, four, directions is not well known.
❸ Mind mapping using several ordered axes, multiple dimensions, is an unknown challenge.
Practical - Functional
A gap for jabes is how to do categorisations documentations.
A 6*6 structure looks to be a very good candidate.
💡 Changing the mindset that a tool for the 6*6 categorisation, structuring, mind mapping is not a nice to have but more a must have.
The 6*6*(#n) content presentation tool should:
- have a set of predefined set-up 6*6 and support custom to define free-formats
- Able to show row and colonise, left to right right, to left, top down. bottom up
- reuse of content of particular cells
- Support text, links etc
- Able to mirror over the diagonals
- Export /import content as blob in a defined structure.
Practical - Orchestration
Even when seeing a direction it is very hard to get orchestration understandable.
A surprise to learn by experience is how strong cultural mindsets in figures are. Unlearning and leering is difficult.
Practical - Technical
The technical layout was a question to solve a way to present structured content.
Accidently a fit for the 6*6 categorisation structuring.
Learning the technology is hard work not a persistent type of capabilities.

C-3.2 Communication - Interactions
Working with machines that process information, is a relative new topic of science.
Human communications and interaction is classic.
How tot translate the physical world experiences into practical implementations in the cyber world is a big challenge by human understanding human communication.
Understanding and communicating about:
- the difference between services and activities
- processes in the scope of services
- processes in the scope of activities
⚖ C-3.2.1 Multiple service topic lines in process chains
Processes
The concept of the
Process models (USM Jan van Bon).
This is changing the classic process flow block into a new struture. The mindset switch is that is not about coding, programming but about processes.
Using the word processes is a litte bit confusing being used in several contexts:
-
 The term process is frequently misused in service management contexts.
The term process is frequently misused in service management contexts.
Defined as "a series of activities that are meaningful for the customer, with a specific goal", a process should be limited to activities.
- The representation of an activity unit. "Process model" or "Process quantum".
I prefer "Process quantum" because it is a fit with "data quantum used in data mesh and avoiding the word model.
The word model is often used in coding, programming, AI machine learning.
- Within "Process quantum" several processes are defined.
Requirements for processes, axioms:
To define a process architecture, we need more than just this simple definition.
USM specifies 10 requirements that should be fulfilled for a process, before we can indeed call it a process and handle it as such:
- A process describes what has to happen successively, not the who or how.
- A process can be interpreted with a verb.
- A process can be counted.
- Processes are not depending upon practical conditions (◊).
- Processes have a customer-relevant and unique purpose.
- A process can be divided into sub-processes, but that does not change the process.
- A process model organizes the processes.
- An integral process model includes all service management activities.
- In an integrated process model, each activity occurs only once.
- All activities are steered using process control.
The process quantum, data quantum:
If we test the 'processes' from all current frameworks, standards, and reference architectures against these 10 requirements, it can be demonstrated that they all describe combinations of people, process and technology: the what, the who and the how. Therefore, they all fail the very first of the 10 requirements.
They actually describe practices, and practices are not processes: practices are derived from processes by adding the who and the how to the what.
In that process model we find only five processes that are independent of the line of business of the organization.
Four of these processes are reactive: they are triggered externally, by the customer.

In a figure see right side:
These reactive processes are used to respond to the customer's demand.
- Agree (Contract Management - CTM): drawing up and maintaining service agreements and steering their deployment.
This process concerns both the service agreements with customers as well as the agreements with external suppliers and with internal solution teams that contribute to the service.
The corresponding call is named wish, which includes the concept of complaint. The wish acts as the trigger of the process.
- Change (Change Management - CHM): the controlled development and release of changes to the infrastructure of the agreed service.
This process relates to the facility and/or support as far as it is part of the managed infrastructure.
The associated call is named change request (or request for change (RFC)). The change request acts as the trigger of the process.
- Recover (Incident Management - INC): the repair and recovery of the service as agreed (primarily not as fast as possible but as fast as agreed).
This process concerns both failures and imminent failures of any size, including disasters. The corresponding call is named incident (or failure report).
The incident acts as the trigger of the process.
- Operate (Operations Management - OPS): the planned execution of all operational actions for the agreed service and the monitoring of the performance of the infrastructure and all its components.
The corresponding call is named service request (or operations request). The service request acts as the trigger of the process.
One of the five processes is proactive: it is triggered internally, by the service provider's organization.
his proactive process aims at structural improvements in the delivered services, managing all threats and innovations for service delivery.
- Improve (Risk management - RIM): the prevention of effects that are detrimental to the agreed services (mitigating threats), as well as the promotion of structural improvements in the agreed services (fostering innovations). The corresponding call is named risk. The risk acts as the trigger of the process. The Improve process is not triggered by other processes, but only by people: in terms of the process model it is 'self-triggering'. People submit risks, but risks are also actively searched for. The direct stakeholder here is the service provider’s own organization.
The customer is only an indirect stakeholder: all improvements will eventually improve the service delivery.
These four demand processes are basic concepts:
- The Service flow
- Realisation of the happy flow.
In this there is a information transformation process and information state flow
- Acknowledging of the failure flow
- operational support flow
A generic "process quantum" being a combination with the "data quantum" of data-mesh.
In a figure see below:

⚙ C-3.2.2 Process concecpts by change management
The abbreviations ETL ELT are used in data analytics.
In the context of processes and services there is another meaning.
It is associated using information straight way or mediated.
ELT Extract Load Transform, straight (rules)
Administrative processes are based on rules dictated by human decision makers:
- E Retrieve input signals, features.
- L From these signals, features, build a validated version.
- T Transform the validated version into new ones conforming rules ready for consumption.
👐 Rule processing with defined rules by humans are easily accepted but are hard in traceability and explainability, some examples:
👁 Defining the VAT (value added tax) and VAT rate for products.
👁 Defining priorities who is getting for what level in social support.
ETL Extract Transform Load, mediated (AI/ML)
There are a lot of technical machines working creating complicated new types of information by knowing causal interactions.
- E Retrieve input signals, features.
- T From these signals, features create a new type of information.
- L Store the new type of information, ready for consumption.
👐 AI/ML is not well understood, some examples:
👁 A numberplate recognition converting an image to a defined combination of letters and digits is an example for this kind of processes.
Validation of the result by humans is easy, understanding the complex algorithms behind that is almost impossible.
👁 Knowing your position and planning routes to a destination is made very simple using smartphones GPS and route apps.
Understanding how GPS works is very hard. How route planners are working achieving their results is for also very hards.
Using those GPS locators and trusting route planners has become common wihtout many complaints on the the technical complexity.
USM Increasing number of catgories.
The process service, plan, build prepare, test, implement, in USM is not in elementary components.
A proposal for split up:
- Technology using platforms and what is arround those platforms.
- Information state flows for intended correct results and those for dropouts & failures.
- Safety for and within information state flows.
- Information processing flows by using rules and/or mediated algorithms wiht quality control for the good an the bad (drop-outs and failures).
- Impact by information processing flows for .
- Product information, instructions, training: how it should be setup, operated, used, maintained, repaired, disposed avoiding impacts.
Dimensions, aside building an organisation ❶ enabling to fulfil product deliveries using that organisation ❷, there are more dimensions:
👐 These processing categories ❸.
👁 Time horizons ❹ from paste to future .
👁 Management control, hierarchy and social interactions ❺.
👁 Product management life cycle management and control ❻.
The number of dimensions are far too many for easy understanding (six mentioned).
⚒ C-3.2.3 Standard process patterns
artifacts in process patterns
The visible materialized data, information representations:
- Extract and load materials into a Landing area
- Validate the material at landing placing them into Staging
- Prepare Staging for transformation processing at Semantic
- Deliver transformations results into Databank
Between those data materialisations there are processing activities.
Information flow, using closed loops
Monitoring what is going on, closed loops on operational flows should be in place.
When there is a high vital product data an additional flow evaluating new options before changing process flows is needed.
In a figure:

Process change control by four lines
Changing process flows is done by changing orchestrated four dependent process activities in the standard pattern.
In a figure:


C-3.3 Historical Practical Evolvement
Learning from examples is the start how it should be done.
Practising experimenting is the next stage.
Goal: innovating extending improving how it should be done.
The good message: there is a prospect for improvement.
The bad message: it will not be easy.
Prescriptive for actionable advice:
- Avoiding focus on technology
- Acceptance of change
- Changes helpfull for improvements
⚙ C-3.3.1 Exploding number of frameworkd & tools
Number of security frameworks
24 Great Cybersecurity Frameworks (Andrey Prozorov, Cybersecurity and Privacy Expert)
The list (12-2023):

- ISO 27001 (ISMS)
- ISO 27002 (IS Controls)
- Standard of Good Practice for Information Security (ISF SoGP)
- NIST Cybersecurity Framework (CSF)
- NIST SP 800-53 (Security and Privacy Controls)
- CIS Critical Security Controls
- PCI DSS
- Katakri (Information Security Audit Tool for Authorities)
- COBIT Focus Area: Information Security
- Information Security Manual (ISM)
- New Zealand Information Security Manual (NZISM)
- Essential Cybersecurity Controls (ECC)
- SAMA Cyber Security Framework
- Cyber Essentials (UK)
- IT-Grundschutz
- CSA Cloud Controls Matrix (CCM)
- State of the art (TeleTrusT)
- Cybersecurity Capability Maturity Model (C2M2)
- CyberFundamentals Framework
- ETSI Cybersecurity Standards
- HITRUST CSF
- Open Information Security Management Maturity Model (O-ISM3)
- Secure Controls Framework (SCF)
- IEC 62443-2-1 (IACS Security Program)
- The Cyber Security Body Of Knowledge (CyBOK)
See also:
Number of big data tools
The 2023 MAD Landscape (Machine Learning, Artificial Intelligence & Data) Matt Turck
It has been less than 18 months since we published our last MAD landscape, and it has been full of drama.
When we left, the data world was booming in the wake of the gigantic Snowflake IPO, with a whole ecosystem of startups organizing around it.
Since then, of course, public markets crashed, a recessionary economy appeared and VC funding dried up. A whole generation of data/AI startups has had to adapt to a new reality.
Meanwhile, the last few months saw the unmistakable, exponential acceleration of Generative AI, with arguably the formation of a new mini-bubble. Beyond technological progress, it feels that AI has gone mainstream, with a broad group of non-technical people around the world now getting to experience its power firsthand.
The rise of data, ML and AI is one of the most fundamental trends in our generation. Its importance goes well beyond the purely technical, with a deep impact on society, politics, geopolitics and ethics.
Yet it is a complicated, technical, and rapidly evolving world that is often confusing even for practitioners in the space. There’s a jungle of acronyms, technologies, products and companies out there that are hard to keep track of, let alone master

Wat we can learn from this:
- The sheer number of frameworks that are continously changing is not a sign of maturity.
- The sheer number of tools that are continously changing is not a sign of maturity.
🤔 For maturity is expected that:
- there are a limited set of frameworks, standards that are guidelines with regulations.
- there are a defined set of tools having clear standard goals on their usage and goals.
⚙ C-3.3.2 Change: Culture Leadership

Association to physical manufacturing
The Evolution of Automotive Assembly Line—Part 1
The first cars were assembled long before the moving assembly line was invented. The car was assembled on one spot by a team of builders. Later, this was sometimes called “static assembly,” in contrast with the newer moving assembly lines.
Such static assemblies were usually not very efficient. The workers needed to know many different assembly operations, and hence had quite a learning curve before they could assemble cars well… resulting in many cars that were assembled NOT well (i.e., had quality flaws).
Management was complex, as logistics needed to know which part had to go to which car and when. Often, the operators walked away from the car to get the needed parts, wasting time.
🤔 Wat we can learn from this:
- What was seen once as very modern will be outdated by changes in time.
- Ideas for improving are valid over time only the realisation, implementation is changing.

The end of classic leadership
Don Quixote is a leader in a sad setting although his intentions were ethical clear.
Cervantes life an interesting story of conflicts in the world.
When first published, Don Quixote was usually interpreted as a comic novel.
After the French Revolution, it was better known for its central ethic that individuals can be right while society is quite wrong and seen as disenchanting.
In the 19th century, it was seen as a social commentary, but no one could easily tell "whose side Cervantes was on".
Many critics came to view the work as a tragedy in which Don Quixote's idealism and nobility are viewed by the post-chivalric world as insane, and are defeated and rendered useless by common reality.
By the 20th century, the novel had come to occupy a canonical space as one of the foundations of modern literature.
🤔 Wat we can learn from this:
- What is seen as usual and good that can change by time in the oppposite.
- The idealism and nobility are contained in context that can change
- How good leadership is is changing by time
- Automated decisions on an ethical base could be a better next evolution for human communities
⚙ C-3.3.3 Visions future
Data Mesh concepts
This is a new hype wiht some interesting concepts.
- Recognition of the differences between an analytical an operational plane using federated infrastructure.
- the process block changing into the data-product, data quantum .
From: "Data Mesh Delivering Data-Driven Value at Scale" (book), the data (product) quantum.

The environment for products in dimensions:
| | | Functional |
| layer A | - | Operational plane |
| layer B | - | Analytical plane |
| layer C | - | Federated
computational governance |
The Data quantum in dimensions:
| | | Technical |
| layer i | - | Data, Metadata |
| layer ii | - | Code |
| layer iii | - | Infrastructure |
data monolith to mesh
It´s an accepted convention that the monolithic data platform hosts and owns the data that logically belong to different domains.

The idea:
🎯 Add a control connection at transformation process. (control: speed, safety)
The Data quantum in process flows:
| | | Technical |
| input | - | flow features |
| output | - | flow results |
| control | - | closed loop, input |
discover,
observe | - | closed loop, result |
A figure, see right side
Still to do:
- Extending better the time factor into information chains. Operational databases were designed in an era technical resources were scanty.
The question of previous information versions left out of scope.
- Understanding the interactions in organisations using information processes.
- How to organize change.
Push Pull system - Situation Input Action Result
Processing information using ICT is assembling parts of information into new information products.
Where the data quantum is for transforming information the SIAR approach is more abstracted, generalised.

A figure, see right side.
The production orders are (push):
- (I) get input materials.
- (A) Do some activitiy, verify quality.
- (R) Deliver results for the request.
Product flow: left to right (clockwise, top).
The customer demand (pull):
- (R) Request for results.
- (S) Plan and control what & when by who should be done.
- (I) orchestrate input materials.
Demand flow: right to left (clockwise, bottom).
Requirements to set, document & validate
Information processing culture is lacking the culture for structured processes by layers and is lacking culture for sufficient explanations on these.
The jabes proposal is about structuring processes. The documental architecting engineering and operating has to cover multiple attention points.
😉 Information on information processing:
- Indispensable information part: security, safety.
- Information Quality, Integrity, Timely.
- Impact on persons for the good and bad.
- Explainable business Rules, Algorithms.

In a figure:
See left side

C-3.4 Processing flows VSM - Control
The
SABSA "Sherwood Applied Business Security Architecture"
developed independently from the Zachman Framework, but has a similar structure.
JABSA "Jabes Applied Business Systems Architecture":
- Zachman redefined to an horizontal ordered axis.
- Context switch at the logical gives an ordered axis.
- The many perspectives are complicating simplifications.
😱 Every step for understanding needs elaboration.
⚖ C-3.4.1 JABSA reused principles
Combining Zachman and Sabsa, overhauling
Inventing from scratch is hard an prone to errors. Reusing existing knowledge to get a more mature approach is a better option.
Detailed knowledge is recombined, reused:
-
(Sabsa ➡ Jabsa)
The primary characteristic of the SABSA model is that everything must be derived from an analysis of the business requirements for security, especially those in which security has an enabling function through which new business opportunities can be developed and exploited.
The process analyzes the business requirements at the outset, and creates a chain of traceability through the strategy and concept, design, implementation, and ongoing ‘manage and measure’ phases of the lifecycle to ensure that the business mandate is preserved.
Framework tools created from practical experience further support the whole methodology.
The model is layered, with the top layer being the business requirements definition stage. At each lower layer a new level of abstraction and detail is developed, going through the definition of the conceptual architecture, logical services architecture, physical infrastructure architecture and finally at the lowest layer, the selection of technologies and products (component architecture).
The SABSA model itself is generic and can be the starting point for any organization, but by going through the process of analysis and decision-making implied by its structure, it becomes specific to the enterprise, and is finally highly customized to a unique business model. It becomes in reality the enterprise security architecture, and it is central to the success of a strategic program of information security management within the organization.
SABSA is a particular example of a methodology that can be used both for IT (information technology) and OT (operational technology) environments.
- Zachman / Sabsa:
| 5w1h | Engineering | | Agility |
| What | Bills of Material | ⇄ | Communication |
| How | Functional Specs | ⇄ | Shift in mindset |
| Where | Drawings (or Geometry) | ⇄ | Choice of tech & tools |
| Who | Operating Instructions | ⇄ | Unlearn relearn |
| When | Timing Diagrams | ⇄ | Adoptions & adaptation Timing |
| Which | Design Objectives | ⇄ | Process improvements |
changed: why is the content, wich is the goal from a list of options.
- SIAR, Lean, Jabes
- SABSA: Aside the principles details from planes, management, are reused.
- Strategical Information categories datagovernance (from posts linkedin)
- Practical Information categories datagovernance (from posts linkedin)
JABSA generic
A 6*6 matrix set up:
Using:
- Ordered axis: design ⇆ build and functional mission ⇄ goal realisation (abstraction).
- Category indications for the organisation by: goal ⇆ details for information processing.
- A product flow order horizontal lines controlled by cycles.
- Indispensable generic functional activities 👐 in the centre.
Perspectives by 2*2 3*3 should be included in understanding.
The chosen words are not ideal in this first attempt, improvements are to be expected.
👁 Building products in flows in a figure:

The diagonals are the big steps going from goal to result.
Walking those diagonal lines is impossible, only going by smaller steps horizontal - vertical are possible.
To take notice of
This visualisation is:
😉 Needs attention for evaluations by cycle to start in the right bottom corner.
🤔 Hard to use to complete the horizontal flow lines.
The culture of a blocking mindset wanting to see segregations by organisational verticals.
🤔 Shows change project constraints in the generic added content for the diagonals.

👐 Constraints:
"Project management triangle"
(called also the triple constraint, iron triangle and project triangle) is a model of the constraints of project management.
...
In practice, however, trading between constraints is not always possible. For example, throwing money (and people) at a fully staffed project can slow it down.
Moreover, in poorly run projects it is often impossible to improve budget, schedule or scope without adversely affecting quality.
...
The four:
- Modeling Scope, (functional diagonal)
- Flexibility profit (results diagonal)
- Quality budget, (functional diagonal)
- Integration time, (results diagonal)
are the constraints in the horizontals& verticals to manage.
⚒ C-3.4.2 JABSA Designing, building the organisation
engineering, reverse engineering
The showed 6*6 figures are a result of reverse engineering. After that trying to construct the parts into something new.
Reverse engineering
Reverse engineering (also known as backwards engineering or back engineering) is a process or method through which one attempts to understand through deductive reasoning how a previously made device, process, system, or piece of software accomplishes a task with very little (if any) insight into exactly how it does so.
Depending on the system under consideration and the technologies employed, the knowledge gained during reverse engineering can help with repurposing obsolete objects, doing security analysis, or learning how something works.
The hierarchical organisation is better to understand. This one is better (see SABSA) for usage how to change the activities.
There are now two representations of the same but with a different goal.
- From left to right: what is needed to enable the processing in a value stream for products.
- From left to right: How should organisations organised for processing delivering products.
This one is a more common approach. There is big gap between context and details.
👁 Building the organisation in a figure:

🎭 In the mirror action axis from the SIAR cycle are not mirrored. Pull/push and steer shape serve are connected in other constraints.
The order in the cycle is different:
- During building the organisation getting the budget for innovation is before financial profit.
- During running the operations the financial profits is before budgets for innovation.
A healthy organisation is continuously changing between these tow approaches when either of the gets the hegemony there is no future.

External forces
The diagonals represents what is in the circle of influence internally.
Concerns triggered by external interactions are missing, applicable is:
Porter’s Five Forces (2016 business-to-you)
is a framework that helps analyzing the level of competition within a certain industry. It is especially useful when starting a new business or when entering a new industry sector.
The figure is also a good fit in the flown orientation suppliers at the left, buyers at the right.
The "rivalry" among existing competitors was meant externally but here also has a meaning internally, functional activities under pressure.
⚙ C-3.4.3 JABSA applied to information processing
Going for more standard cells in the 6*6 plane in the setting of information processing.
An organisational structure is difficult to create and change, it must be adaptable for change.
At the abstracted theoretical level there are standard focus area's.
What is left specific:
- "what, how" (vertical) cells - theoretical horizontal "logic"
- "what, how" (vertical) cells - practical horizontal "logic"
- the horizontal "physical"
👁 Building the organisation standard abstraction in a figure:
 👁
👁 The diagonal mirror operating on a product for the standard abstraction in a figure:

🎭 What is getting visible:
- A functional product line from top left to bottom right vice versa.
- The profit business success line from bottom left to top right vice versa.
Note: Interactions, closed loops, are only possible vertical and horizontal lines

C-3.5 Processes Building Blocks - Control
The duality between information (states) and processes (transformations) is an complication at first sight.
In reality it is a simplifications of administrative cyber processes.
reduced to:
💡 Intended information states.
💡 To avoid ones by safety, Deter Detect Defence.
💡 Processsing information into intended results (impact).
💡 To avoid ones by impact analyses descriptive & predictive
⚙ C-3.5.1 JABSA for Data-Information, data governance
information strategy
An information strategy is an indispensable capability.
What is data governance and why does it matter? (techtarget 2024 )
Data governance is the process of managing the availability, usability, integrity and security of the data in enterprise systems, based on internal standards and policies that also control data usage.
Applying materialized Information usage
The materialized Information state has two perspectives:
- The stages of materialised information from demand to delivery
- The processes that are implementing safety on the materialised information
Explainability with traceability for both are becoming mandatory requirements at auditing.
👁 Operating information materialised products in a figure:

👁 Safety, security, for information materialised products in a figure:

🎭 The duality of the expected normal flow is what can go wrong.
- A safety analyst at the operational activities does analyse what is gathered from systems.
The SOC (operations) and CISO (advisory) roles are into this.
- A (tbd) remediator acts on what is signalled operating by the product delivery chain.
- 😉 The "product manager"and "water strider" are neglected roles.
- 😉 A "(tbd) remediator" and "safety analyst" are unknown roles in this moment.
A healthy organisation implements safety closed loops that are independent of the normal expected value stream flow.
Building the organisation materialized information, delivery -safety
The build mirrors visualisations to enlarge:
| 👓 | Mindmap BPMbuild information, states
Focus on how an organisation enables information processing |  |
| 👓 | Mindmap BPMbuild safeinformation, process
Focus on how an organisation enables safe, secure, information processing |  |
⚙ C-3.5.2 JABSA for services, processes transformational flows
information strategy
An information strategy is an indispensable capability.
What to with processed data and information on the processing is part of information strategy.
data retention policy (techtarget 2024 )
A data retention policy is part of an organization's overall data management strategy.
The goal of data retention for these businesses is to allocate enough time to extract needed value from data while keeping data privacy and security considerations in mind.
While businesses can draft their own requirements for data retention, there are also legal considerations as well that depend on factors such as geography.
Other reasons a business would prioritize data retention could include the need for future data analyses.
Applying information transformation usage
The transformations of Information, processing, has two perspectives:
- The intended rules, logic, implemented by transformations (processes).
- The states by impact result evalatued on the rules, logic intentions.
Explainability with traceability for both are becoming mandatory requirements at auditing.
👁 Operating Building information transformations processes (algorithms) in a figure:

👁 Impact safety, explainability for transformation states in a figure:

🎭 The duality of the expected normal flow is what can go wrong.
- A safety analyst at the operational activities does analyse what is gathered from systems.
A DPO role is into this, but most of this is not acknowledged.
- A (tbd) remediator acts on what is signalled operating by the product delivery chain.
- 😉 The "product manager"and "water strider" are neglected roles.
- 😉 A "(tbd) remediator" and "safety analyst" are unknown roles in this moment.
A healthy organisation implements safety closed loops that are independent of the normal expected value stream flow.
Building the organisation executing transformations, impact - explainability
The build mirrors visualisations to enlarge.
| 👓 | Mindmap BPMbuild information, states
How organisations enables information processing, transformations |  |
| 👓 | Mindmap BPMbuild safeinformation, process
How organisations enables impact concerns information processing states |  |
⚙ C-3.5.3 JABSA aligning the organisation to product flows
Aligning the organisation to product flow
The flow for a product is reviewed for the Jabes proposal.
What kind of gaps:
- how to align an organisation operational with the value stream of a product
- Why is documentation important?
documentation can be a living document that is updated over the software development lifecycle.
Its use and the communication it encourages with users provides developers with information on problems users have and what additional features they need.
Using the organisation capabilities going into market operations.
What whe have now:
- High level 2*2 using: pull - push, backend - frontend
- Extended 3*3 using: added a value stream, pdca dmaic and
server steer shape (role/task)- advanced competent basic (time)
- Going for 6*6 in addition is giving more details on roles task relations.
Remember: there is not intention to define a hierarchical organisation with this.
For the operational structure: adding external relations, external processes to the previous internal 6*6 ones.
The previous internal structure is collapsed into backend and a frontend is added.
In a figure:

The build mirrors visualisations to enlarge.
| 👓 | Mindmap BPMbuild operations
How organisations enables an operational structure |  |
Teasing evaluations of the opertional strcuture.
The diagonals are the lines of interest. The only allowed interactions are vertical and horizontal.
- New roles by quality control and sales manager. The account manager is for profits.
- Relationships to Suppliers and partners, relationship to customer buyer.
A buyer can also be supplier or partner.
- accountabilities, responsibilities for the product have to be defined clearly.
- a lot of documentation by several categories is expected
Interest conflicts:
- The diagonals for understanding the product and delivering the product
- The Product manager cooperates with: sales manager, account manager, quality control
- The product manager is responsible for the design, building the product, the account manager for having operational demand, realisations

C-3.6 Controlling Organisation & Business
Once Dorothy and her colleagues made the journey to OZ, they quickly found out that there was no there, there.
The Wizard simply told her what she really should have known all along.
Dorothy and her companions just had to figure out how to reframe their own perceived shortcomings and recast them as strengths to achieve real transformation.

C-3.6.1 The Five Organizational Systems
Organizational transformation: a matter of "reprogramming" signals.
the components of an organizational operating model
Signals come from five organizational systems:
- Structure: the organization chart that determines people's specialties and the reporting hierarchy; and the workflows that draw those specialists together onto teams to produce results.
- Internal economy: the resource-governance processes that decide budgets (business planning); align resources with business priorities, approve projects, and manage demand (governance); set rates; and report on resource consumption (accounting).
- Culture: the patterns of behavior generally manifested throughout the organization.
- Processes, methods, and tools: the cross-boundary processes, procedures, methods, skills, and technologies that enhance people's competence. Methods include best practices and traditional process engineering. Tools reinforce methods and extend people's capabilities.
- Metrics and rewards: the dashboards people use to monitor their work and adjust their behaviors accordingly; the performance metrics (KPIs) that their managers use to judge their work; and the consequences associated with performance metrics, including incentives for improving performance and performance deficiency management processes. Metrics also include benchmarks, which define what "good" is on a metric (the "green range" on a meter).
These are all attributes of the organization (not the people currently in it, nor the work they do).
What's not on the list and why: people and strategies.
... Many leadership frameworks include people and business strategies.
While these are very important, not every important issue is an aspect of organizational design.
Organizational systems have three qualities:
- They are stable.
- They are pervasive, and influence everyone's performance.
- They are controllable, and can be deliberately designed.
Talents and skills are certainly a leadership challenge, but not an organizational design issue. People live within the organizational ecosystem, and their work is guided by its signals. But people are not something that leaders can "program." And they take their talents with them when they leave; they're not an attribute of the organizational system that lives on without them.
Strategies are also not an attribute of the organization. Customers' strategies are an input; and the organization's strategies are an output. But neither meaning of the word "strategy" is an aspect of the design of the organization.
In fact, well-designed organization continually align themselves with customers' strategies, and continually define and execute their own strategies.
This framework of five organizational systems refers to the organizational ecosystem, not the people who live within it or its inputs (e.g., customers' strategies) and outputs (including its own strategies).
🕳 Reporting understanding signals
informs ()Operations Research & Analytics)
Operations research (O.R.) is defined as the scientific process of transforming data into insights to making better decisions.
Analytics is the application of scientific & mathematical methods to the study & analysis of problems involving complex systems. There are three distinct types of analytics:
- Descriptive Analytics gives insight into past events, using historical data.
- Predictive Analytics provides insight on what will happen in the future.
- Prescriptive Analytics helps with decision making by providing.actionable advice.
...
Though similar in definition, and there are instances of overlap, Analytics and Operations Research are actually two unique but related fields.
Analytics helps realize business objectives by analyzing data to create predictive models for forecasting and optimizing business processes for enhanced performance.
O.R. employs highly developed methods using advanced tools and techniques to provide analytical power.
This is something that no ordinary software or spreadsheet can deliver out of the box. O.R. draws upon the latest analytical technologies including simulation, optimization, probability, and statistics.
C-3.6.2 Scale or flow a system
why do we believe in economy of scale (John Seddon 2010)
This paper evaluates some experiences where the beliefs in scale caused countereffects in results for efficiency.
Variety
At the heart of the problem is the issue of variety. A key difference between service and manufacturing is the nature of demand.
Studying customer demands into service organisations always reveals high variety.
It is variety that stymies management’s attempts to control the work and deliver high quality service.
The problem is amplified by the division of work between a front and a back office.
Volume (Scale)
As in other mass-production systems, managers believe that by breaking down and standardising tasks they will gain economies of scale.
They take as given that the work will arrive in the right places, be done in the standard times and returned within the service levels.
Careful study of the work shows that this rarely happens.
The fragmentation of work creates waste in the back office and failure demand in the front office.
Velocity
We can say that:
- Any waste in a system represents, by definition, a failure to provide value for customers
- Studying (value and failure) demand is the most powerful lever for improvement
- The design of work should focus on providing value, and that alone
- A focus on managing value will drive costs out of a system
- Control needs to be located where the work is done (controlled by the workers)
These principles enable the system to absorb variety; hence we can predict that service will improve as costs fall.
Managing the development systems
"Managing the development of large software systems" is a paper (Winston W. Royce 1970) often refered to but hardly ever being read.
Some notes from that paper.
Starting simple:
- There is first an analysis step, followed second by a coding step.
This sort of very simple implementation concept is in fact all that is required if the effort is sufficiently small and if the final product is to be operated by those who built it - as is typically done with computer programs for internal use.
- An implementation plan to manufacture larger software systems, and keyed only to these steps, however, is doomed to failure.
Many additional development steps are required, none contribute as directly to the final product as analysis and coding, and all drive up the development costs.
- Yet if these phenomena fail to satisfy the various external constraints, then invariably a major redesign is required. A simple octal patch or redo of some isolated code will not fix these kinds of difficulties.
- How is this procedure implemented? The following steps are required.
- Begin the design process with program designers, not analysts or programmers.
- Design, define and allocate the data processing modes even at the risk of being wrong.
- Write an overview document that is understandable, informative and current.
Each and every worker must have an elemental understanding of the system.
At least one person must have a deep understanding of the system
...
👁 The real monetary value of good documentation begins downstream in the development process during the testing phase and continues through operations and redesign. ...
👁 Involve the customer.
For some reason what a software design is going to do is subject to wide interpretation even after previous agreement.
It is important to involve the customer in a formal way so that he has committed himself at earlier points before final delivery.
To give the contractor free rein between requirement definition and operation is inviting trouble. ...
These are the principles of lean, agile for a prudent systems, even the documentation is belonging to that.
Good documentation failed miserably, now it is becoming mandatory by regulations.
You need to be able to explain:
- What the system is doing for processing. Business rules, algorithms.
- What the quality of the system is by risk in safety and by risks in results by impact
C-3.6.3 Jabes - Jabsa mindsets
PDCA - DMAIC - SIAR , lean
The PDCA, plan do check act, DMAIC define measure analyse improve and SIAR situation input activity/analyse, result request I have often mentioned as strong related to each other.
The abstraction of those cycles is better visualised with in mind acting on the value stream using a pull-push.

Mindmap usage with four related areas is not that uncommon.
Other mindmap models with a similar approaches:
| Model | Situation South | Source East | Activity North | Result East |
| - | Control Governance | Ideation Creation | Operations Execution | Validation Evaluation |
| ANesbit | Innovation | Influence | Insight | Impact |
| Porter | Product Substation | Suppliers | Product competitors | Buyers |
Murty &
Gorur | Process Improvements | Unlearn & learn
Mindset shift | Adoption
Adaption | Communication
Tech-Tools |
| Model | Improve SE | Analyze SW | Measure NW | Define / Detect NE |
| IMAR EL | Inspire | Appraise | Mobilize | Reflect |
in a figure see right side.
😉 JABSA is internal backend and JABES the internal frontend.
External influence are at both at backend (Plan Analyse) and frontend (control improve act).
😲 The cycles PDCA and DMAIC cycles are on diagonals interacting between two involved parties.
In this both the diagonals and cycles are giving the used letters.
Seeing and recapping the diagonals in JABSA this is a sensible coincidence.
😲 The CIA letters have the meaining of: control improve act, this is at theoretical Steer.
Another meaning is confidentiality integrity availablity, this at the floor for safety.
This is a sensible coincidence.
💡 Breaking the vicious circle by locked in involved staff.
The vicious circle in which information processing and information security is stuck can be broken with cultural change.
The best option is by a not involved source. An option for this is motivatian by HR for lean. It offers the prospect of more good changes.
The Anti-Lean Movement (2024 B Emiliani)
The opportunity to create a step change is yours if you want it. Do you want it?
New innovations, changes
A mind map approach, Jabes is about this and this site setup is conforming that mind map.
👉🏾 The horizontal columns:
| 5w1h | Engineering | | | Product innovations |
| What | Bills of Material | bpm
Steer | ⇄
⇆ | What the organisation is needing, wanting to achieve.
Impediment: missing notion for what kind of tools are needed.
Impediment: missing accountability for information, safety included |
| How | Functional Specs | sdlc
Serve | ⇄
⇆ | Tools technology supporting the organisation goals.
Impediment: missing notion LCM operational & analytical planes
Impediment: missing notion execution in information flows services |
| Where | Drawings (or Geometry) | bianl
Shape | ⇄
⇆ | Helping in choices tools and organisation to achieve their goals.
Impediment: The missing "functional product management" (PM). Notion is focussed on project management (PM). |
| Who | Operating Instructions | data
Data | ⇄
⇆ | Locations hierarchy and the way of structuring (naming conventions) and using artifacts (history archive. Both are proposals.
An organisational structure for Jabes (timing: not valid now) |
| When | Timing Diagrams | meta
Jabes | ⇄
⇆ | A product and framework (operating instructions) proposal.
A 6*6 mind map and documentation tools is needed.
To solve: metadata content aligned to a goal. |
| Which | Design Objectives | math
Know | ⇄
⇆ | An impact of the product.
Background from examples into future goals to achieve. |
The context ordering in the theoretical rows are reversed to what the hierarchical order is.
Starting both at logic the subject, topic is identical only the interpretation of how it used (functional) and how it is technical working is differnt.
Analysing the understanding of relationships starts with what is known, "logic".
👎🏾 The vertical columns:
| Abstraction | | | Why considerations |
| 3 context | Theoretical_Technical | ⇄ | What executives, decision makers are doing.
Missions by visions |
| 2 concept | Theoretical_Orchestration | ⇄ | Advisories consultancies |
| 1 Logic | Theoretical_Functional | ⇄ | What product persons have interpreted from missions |
| 1 Logic | Practical_Functional | ⇄ | What product persons are doing to fulfil missions |
| 2 Physical | Practical_Orchestration | ⇄ | Advisories consultancies |
| 3 Details | Practical_Technical | ⇄ | What the realisations are on the floor.
operations (Gemba) |
Categorizing content, start with the why
🕳 Understanding information processing, the new buzzword AI.
There are at least 4 dimensions. these are:
- execution: people / methods, processes, technology
- policy: purpose/value, communication, data/objects
- time: immediate, short, long
- hierarchy; control, coordination, operation
No matter how you try to squash that, too much will be lost.
In addition:
- there are: many variants of what an algorithm entails (technology), so a 5th.
Everything is now framed as AI and a lot of AI is no longer seen as such.
That doesn't make it easier for understanding.
C-3.6.4 Ongoing to do it

These are practical data experiences.
technicals - math generic - previous
data, generic toolings 👓 next.
Others are: concepts requirements: 👓
Data Meta
Math
© 2012,2020,2024 J.A.Karman


 The most technical topics, not ready in their basic nature for operations, are slowly made ready for getting used at operations.
The most technical topics, not ready in their basic nature for operations, are slowly made ready for getting used at operations. 



 Unicode
is a different approach, it has abandoned that single byte approach. There are five ways of how to code and there are different versions of the standard.
Those different versions is known with the emoticons being added as new ones.
Transcoding, converting those numbers to have the correct meaning, is a hidden problem cause.
Sometimes the replacement char is shown.
Unicode
is a different approach, it has abandoned that single byte approach. There are five ways of how to code and there are different versions of the standard.
Those different versions is known with the emoticons being added as new ones.
Transcoding, converting those numbers to have the correct meaning, is a hidden problem cause.
Sometimes the replacement char is shown. 
 The byte-order mark (BOM) in HTML (w3.org)
You can see that the order of the two bytes that represent a single character is reversed for big endian vs. little endian storage.
The byte-order mark indicates which order is used, so that applications can immediately decode the content.
The byte-order mark (BOM) in HTML (w3.org)
You can see that the order of the two bytes that represent a single character is reversed for big endian vs. little endian storage.
The byte-order mark indicates which order is used, so that applications can immediately decode the content.





 The fastest greatest
EU industry ministers have signed off on a eur 1 billion project to build the world´s fastest computer by 2023 in an effort to compete with China, the US, and Japan.
According to the commision, the new initiative is "crucial for the EU´s competitiveness and independence in the data economy."
The fastest greatest
EU industry ministers have signed off on a eur 1 billion project to build the world´s fastest computer by 2023 in an effort to compete with China, the US, and Japan.
According to the commision, the new initiative is "crucial for the EU´s competitiveness and independence in the data economy."
 Blockchain
is one of the fastest-growing technologies in today´s digital world that have come into the limelight in the last few years. Undoubtedly, we have heard that this technology has revolutionized finance, real estate, and many other sectors.
Depending on who you ask, blockchain technology is poised to revolutionize the world — from creating a universal currency to building a free and truly private internet.
Or, the new technology, built with a combination of encryption and transparency, is a solution in search of a problem.
Blockchain
is one of the fastest-growing technologies in today´s digital world that have come into the limelight in the last few years. Undoubtedly, we have heard that this technology has revolutionized finance, real estate, and many other sectors.
Depending on who you ask, blockchain technology is poised to revolutionize the world — from creating a universal currency to building a free and truly private internet.
Or, the new technology, built with a combination of encryption and transparency, is a solution in search of a problem.  The RaspberryPi
is a series of small single-board computers developed in the United Kingdom by the Raspberry Pi Foundation to promote teaching of basic computer science in schools and in developing countries.
The RaspberryPi
is a series of small single-board computers developed in the United Kingdom by the Raspberry Pi Foundation to promote teaching of basic computer science in schools and in developing countries.  Quadcopter_38
In the last few decades, small-scale unmanned aerial vehicles have been used for many applications.
The need for aircraft with greater maneuverability and hovering ability has led to a rise in quadcopter research.
The four-rotor design allows quadcopters to be relatively simple in design yet highly reliable and maneuverable.
Quadcopter_38
In the last few decades, small-scale unmanned aerial vehicles have been used for many applications.
The need for aircraft with greater maneuverability and hovering ability has led to a rise in quadcopter research.
The four-rotor design allows quadcopters to be relatively simple in design yet highly reliable and maneuverable.  openai
"Safely aligning powerful AI systems is one of the most important unsolved problems for our mission.
Techniques like learning from human feedback are helping us get closer, and we are actively researching new techniques to help us fill the gaps."
openai
"Safely aligning powerful AI systems is one of the most important unsolved problems for our mission.
Techniques like learning from human feedback are helping us get closer, and we are actively researching new techniques to help us fill the gaps."





 The architectural descriptions of anything:
The architectural descriptions of anything: 









 Future State Mapping happens in four stages:
Future State Mapping happens in four stages:





 A common problem with float-based layouts is that the floats´ container doesn´t want to stretch up to accomodate the floats.
If you want to add, say, a border around all floats (ie. a border around the container) you´ll have to command the browsers somehow to stretch up the container all the way.
A common problem with float-based layouts is that the floats´ container doesn´t want to stretch up to accomodate the floats.
If you want to add, say, a border around all floats (ie. a border around the container) you´ll have to command the browsers somehow to stretch up the container all the way.













The problem is a paradox of the veridical type, because the correct choice (that one should switch doors) is so counterintuitive it can seem absurd, but is nevertheless demonstrably true. The Monty Hall problem is mathematically closely related to the earlier Three Prisoners problem and to the much older Bertrand´s box paradox.

























 The term process is frequently misused in service management contexts.
The term process is frequently misused in service management contexts. 








 The environment for products in dimensions:
The environment for products in dimensions: 




 👐 Constraints:
"Project management triangle"
(called also the triple constraint, iron triangle and project triangle) is a model of the constraints of project management.
...
👐 Constraints:
"Project management triangle"
(called also the triple constraint, iron triangle and project triangle) is a model of the constraints of project management.
...